# Vue3 setup 函数
Vue3 setup 函数
vue2 和 vue3 开发的区别
首先,目前来说 vue3 发布已经有一段时间了,但是呢,由于还处于优化完善阶段,对于 vue3 开发项目的需求不是很高,主要还是以 vue2 开发为主,但是相信,vue3 进行项目开发是大势所趋。
vue2 开发项目过程中,会存在代码冗余和结构杂乱问题,这是 vue3 主要解决的问题,vue3 可以将相关功能的代码抽离分割在一起,方便开发者快速阅读,提高项目代码的可读性和可维护性。
使用 setup 原因
在 vue3 版本中,引入了一个新的函数,叫做 setup,引入他的原因总结一下主要原因是:为了使用组合式 API,setup 函数是 Composition 的入口。
为什么不继续使用 vue2 当中的选项 API 了呢,原因也很简单,像 data、computed、methods、watch 在组织逻辑大多数的情况下都是没有问题的,但是当组件逻辑变得更加丰富,那么逻辑处理关注点就会越来越多,很容易导致组件阅读和维护成本提高,通过 setup 函数能够将该部分逻辑抽离成函数,让开发者不必在关心该部分的逻辑问题。
setup 用法
- setup 函数是组合式 API 的入口。
- setup 函数是启动页面后自动执行的函数。
- 页面中所涉及的变量和方法等,都需要写在 setup 函数中。
- 在 setup 中定义的变量、方法需要通过 return 返回出去才可以使用,否则无法在视图中使用。
- setup 函数位于 created 和 beforCreated 钩子之前,用来代替这两个钩子。
setup 可以接受哪些参数
setup 函数可以接受 props、context,其中, props 由于是响应式数据,不能直接解构赋值,context 不是响应式数据,可以通过解构赋值,setup 函数必须返回一个对象,只要返回对象,便可以向 vue2 的方式一样使用返回的属性或方法。
setup 详解
setup 函数自动执行
上边提到,setup 函数是页面打开之后自动执行的一个方法,当页面打开会自动执行 setup 函数当中的逻辑代码。
<template><div><h1>setup 函数</h1></div></template><script>export default {setup() {console.log('我是.')}}</script>
打开页面,可以看到我们输出打印的 我是. 输出在控制台。

setup 函数定义变量
组件中所有的变量都要在 setup 函数中定义,并且需要在 setup 函数最后通过 return 返回,才可以像 vue2 一样在模板中使用。
定义一个基本类型变量
在 setup 函数中,创建一个 name 参数,并且在页面中渲染该字段的内容。
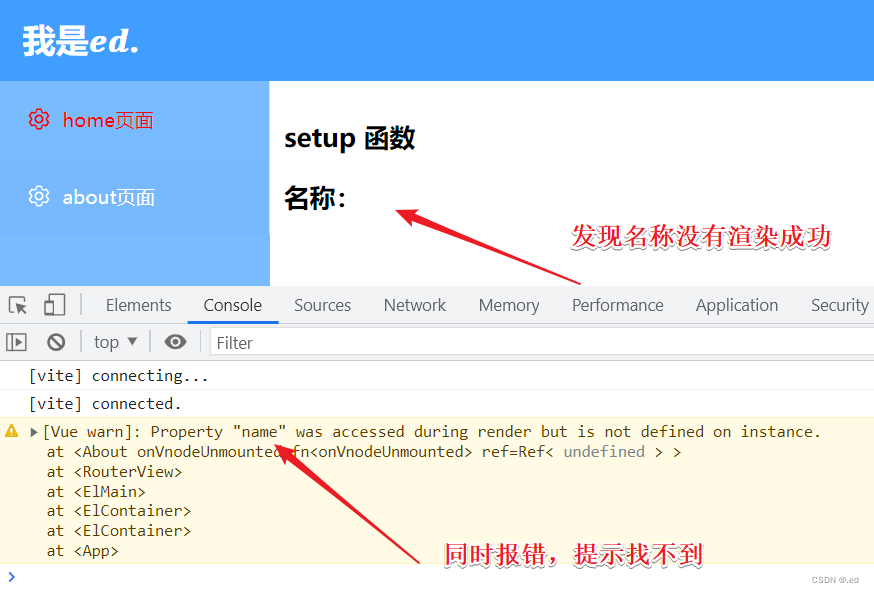
<template><div><h1>setup 函数</h1><h1>名称:{{name}}</h1></div></template><script>export default {setup() {const name = '我是.' // 定义一个基本类型变量}}</script>
上面的代码编写完成,保存刷新页面,发现名称渲染出现问题,展示不出来,同时控制台报错告警。

出现这个问题的原因其实很简单,如果从 vue2 转到 vue3 的人很容易就遇到这种问题,因为上面提到过,在 setup 中创建的变量需要在 setup 函数最后通过 return 返回,才可以使用。
所以说修改上面的代码:
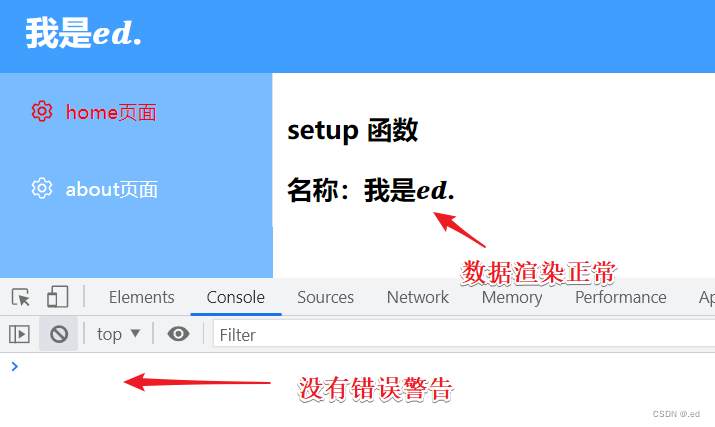
<template><div><h1>setup 函数</h1><h1>名称:{{name}}</h1></div></template><script>export default {setup() {const name = '我是.' // 定义一个基本类型变量return { name } // 将 name 参数抛出 【重要】}}</script>
将创建的 name 参数抛出后,重新保存刷新页面,数据渲染就正常了。

同样,创建其他基本类型也是一样的编写方式。
<template><div><h1>setup 函数</h1><h1>名称:{{name}}</h1><h1>年龄:{{age}}</h1><h1>性别:{{sex}}</h1></div></template><script>export default {setup() {const name = '我是.' // 定义一个基本类型变量const age = 10const sex = truereturn { name, age, sex }}}</script>
切记,声明的变量如果需要在页面中展示,必须使用 return 将声明的变量抛出。

setup 创建复杂数据类型
setup 函数创建复杂数据类型,例如数组,对象之类的,和基本数据类型相同,也是,必须通过 return 抛出后,才可以在页面中使用。
<template><div><h1>setup 函数</h1><h1>名称:{{boy.name}}</h1><h1>年龄:{{boy.age}}</h1><h1>性别:{{boy.sex}}</h1><p v-for="(item, index) in todo" :key="index">{{item}}</p></div></template><script>export default {setup() {const boy = {name: '我是.',age: 10,sex: true}const todo = ['弹吉他', '做作业', '练街舞']return { boy, todo }}}</script>
保存刷新页面,渲染正常。

setup 创建方法
除了变量,方法也是需要写在 setup 函数当中的,同时和变量一样,需要 return 抛出才可以使用。
创建方法的方式有两种,第一种就是很常见的通过 function 的方式创建,另一种使用过箭头函数的方式创建。
// 一、通过 function 的方式创建function btn() {console.log('按钮被点击了')}// 二、通过箭头函数的方式创建const btn = () => {console.log('按钮被点击了')}
以上两种方式都可以创建方法。
例如:在页面添加一个按钮,点击按钮打印一段话在控制台输出。
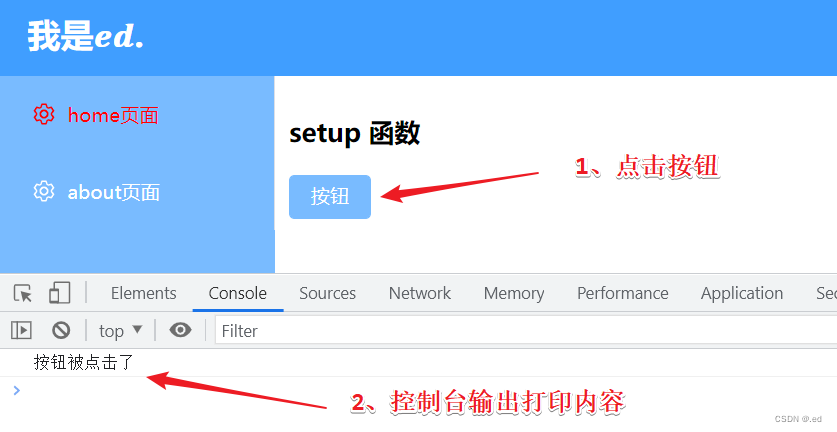
<template><div><h1>setup 函数</h1><el-button type="primary" @click="btn">按钮</el-button></div></template><script>export default {setup() {// 通过箭头函数的方式创建const btn = () => {console.log('按钮被点击了')}return { btn } // 将时间抛出}}</script>
保存代码,刷新页面,点击按钮在控制台输出内容。

动态更新数据
在 vue2 里面,可以通过双向数据绑定动态修改页面内容,vue3 当然也是可以的。
例如,页面上有一个名字,点击按钮,修改名称内容。
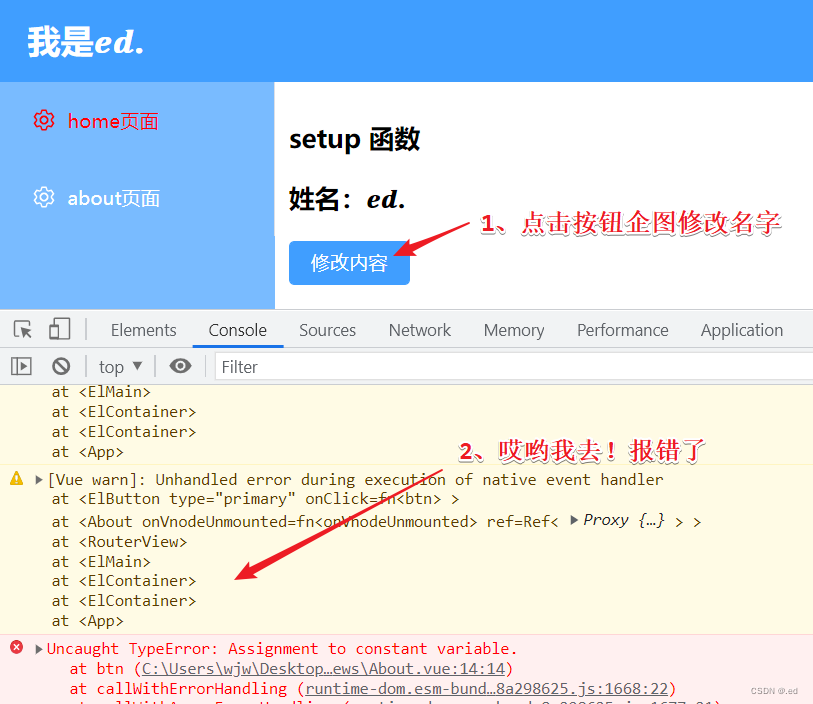
<template><div><h1>setup 函数</h1><h1>姓名:{{name}}</h1><el-button type="primary" @click="btn">修改内容</el-button></div></template><script>export default {setup() {const name = '.'// 通过箭头函数的方式创建const btn = () => {name = '我是.'}return { name, btn }}}</script>
保存上面代码,刷新页面,点击按钮之后,发现姓名没有变成 我是. 而是直接报错了。

为什么报错了累,稍微预告一下子,需要使用 ref 和 reactive 函数。
下篇博客再说!拜了个拜!
# Vue3 setup 函数的更多相关文章
- 熬夜总结vue3中setUp函数的2个参数详解
1.setUp函数的第1个参数props setup(props,context){} 第一个参数props: props是一个对象,包含父组件传递给子组件的所有数据. 在子组件中使用props进行接 ...
- vue3.x新特性之setup函数,看完就会用了
最近有小伙伴跟我聊起setup函数,因为习惯了vue2.x的写法导致了,setup用起来觉得奇奇怪怪的,在一些api混编的情况下,代码变得更加混乱了,个人觉得在工程化思想比较强的团队中使用setup确 ...
- vue3 学习笔记 (四)——vue3 setup() 高级用法
本篇文章干货较多,建议收藏! 从 vue2 升级到 vue3,vue3 是可以兼容 vue2 的,所以 vue3 可以采用 vue2 的选项式API.由于选项式API一个变量存在于多处,如果出现问题时 ...
- vue3渲染函数(h函数)的变化
vue3 渲染函数(h函数)的更改 h函数的更改总结 1==>h 现在全局导入,而不是作为参数传递给渲染函数 2==>渲染函数参数更改为在有状态组件和函数组件之间更加一致 3==>v ...
- Python包管理工具setuptools之setup函数参数详解
**********************************************************对所学内容的简单汇总******************************** ...
- Vue3 setup详解
setup执行的时机 在beforeCreate之前执行(一次),此时组件对象还没创建: this是undefined,不能通过this来访问data/computed/methods/props: ...
- vue3-组件中使用setup函数获取vuex中的数据的新方式
传统方式 setup() { const store = useStore() //传统方式 const aName = computed(() => store.state.name) ret ...
- 使用Inno Setup函数修改文件内容
0.inno打开文件操作&字符串操作所需函数原型及解释 function LoadStringsFromFile(const FileName: String; var S: TArrayOf ...
- 何时/如何使用 Vue3 render 函数
什么是 DOM? 如果我们把这个 HTML 加载到浏览器中,浏览器创建这些节点,用来显示网页.所以这个HTML映射到一系列DOM节点,然后我们可以使用JavaScript进行操作.例如: let it ...
随机推荐
- el-transfer增加拖拽功能
el-transfer增加拖拽排序,左右互相拖拽功能: npm i sortablejs <template> <el-transfer ref="transfer&quo ...
- 11.Flink实时项目之支付宽表
支付宽表 支付宽表的目的,最主要的原因是支付表没有到订单明细,支付金额没有细分到商品上, 没有办法统计商品级的支付状况. 所以本次宽表的核心就是要把支付表的信息与订单明细关联上. 解决方案有两个 一个 ...
- Restful API和传统的API的区别
一.功能区别 Restful API是当作资源的唯一标识符,而传统是实现某某功能 如:/api/getList/1 and /api/getList?page=1 二.methods多样性 Restf ...
- python基础练习题(题目 两个乒乓球队进行比赛,各出三人。甲队为a,b,c三人,乙队为x,y,z三人。已抽签决定比赛名单。有人向队员打听比赛的名单。a说他不和x比,c说他不和x,z比,请编程序找出三队赛手的名单)
day14 --------------------------------------------------------------- 实例022:比赛对手 题目 两个乒乓球队进行比赛,各出三人. ...
- .NET宝藏API之:OutputFormatter,格式化输出对象
相信大家在项目中都用过统一响应参数模板. 先声明一个响应模板类: public class ResponseDto { public int code { get; set; } public str ...
- XCTF练习题---MISC---倒立屋
XCTF练习题---MISC---倒立屋 flag:flag{9102_cCsI} 解题步骤: 1.观察题目,下载附件 2.打开发现是个倒立的屋子,并没有发现啥东西,拿StegSolve看看 3.查了 ...
- 用漫画了解Linux内核到底长啥样
一个执着于技术的公众号 原文链接:http://985.so/hRL6 往期精彩 ◆ 干货 | 给小白的Nginx10分钟入门指南 ◆ 什么是集群?看完这篇你就知道啦! ◆ 干货 | Linux ...
- mybatis各阶段的详解
1 本阶段的需要注意的几个点 1,首先是在核心配置文件里面的内容: 配置的顺序,不配则不用管,配则必须按顺序来!!!! properties?, settings?, typeAliases?, ty ...
- Springboot目录结构分析
1 src/main/java 存储源码 2 src/main/resource 资源文件夹 (1)src/main/resource/static 用于存放静态资源,如css.js.图片.文件 ...
- Mock 之搭建本地 MockJs
Mock 之搭建本地 MockJs 一.目的 模拟后端接口 二.发请求 1. install npm install axios 2. 配置 src/utils/request.js import a ...
