Bootstrap5 如何创建多媒体对象
一、在Bootstra5中使用媒体对象
Bootstrap 媒体对象在版本 5 中已经停止支持了。但是,我们仍然可以使用 flex 和 margin 创建包含左对齐或右对齐媒体对象(如图像或视频)以及文本内容(如博客评论、推文等)的布局 。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-8">
<br>
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img/xyz.png" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
</div>
<div class="col-md-2"></div>
</div>
</div>
</body>
</html>显示的结果如下

我们还可以创建媒体对象的其他变体。
将 .rounded 或 .rounded-circle 等图像修饰符类应用于图像来创建圆角或圆形图像。
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img/xyz.png" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
</div>显示的结果如下

二、创建嵌套的媒体对象
媒体对象也可以嵌套在其他媒体对象中。
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img/xyz.png" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
<!-- Nested media object -->
<div class="d-flex mt-4">
<div class="flex-shrink-0">
<img src="img/xyz.png" class="rounded-circle" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
</div>
</div>
</div>嵌套媒体对象显示的结果如下

三、媒体对象对齐
我们还可以通过简单地调整 HTML 代码本身来更改内容以及媒体对象的水平对齐方式。
<div class="d-flex">
<div class="flex-grow-1 me-3">
<h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
<div class="flex-shrink-0">
<img src="img/xyz.png" alt="Sample Image">
</div>
</div>显示的结果如下

除此之外,我们还可以使用 flexbox 实用程序类在内容块的中间或底部对齐图像或其他媒体对象,例如,可以使用 .align-self-center 类进行垂直居中对齐,使用 .align-self-end 类用于底部对齐。
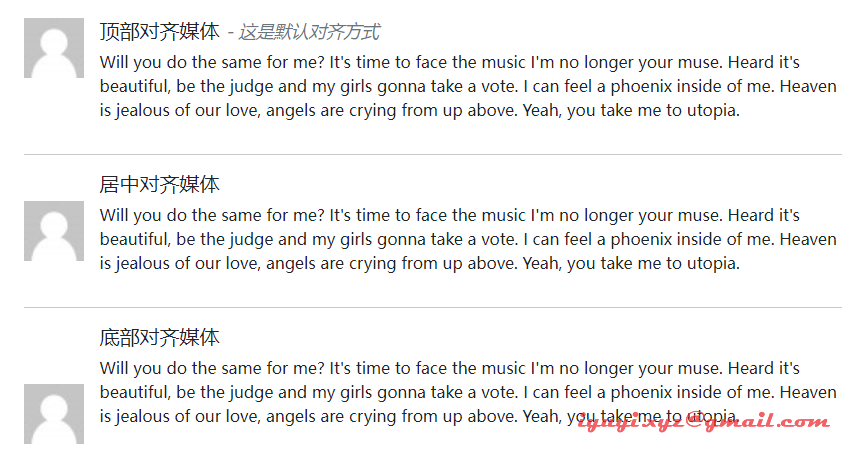
默认情况下,媒体对象内的媒体是顶部对齐的。
<!--顶部对齐媒体-->
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img/xyz.png" width="60" height="60" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>顶部对齐媒体 <small class="text-muted"><i>- 这是默认对齐方式</i></small></h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
</div>
<hr>
<!--居中对齐媒体-->
<div class="d-flex">
<div class="flex-shrink-0 align-self-center">
<img src="img/xyz.png" width="60" height="60" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>居中对齐媒体</h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
</div>
<hr>
<!--底部对齐媒体-->
<div class="d-flex">
<div class="flex-shrink-0 align-self-end">
<img src="img/xyz.png" width="60" height="60" alt="Sample Image">
</div>
<div class="flex-grow-1 ms-3">
<h5>底部对齐媒体</h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p>
</div>
</div>显示的结果如下

Bootstrap5 如何创建多媒体对象的更多相关文章
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- BootStrap学习(5)_多媒体对象&列表组
一.多媒体对象 这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的代码来实现媒体对象与文字的混排. .media: ...
- Bootstrap-CL:多媒体对象
ylbtech-Bootstrap-CL:多媒体对象 1.返回顶部 1. Bootstrap 多媒体对象(Media Object) 本章我们将讲解 Bootstrap 中的多媒体对象(Media O ...
- bootstrap学习笔记 多媒体对象
本文将介绍Bootstrap中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用 ...
- 创建javaScript对象的方法
一.工厂模式 function person (name,age) { var p=new Object(); p.name=name; p.age=age; p.showMessage=functi ...
- .net下灰度模式图像在创建Graphics时出现:无法从带有索引像素格式的图像创建graphics对象 问题的解决方案。
在.net下,如果你加载了一副8位的灰度图像,然后想向其中绘制一些线条.或者填充一些矩形.椭圆等,都需要通过Grahpics.FromImage创建Grahphics对象,而此时会出现:无法从带有索引 ...
- win7 装了VB虚拟机 开始挺好用 后来突然就打不开了 提示如下错误:(如图)创建 COM 对象失败.
创建 COM 对象失败. 应用程序将被中断. Start tag expected, '<' not found. Location: 'C:\Users\Mike/.VirtualBox\Vi ...
- 在这个看脸的世界,该如何优雅的创建JS对象
Javascript是一门解释型的语言,是基于对象的,严格来说并不怎么符合的面向对象的标准,显著的特点就是函数就是“一等对象”,与传统的面向对象语言不同的时,Javascript有“一千种”方法来创建 ...
- java 创建string对象机制 字符串缓冲池 字符串拼接机制
对于创建String对象的机制,在这一过程中涉及的东西还是值得探究一番的. 首先看通过new String对象和直接赋值的方式有什么区别,看如下代码: public static void main( ...
随机推荐
- 闭包类型(Fn,FnMut,FnOnce)和move关键字
move关键字是强制让环境变量的所有权转移到闭包中而不管是不是发生了所有权的转移 move关键字和匿名函数是否是FnOnce没有必然联系,之和匿名函数体有关 当匿名函数体里转移了环境变量的所有权的时候 ...
- 从零开始实现lmax-Disruptor队列(六)Disruptor 解决伪共享、消费者优雅停止实现原理解析
MyDisruptor V6版本介绍 在v5版本的MyDisruptor实现DSL风格的API后.按照计划,v6版本的MyDisruptor作为最后一个版本,需要对MyDisruptor进行最终的一些 ...
- Redis 15 主从复制
参考源 https://www.bilibili.com/video/BV1S54y1R7SB?spm_id_from=333.999.0.0 版本 本文章基于 Redis 6.2.6 概述 主从复制 ...
- java-代码操作服务器之SSH连续发送命令
java操作Linux服务器可以使用专用的jar包,这里介绍使用jsch操作Linux服务器 maven 依赖 <dependency> <groupId>com.jcraft ...
- 使用dotnet-monitor分析在Kubernetes的应用程序:Sidecar模式
dotnet-monitor可以在Kubernetes中作为Sidecar运行,Sidecar是一个容器,它与应用程序在同一个Pod中运行,利用Sidecar模式使我们可以诊断及监控应用程序. 如下图 ...
- 【建议收藏】Mac VMWare NAT模式安装 CentOS 7-操作教程
学习大数据离不开 Linux 系统,网络上大部分文章都是在 Windows 系统下使用 VMWare Workstation 安装 CentOS ,并使用 NAT 模式配置网络.本文基于 Mac OS ...
- C# 使用SIMD向量类型加速浮点数组求和运算(1):使用Vector4、Vector<T>
作者: 目录 一.缘由 二.使用向量类型 2.1 基本算法 2.2 使用大小固定的向量(如 Vector4) 2.2.1 介绍 2.2.2 用Vector4编写浮点数组求和函数 2.3 使用大小与硬件 ...
- 刷题记录:Codeforces Round #734 (Div. 3)
Codeforces Round #734 (Div. 3) 20210920.网址:https://codeforces.com/contest/1551. 编程细节:下标定义不要一会[1,n]一会 ...
- CF1450E 资本主义Capitalism(差分约束)
题面 点此看题 没有永远的朋友,只有永远的利益 在这个黑漆漆的社会上,有 n n n 个布衣百姓,他们在利益驱使下成为金钱的奴隶,看不到属于生活的阳光.在茫茫奔途中,他们相互扶持,结交了有 m m m ...
- 批处理(bat)命令修改xml模板数据
给定一个模板,然后通过bat修改某个节点中的值 模板如下: <?xml version="1.0" encoding="UTF-16"?> < ...
