SAP 实例- 页签tabsrip
屏幕页签:项目上有一需求,对标准TCODE 一个屏幕增加一个页签。于是做了个例子。
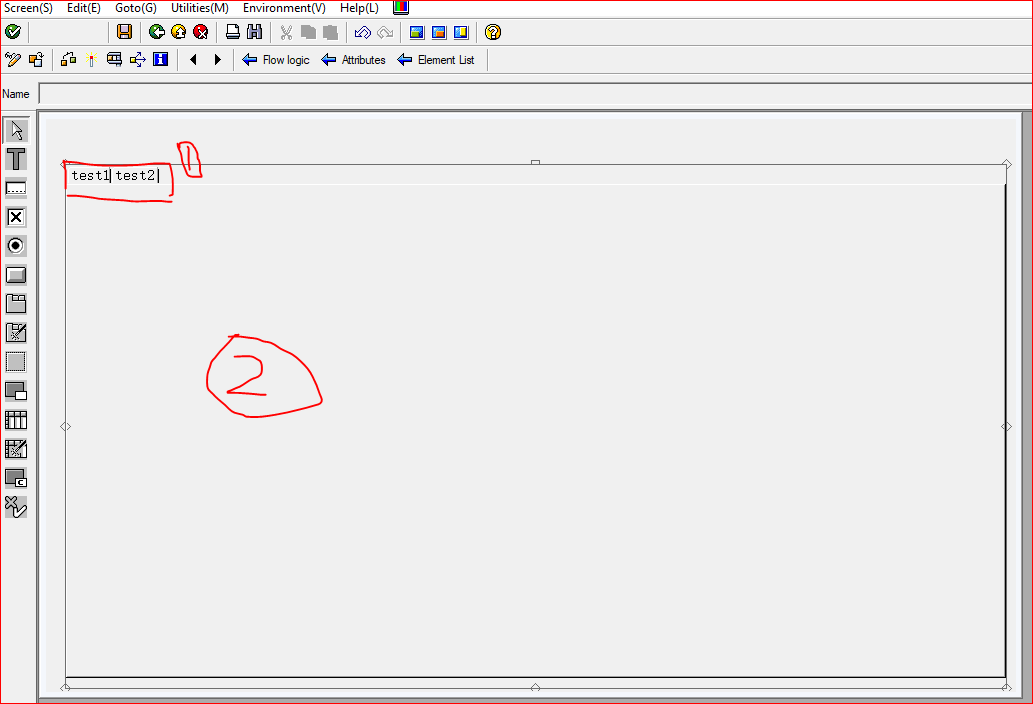
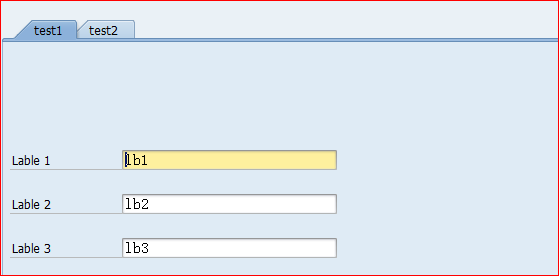
下面屏幕有两个页签。

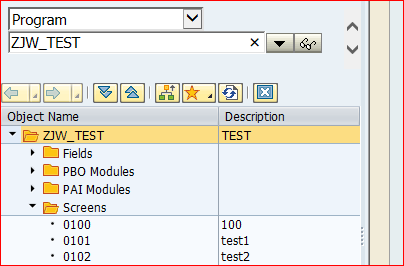
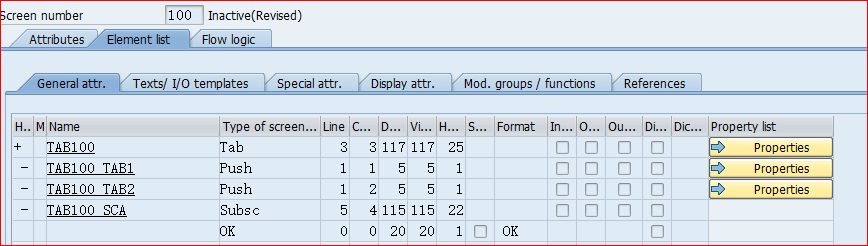
我们来看一下屏幕结构。100屏幕是主屏幕,101,102是子屏幕,对应页签test1,test2.

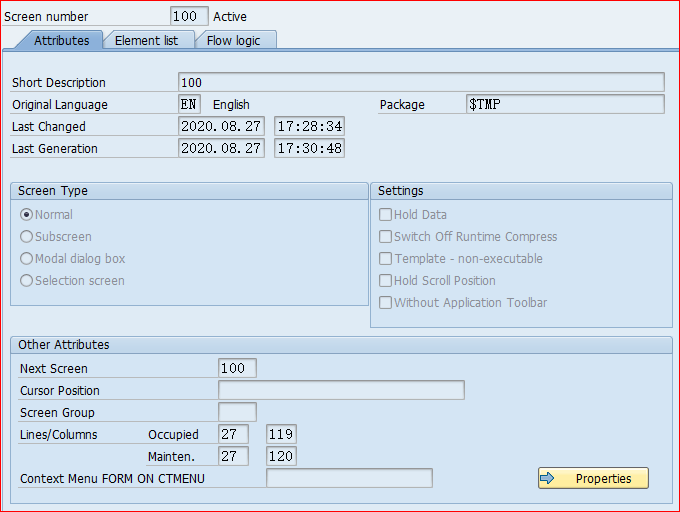
看一下屏幕属性
100屏幕:

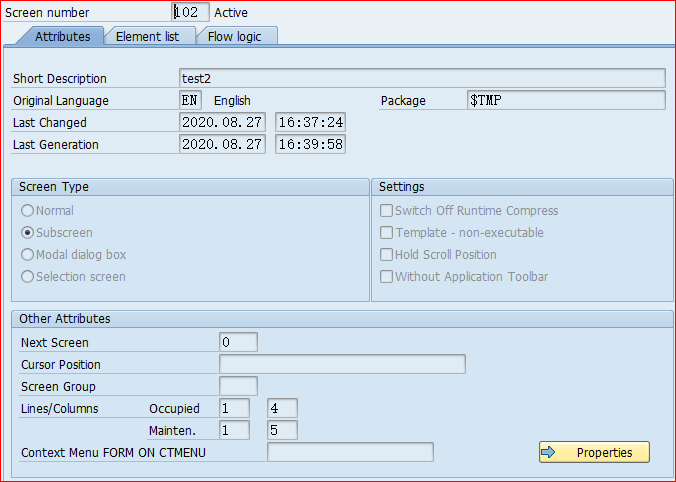
101屏幕和102屏幕属性相同:

看一下屏幕制作器:区域1 是两个push button; 区域2是tab控件的子区域,用来加载子屏幕的。

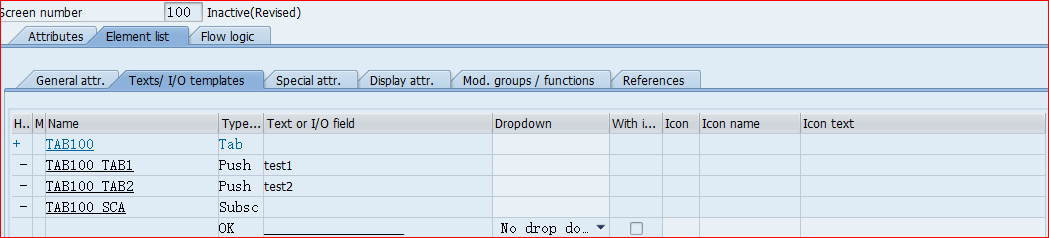
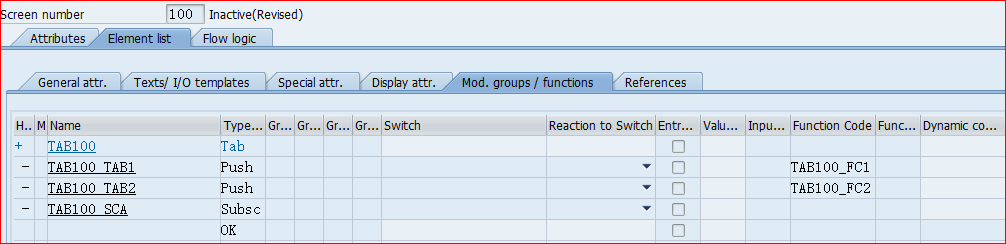
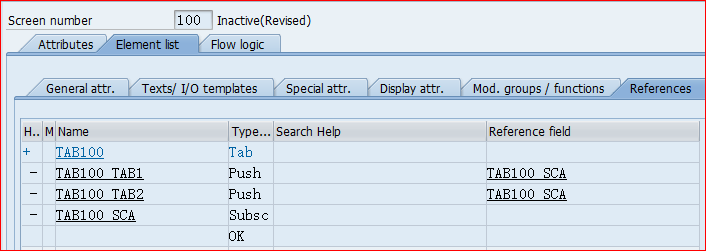
看下element list:1.TAB100是tab控件;2.TAB100_TAB1 和 TAB100_TAB2 是两个PUSH button;3.TAB100_SCA 是子区域。




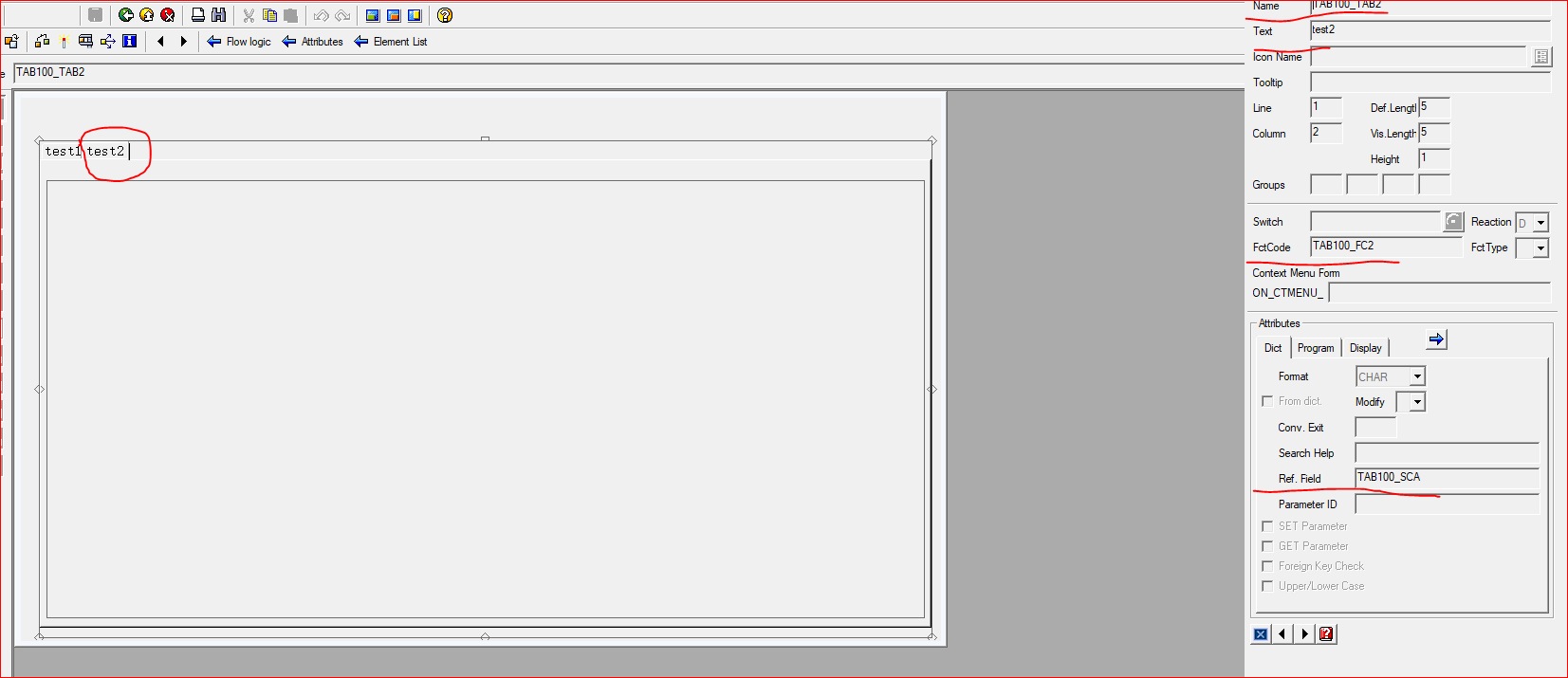
打开屏幕制作器:双击test2,如下图

接下来看看100屏幕的PBO.
PROCESS BEFORE OUTPUT.
*&SPWIZARD: PBO FLOW LOGIC FOR TABSTRIP 'TAB100'
MODULE TAB100_ACTIVE_TAB_SET.
CALL SUBSCREEN TAB100_SCA
INCLUDING G_TAB100-PROG G_TAB100-SUBSCREEN.
MODULE TAB100_ACTIVE_TAB_SET.如下
c_tab100 是一个静态的工作区,用来存储两个按钮的 指令code.
tab100是tab控件。
g_tab100控制页签切换的对象。

看一下100屏幕PAI
PROCESS AFTER INPUT.
*MODULE exit AT EXIT-COMMAND.
*&SPWIZARD: PAI FLOW LOGIC FOR TABSTRIP 'TAB100'
CALL SUBSCREEN TAB100_SCA.
MODULE TAB100_ACTIVE_TAB_GET.
* MODULE USER_COMMAND_0100.
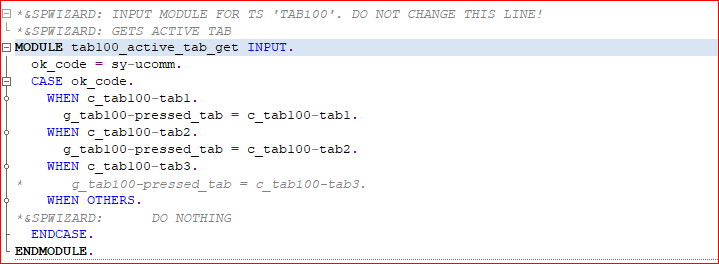
MODULE TAB100_ACTIVE_TAB_GET.如下:
当点击test1的时候,
sy-ucomm = 'TAB100_FC1'
g_tab100-pressed_tab = 'TAB100_FC1'.
此操作会触发100屏幕PBO.即调用 MODULE tab100_active_tab_set OUTPUT.
此时 g_tab100-subscreen = ‘101’
然后执行 CALL SUBSCREEN TAB100_SCA
INCLUDING G_TAB100-PROG G_TAB100-SUBSCREEN.
加载101子屏幕到tab控件的 子屏幕区域。进而显示101屏幕。
接下来我们添加一个新的页签
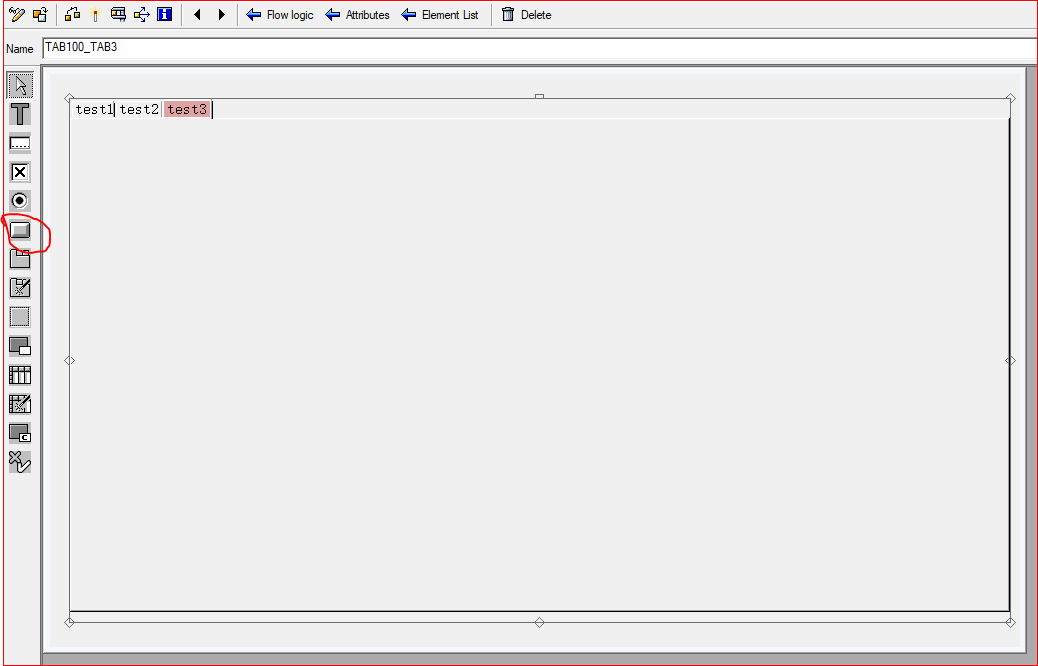
打开屏幕制作器,编辑模式。
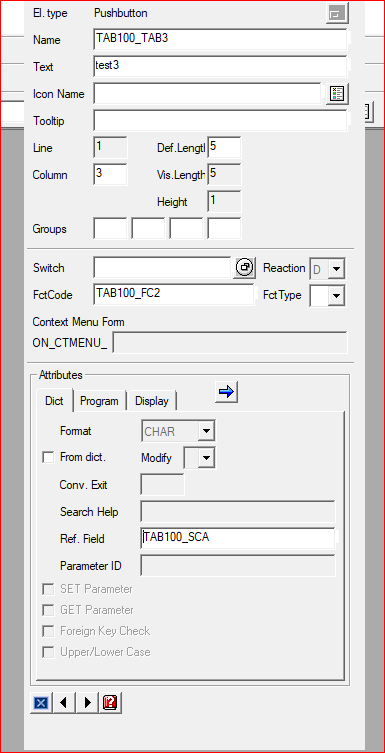
添加一个push buton 控件,name: TAB100_TAB3. text: test3

双击test3,填写如下信息。并激活屏幕。

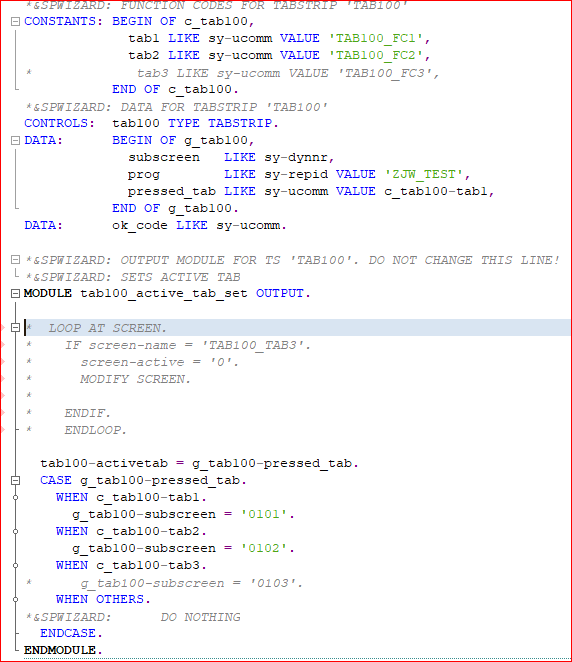
修改代码如下:并激活。
*&SPWIZARD: FUNCTION CODES FOR TABSTRIP 'TAB100'
CONSTANTS: BEGIN OF c_tab100,
tab1 LIKE sy-ucomm VALUE 'TAB100_FC1',
tab2 LIKE sy-ucomm VALUE 'TAB100_FC2',
tab3 LIKE sy-ucomm VALUE 'TAB100_FC3', “ADD
END OF c_tab100.
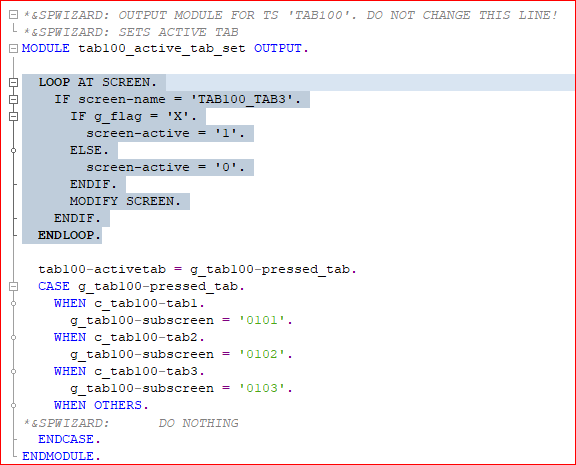
MODULE tab100_active_tab_set OUTPUT.
tab100-activetab = g_tab100-pressed_tab.
CASE g_tab100-pressed_tab.
WHEN c_tab100-tab1.
g_tab100-subscreen = '0101'.
WHEN c_tab100-tab2.
g_tab100-subscreen = '0102'.
WHEN c_tab100-tab3.
g_tab100-subscreen = '0103'."ADD
WHEN OTHERS.
*&SPWIZARD: DO NOTHING
ENDCASE.
ENDMODULE.
MODULE tab100_active_tab_get INPUT.
ok_code = sy-ucomm.
CASE ok_code.
WHEN c_tab100-tab1.
g_tab100-pressed_tab = c_tab100-tab1.
WHEN c_tab100-tab2.
g_tab100-pressed_tab = c_tab100-tab2.
WHEN c_tab100-tab3.
g_tab100-pressed_tab = c_tab100-tab3.
WHEN OTHERS.
*&SPWIZARD: DO NOTHING
ENDCASE.
ENDMODULE.
创建子屏幕 103,同101和102,并激活。

自此,页签添加完成,你可以在103屏幕上添加其他控件。
接下来最重要的是给新增的页签 传递参数。假设,页签1,页签2 已经有对应的一个结构,
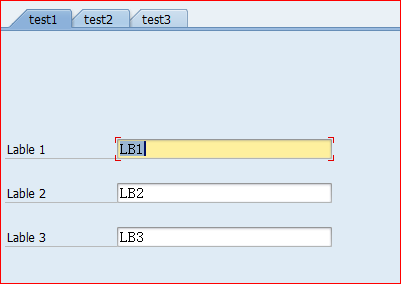
页签1,页签2上显示的是结构中的数据值。如下:


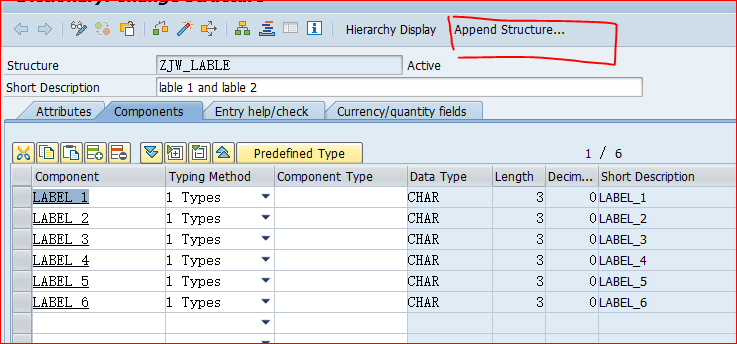
其对应的结构为:

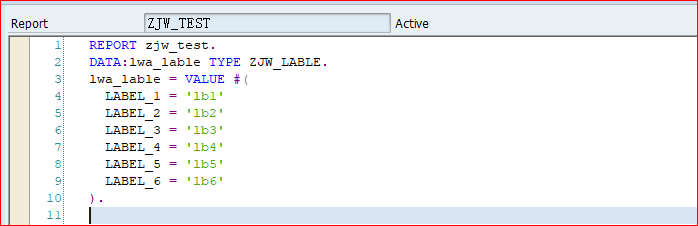
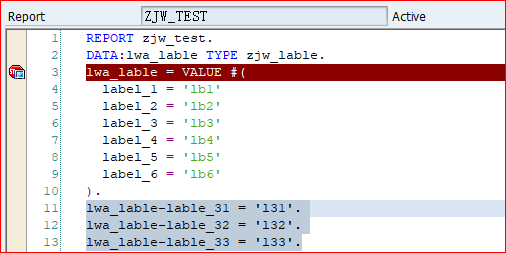
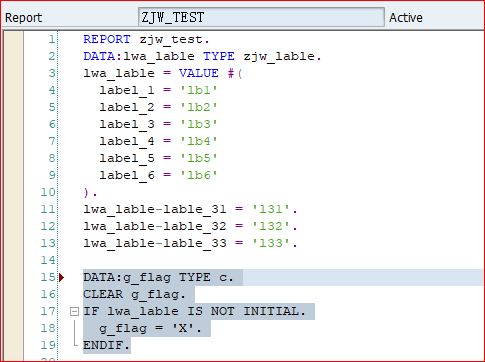
在主程序中给结构赋值:

现在要把第三个页签中对应的结构,添加到ZJW_LABLE 结构中。
se11修改zjw_lable.
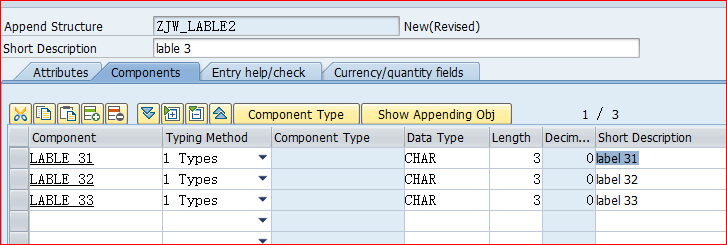
点击Append Structure

输入名字,点击对号。

输入组件,并激活

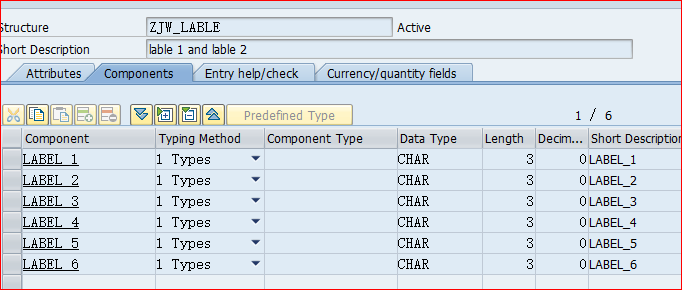
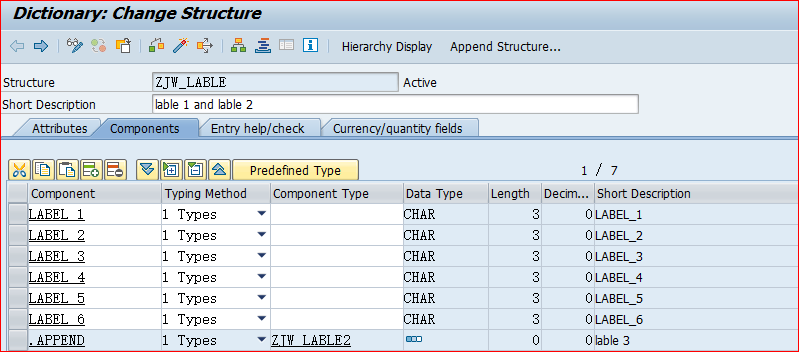
此时 zjw_lable 如下。

主程序添加如下代码

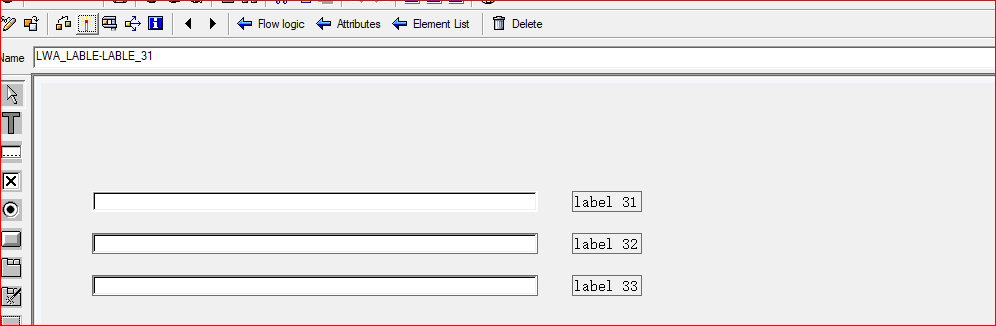
页签三对应的子屏幕如下

注意:每个控件的名字,要和主程序中的结构-字段名对应,才可以传值。而且必须大写。
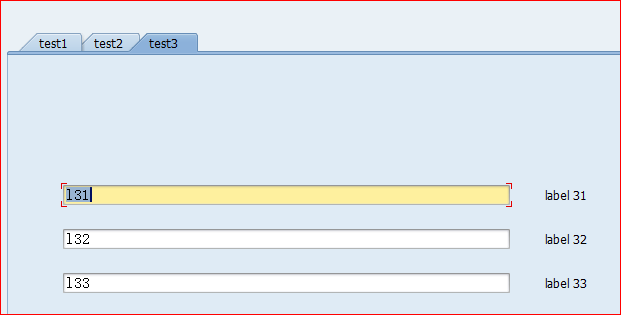
看看效果

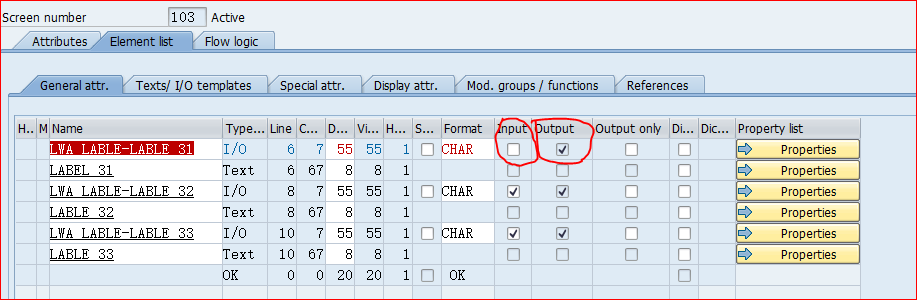
现在我们发现页签3中的text文本框是可以输入的。如果我们想控制其不允许修改。则做如下操作:

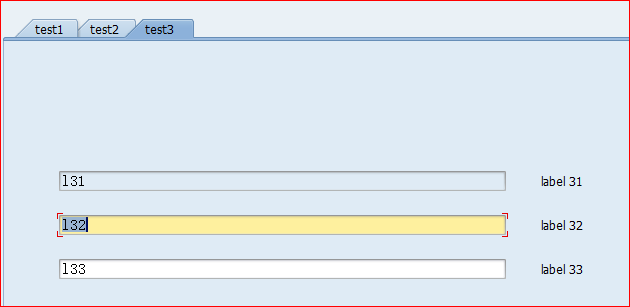
看看效果:

继续添加需求:当满足条件时,页签显示,否则不显示。
添加全局变量G_FLAG. 添加控制条件。

在主屏幕 100的PBO中添加控制代码:

当 G_FLAG <> 'X' 的时候,不激活页签。我们手动清空一下g_flag 看下效果:
页签3消失。

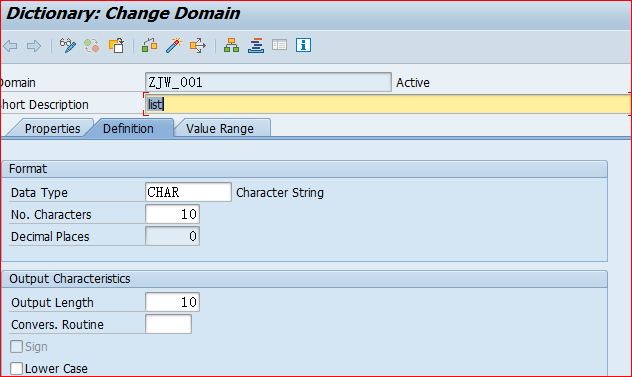
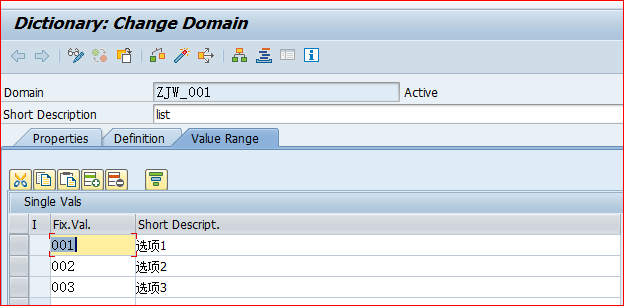
设置LIST BOX 下拉框。
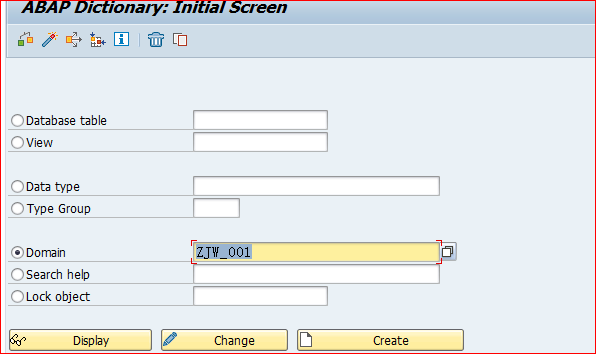
se11 设置域,激活保存



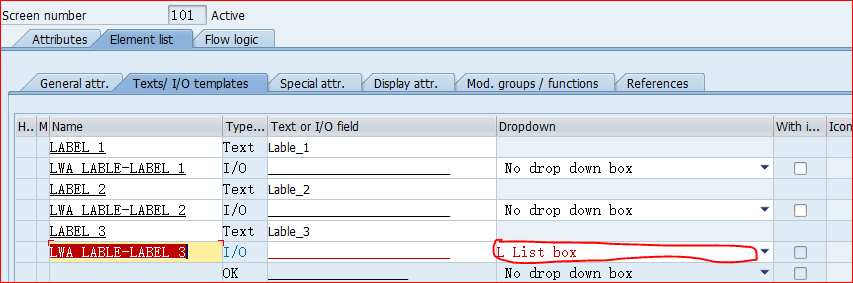
修改101 子屏幕LWA_LABLE-LABEL_3 属性为 List box.

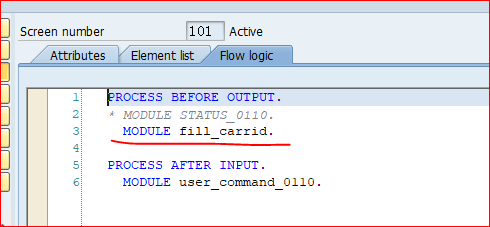
添加module。
MODULE fill_carrid OUTPUT.
* Do not use this process (but it works)
TYPE-POOLS vrm.
DATA lit_values TYPE vrm_values.
DATA:
l_return TYPE sy-subrc,
lit_dom TYPE STANDARD TABLE OF dd07v. IF lit_dom IS INITIAL.
CALL FUNCTION 'DD_DOMVALUES_GET'
EXPORTING
domname = 'ZJW_001'
text = 'X'
langu = sy-langu
IMPORTING
rc = l_return
TABLES
dd07v_tab = lit_dom
EXCEPTIONS
wrong_textflag = 1
OTHERS = 2.
IF sy-subrc <> 0.
MESSAGE ID sy-msgid TYPE sy-msgty NUMBER sy-msgno
WITH sy-msgv1 sy-msgv2 sy-msgv3 sy-msgv4.
ENDIF.
ENDIF.
LOOP AT lit_dom INTO DATA(lwa_dom).
APPEND INITIAL LINE TO lit_values ASSIGNING FIELD-SYMBOL(<lfs_value>).
<lfs_value> = VALUE #( key = lwa_dom-domvalue_l
text = lwa_dom-ddtext ). ENDLOOP. CALL FUNCTION 'VRM_SET_VALUES'
EXPORTING
id = 'LWA_LABLE-LABEL_3'
values = lit_values
EXCEPTIONS
id_illegal_name = 1
OTHERS = 2.
IF sy-subrc <> 0.
MESSAGE ID sy-msgid TYPE sy-msgty NUMBER sy-msgno
WITH sy-msgv1 sy-msgv2 sy-msgv3 sy-msgv4.
ENDIF.
ENDMODULE. " FILL_CARRID OUTPUT
101 子屏幕PBO调用。

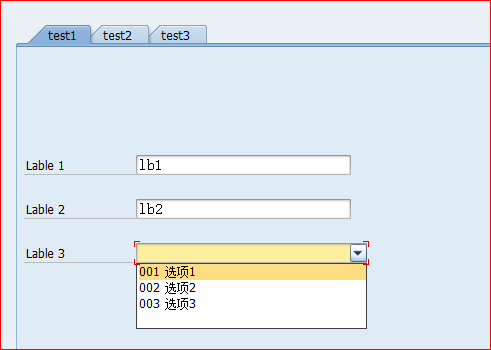
看看效果。

给屏幕输入加搜索帮助。

代码如下
MODULE value_label INPUT.
DATA: fields LIKE TABLE OF help_value WITH HEADER LINE,
select_value TYPE string
.
DATA: BEGIN OF valuetab OCCURS 0,
VALUE(40),
END OF valuetab.
CLEAR: valuetab, valuetab[], fields[], fields. fields-tabname = 'ZJW_LABLE'.
fields-fieldname = 'LABEL_3'.
fields-selectflag = 'X'.
APPEND fields. IF lit_dom IS INITIAL.
CALL FUNCTION 'DD_DOMVALUES_GET'
EXPORTING
domname = 'ZJW_001'
text = 'X'
langu = sy-langu
IMPORTING
rc = l_return
TABLES
dd07v_tab = lit_dom
EXCEPTIONS
wrong_textflag = 1
OTHERS = 2.
IF sy-subrc <> 0.
MESSAGE ID sy-msgid TYPE sy-msgty NUMBER sy-msgno
WITH sy-msgv1 sy-msgv2 sy-msgv3 sy-msgv4.
ENDIF.
ENDIF.
LOOP AT lit_dom INTO lwa_dom. valuetab-value = lwa_dom-ddtext.
APPEND valuetab. ENDLOOP. CALL FUNCTION 'HELP_VALUES_GET_WITH_TABLE'
IMPORTING
select_value = select_value "选中的值
TABLES
fields = fields "显示的列
valuetab = valuetab "每列的数据
EXCEPTIONS
field_not_in_ddic = 1
more_then_one_selectfield = 2
no_selectfield = 3
OTHERS = 4.
IF sy-subrc <> 0.
MESSAGE ID sy-msgid TYPE sy-msgty NUMBER sy-msgno
WITH sy-msgv1 sy-msgv2 sy-msgv3 sy-msgv4.
ELSE.
lwa_lable-label_3 = select_value.
ENDIF. ENDMODULE.
SAP 实例- 页签tabsrip的更多相关文章
- 转:在Eclipse的Debug页签中设置虚拟机参数
http://blog.csdn.net/decorator2015/article/details/50914479 在Eclipse的Debug页签中设置虚拟机参数 步骤 1,Run->De ...
- 用于实现tab页签切换页面的angular路由复用策略
使用场景 打开菜单页面的时候,出现对应页面的页签.切换页签,原来的页面信息状态保留,关闭页签则保留的信息删除.使用路由复用策略,保存路由快照.实现效果如图所示 实现过程 概述: 1.在app.modu ...
- 实现Vue的多页签组件
在之前的博客中 关于vue的多页面标签功能,对于嵌套router-view缓存的最终无奈解决方法 有写过vue的多页签功能的解决方案 可以看到我当时那个多页签的组件还是比较简单 的,只有打开跟关闭 ...
- 基于微前端qiankun的多页签缓存方案实践
作者:vivo 互联网前端团队- Tang Xiao 本文梳理了基于阿里开源微前端框架qiankun,实现多页签及子应用缓存的方案,同时还类比了多个不同方案之间的区别及优劣势,为使用微前端进行多页签开 ...
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- WPF如何实现一个漂亮的页签导航UI
最近看到一个比较漂亮的UI主界面,该UI是用左边的页签进行导航,比较有特色,就想着尝试用WPF来实现一下.经过一番尝试,基本上将UI设计图的效果用WPF程序进行了实现.下面介绍一下主要的思路: 1 U ...
- JavaScript选项卡/页签/Tab的实现
选项卡,也称页签,英文用Tab(Module-Tabs)表示.Tab将不同的内容重叠放在一个布局块内,重叠的内容区里每次只有其中一个是可见的. Tab可以在相同的空间里展示更多的信息,它把相似的主题分 ...
- C# 重绘tabControl,添加关闭按钮(页签)
C# 重绘tabControl,添加关闭按钮(页签) 调用方法 参数: /// <summary> /// 初始化 /// </summary> /// <param n ...
- 实现TabView(页签)效果
今天花了点时间,设计了一个网页上用的tabview(页签.tabcontrol)效果.个人觉得实现得比较不错,网页元素用得比较少,js代码也比较精练.测试了一下支持IE.FireFox以及chrome ...
随机推荐
- [转载] go get 拉取第三方包过慢、卡住解决方案
修改go env,选用国内的代理地址下载.
- gin框架使用【5.表单参数】
curl http://127.0.0.1:8080/users -X POST -d 'name=juanmaofeifei&age=10' package main import ( &q ...
- node.js - 包、express
首先,要先在这里分享一下我的喜悦,从昨天开始其实一直都在喜悦当中的,我收到了我的第一份offer,这感觉不摆了,比第一桶金都还舒服,虽然我还没收到第一桶金哈哈,不过offer都得了应该也快了. 今天的 ...
- 罗马数字转整数,Java执行时间超过100%用户的写法
执行用时:2 ms, 在所有 Java 提交中击败了100.00%的用户 题目 https://leetcode-cn.com/problems/roman-to-integer 罗马数字包含以下七种 ...
- Protobuf在Python中的应用(序列化数据)
1.了解Protobuf Protocol Buffer是Google的语言中立的,平台中立的,可扩展机制的,用于序列化结构化数据 - 对比XML,但更小,更快,更简单.您可以定义数据的结构化,然后可 ...
- [AcWing 822] 走方格
点击查看代码 #include<iostream> using namespace std; int n, m, ans = 0; void dfs(int x, int y) { if ...
- 在centos 7 中 conda 环境和Python2.7 中安装远程jupyter
折腾了半天,为了能够方便学习TensorFlow,搞了远程的jupyter,方便在本地使用它,今天填了不少坑. 装完后截图: 下面是一些步骤: 检查 Python 环境 CentOS 7.2 中默认集 ...
- Lab_1:练习1——理解通过make生成执行文件的过程
lab_0 清华大学ucore实验环境配置详细步骤!(小白入) lab_1 清华大学ucore bootload启动ucore os(预备知识) Lab_1:练习1--理解通过make生成执行文件的过 ...
- 终于有人把云计算、大数据和 AI 讲明白了【深度好文】
一个执着于技术的公众号 我今天要讲这三个话题,一个是云计算,一个大数据,一个人工智能,我为什么要讲这三个东西呢?因为这三个东西现在非常非常的火,它们之间好像互相有关系,一般谈云计算的时候也会提到大数据 ...
- 一个登录点两个逻辑漏洞-edusrc
最近呢, 也是基础漏洞学的差不多了, 就在edusrc上面实战, 刚开始搞一些信息泄漏啥的, 提交了十几个, 结果就他娘的通过了一个. 咱也就不碰信息泄漏了, 没得意思. 关于这个学校测试时也是有坑的 ...