vue3+quasar+capacitor开发多平台项目,使用cordova和capacitor插件(支持所有前端框架)
先看文档
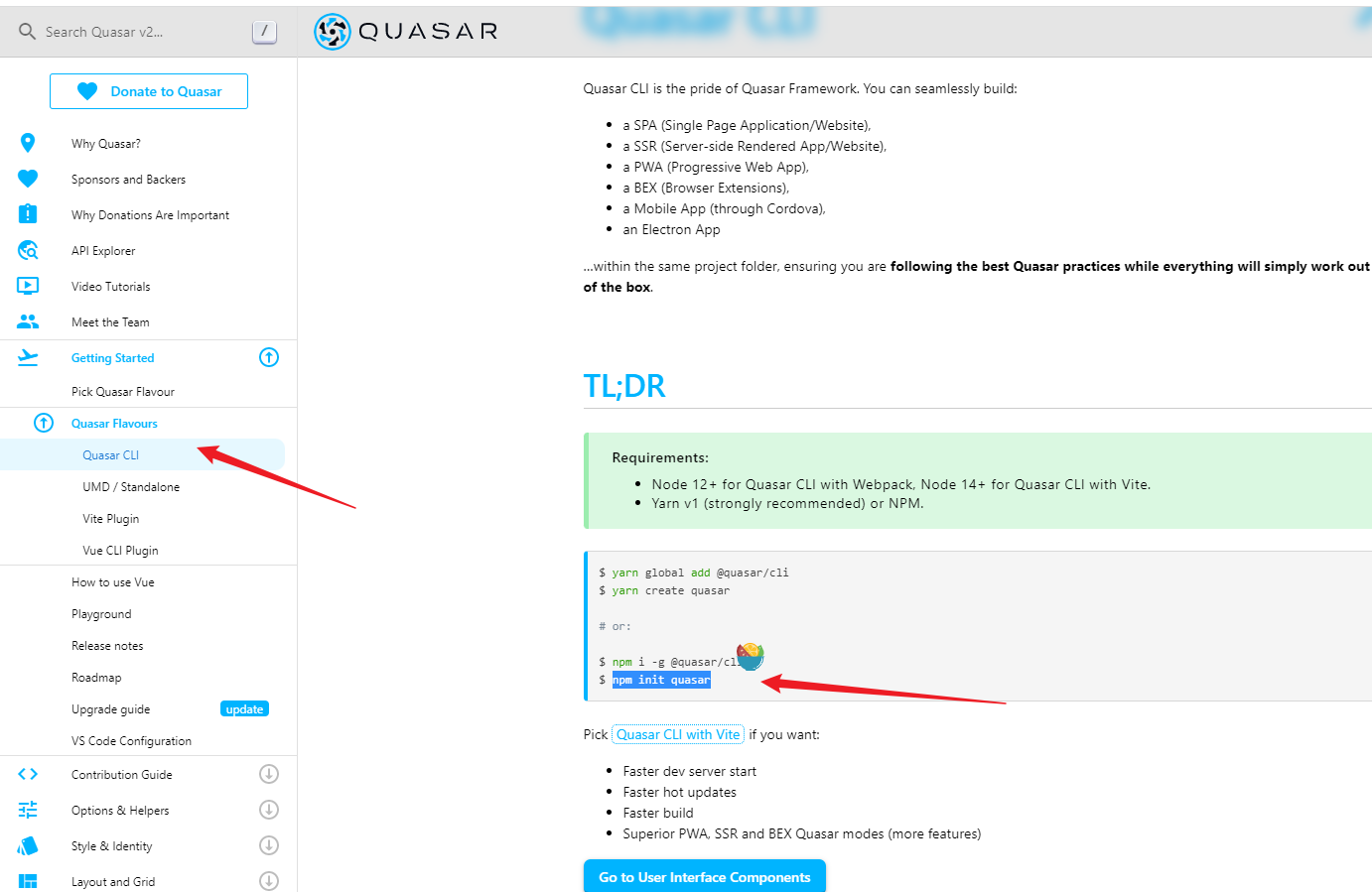
框架文档地址:https://quasar.dev/start/quasar-cli
创建项目
npm init quasar

运行与打包命令
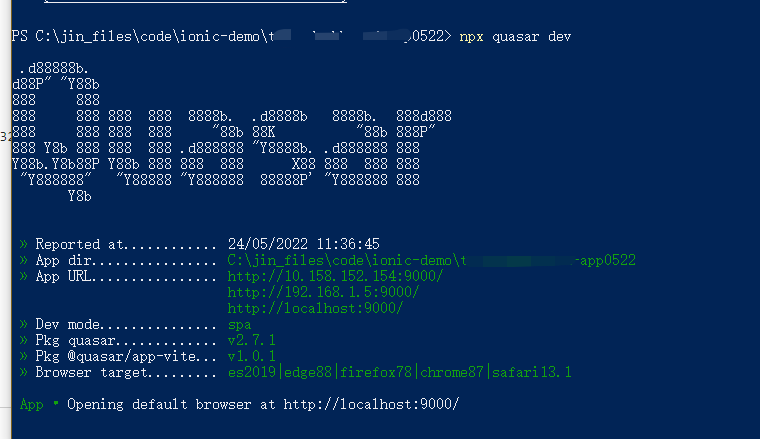
npx quasar dev
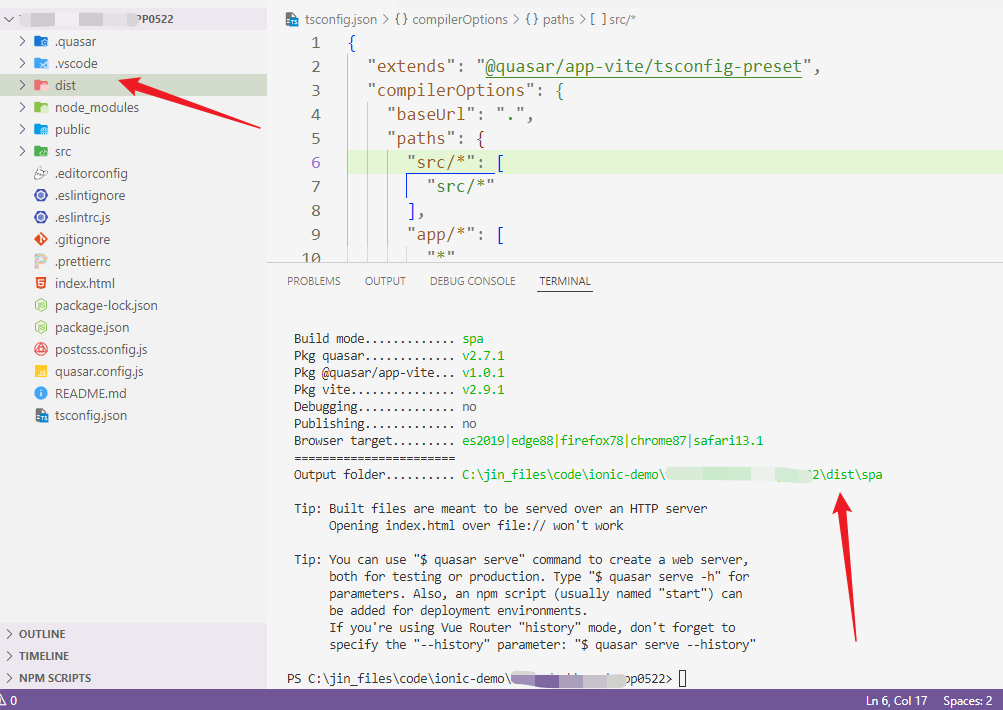
npx quasar build


接入capacitor的两种方式
方式一:官方接入方式
文档地址:https://quasar.dev/quasar-cli-vite/developing-capacitor-apps/preparation
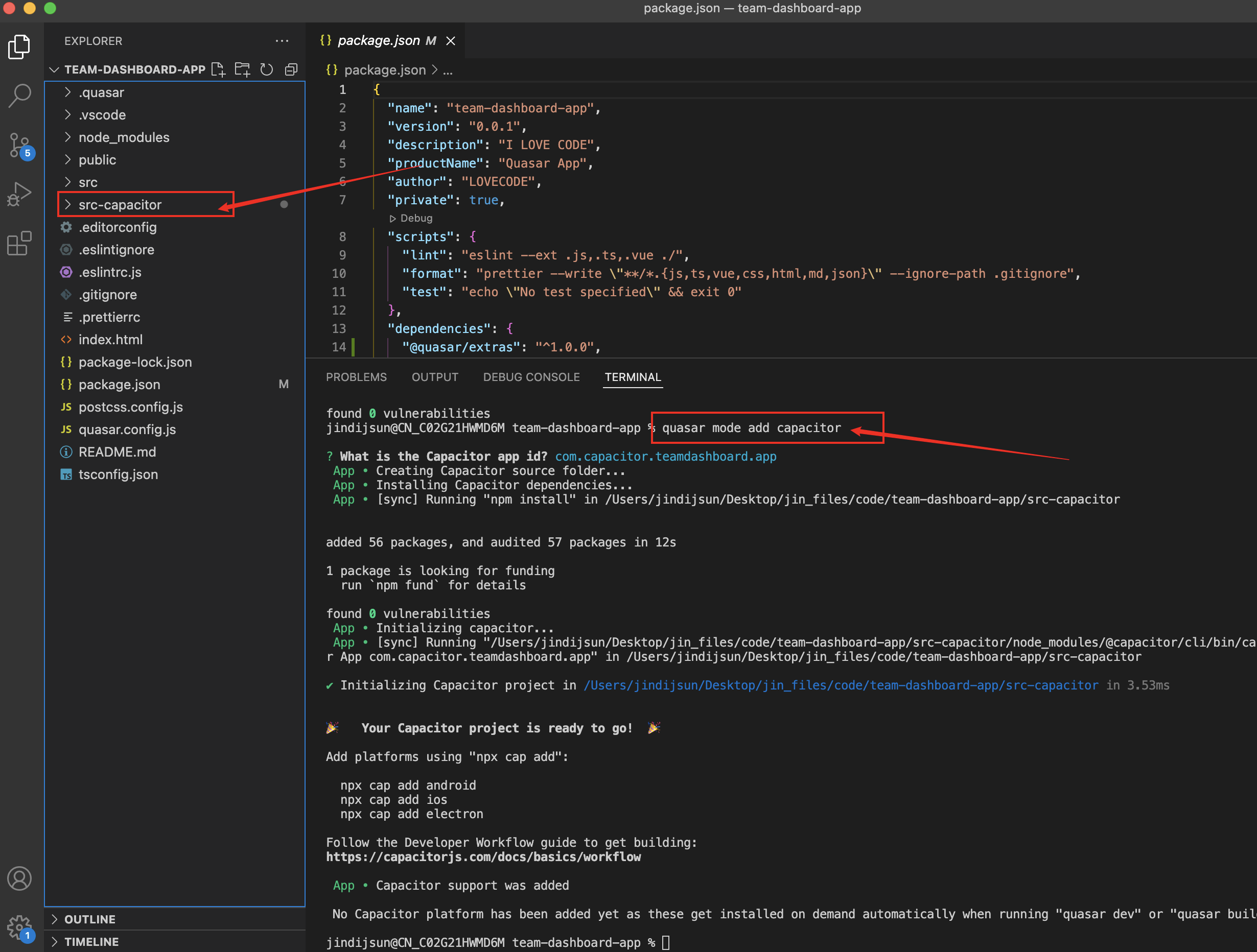
quasar mode add capacitor
这个命令会生成一个文件夹src-capacitor
文档是这么解释的:In order to develop/build a Mobile app, we need to add the Capacitor mode to our Quasar project. This will use the Capacitor CLI to generate a Capacitor project in /src-capacitor folder.

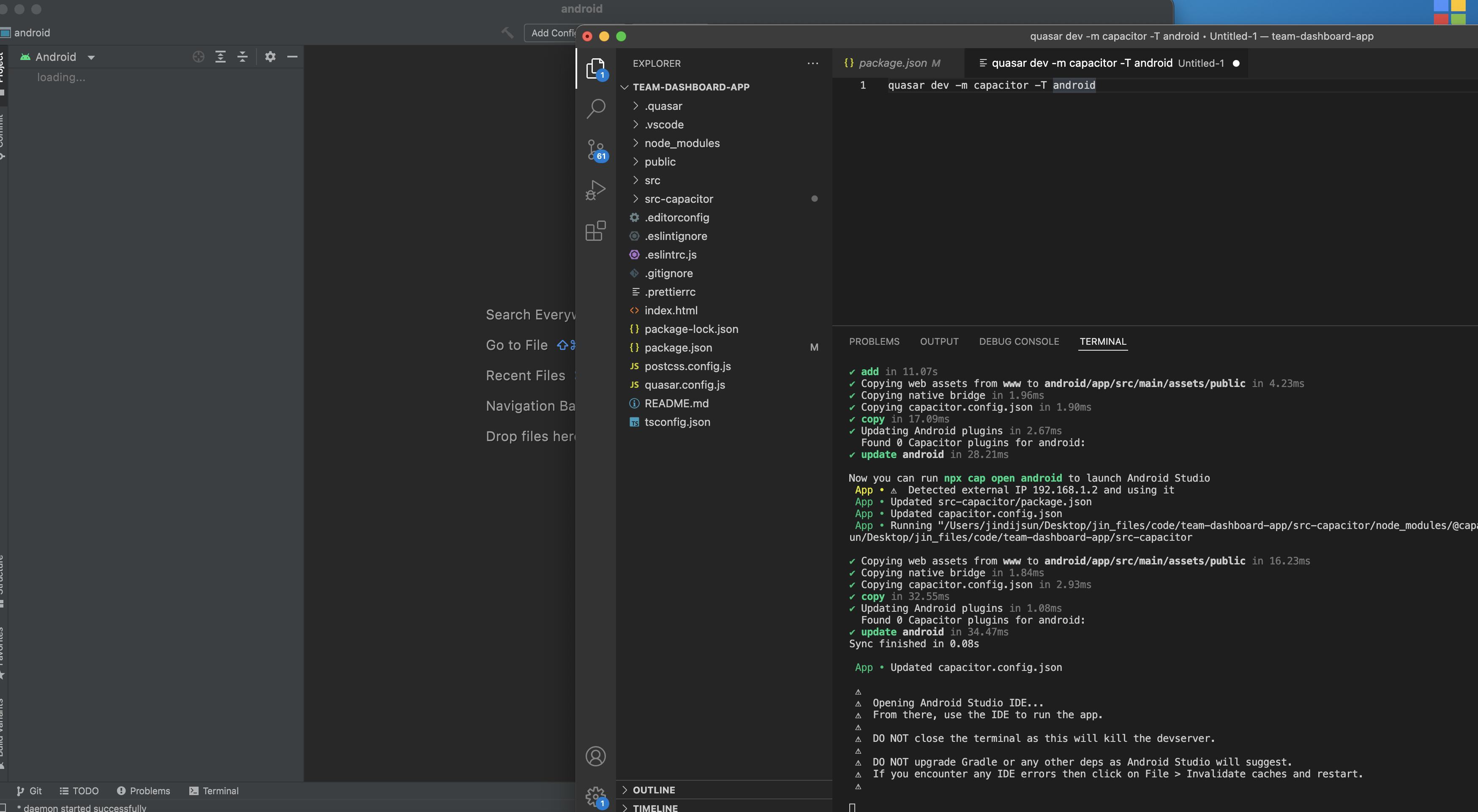
quasar dev -m capacitor -T [android|ios]
这个命令会打开安卓软件,android studio

方式二:普适性接入
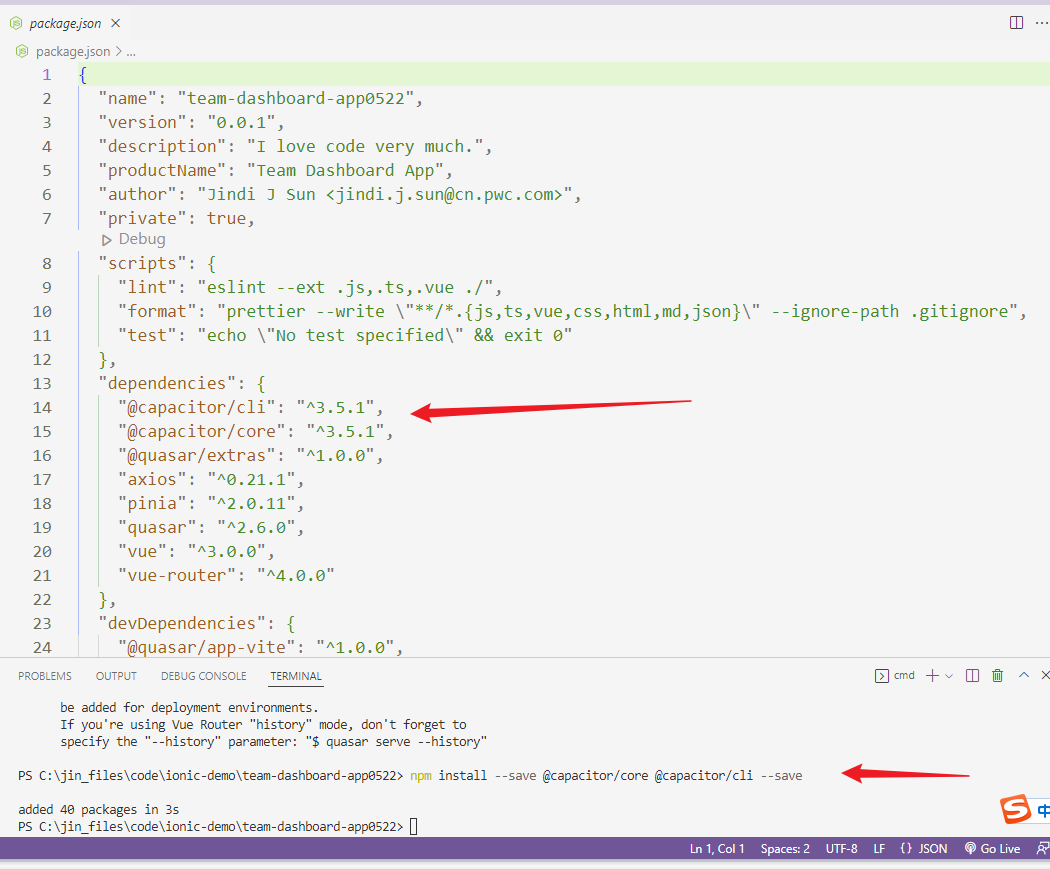
集成Capacitor到我们的V项目,我们以3.5.1版本为例,请注意:2.x和3.x的接入方式有一些细微区别,要注意哦,我的其他文章里有解释区别
npm install --save @capacitor/core @capacitor/cli --save

初始化Capacitor
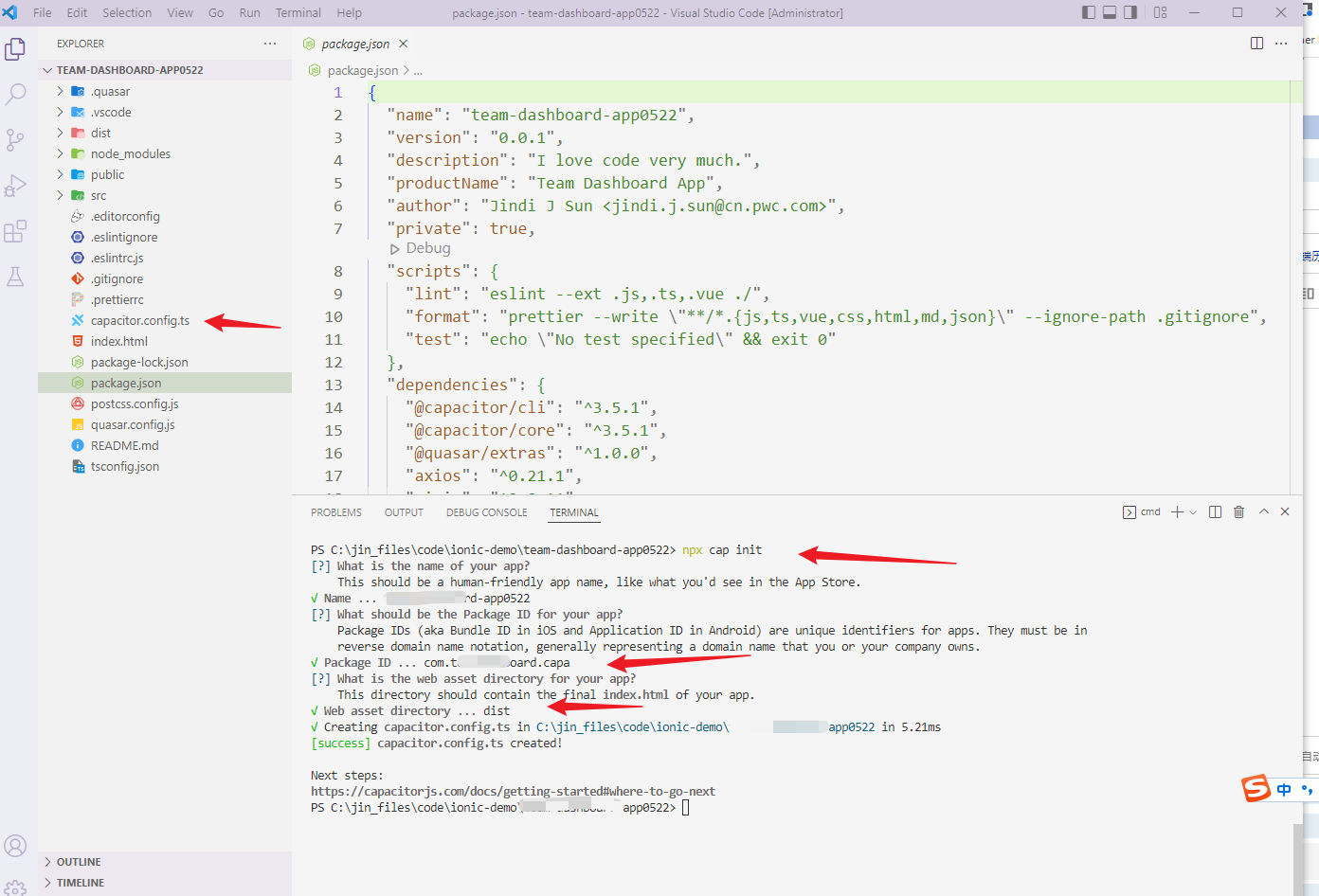
npx cap init
npm install @capacitor/android --save
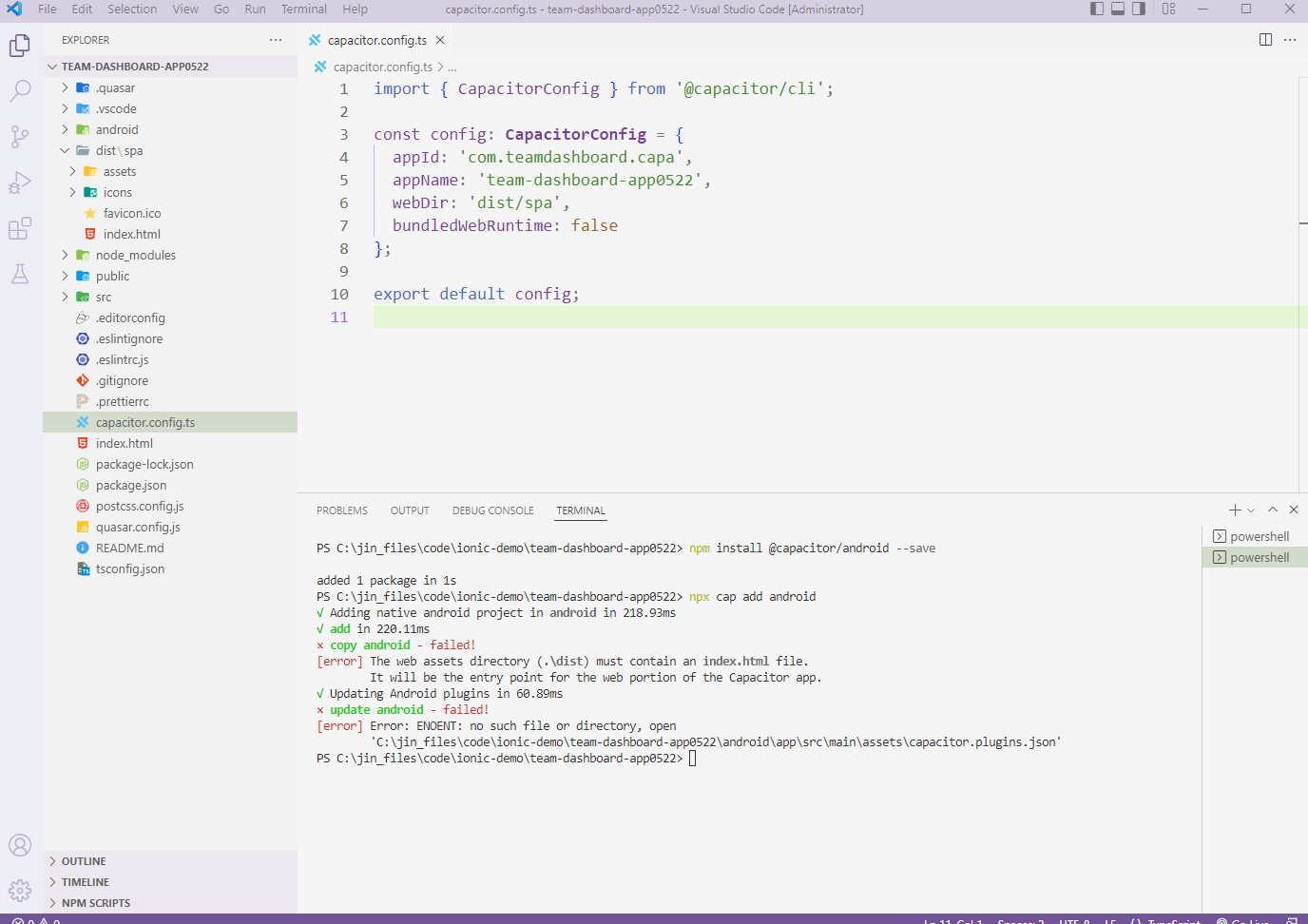
npx cap add android
npx cap copy android
npx cap sync // 必不可少,如果不执行这个,安卓那边会报错哦
npx cap open android

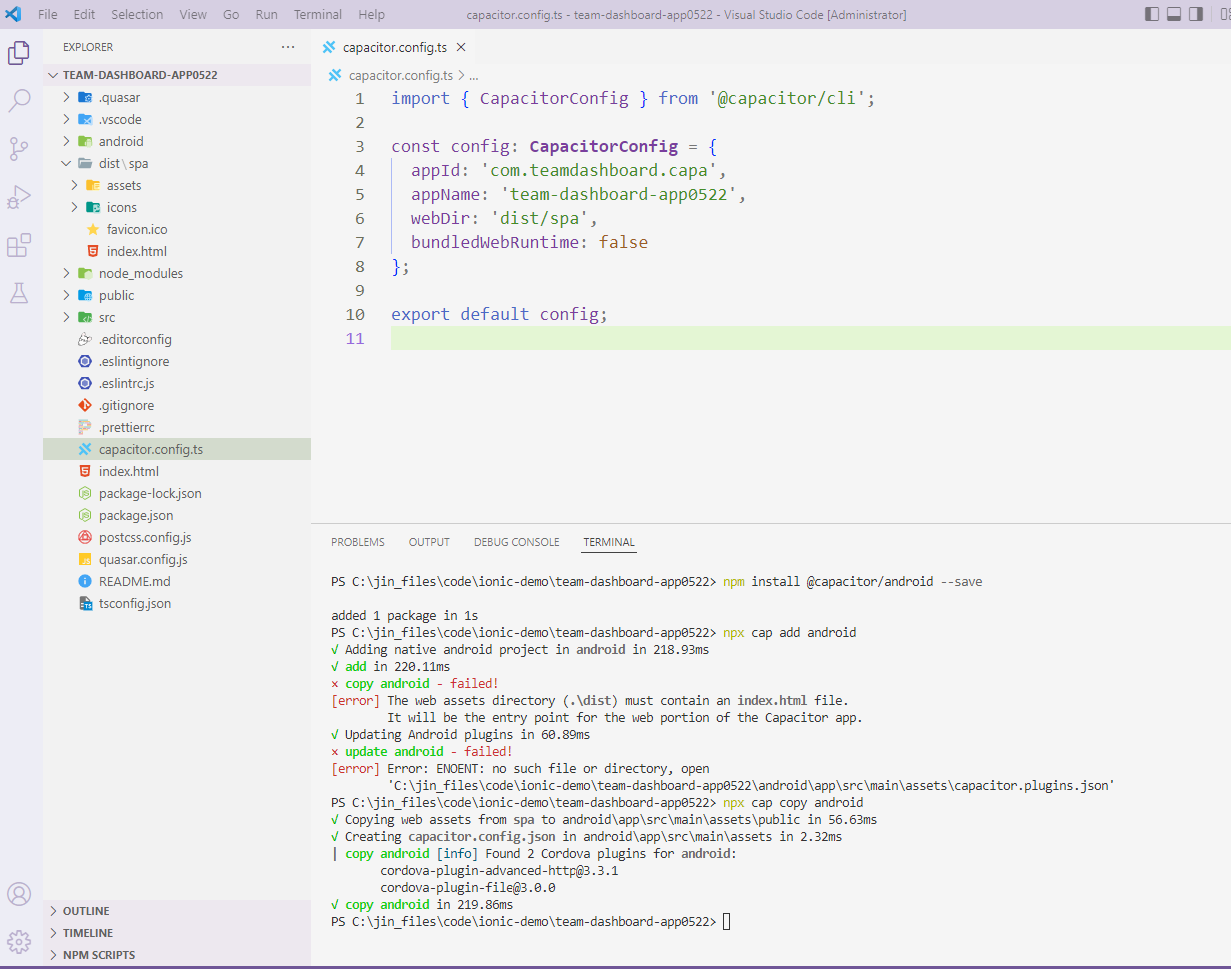
--------------× copy android - failed!
[error] The web assets directory (.\dist) must contain an index.html file.
It will be the entry point for the web portion of the Capacitor app.


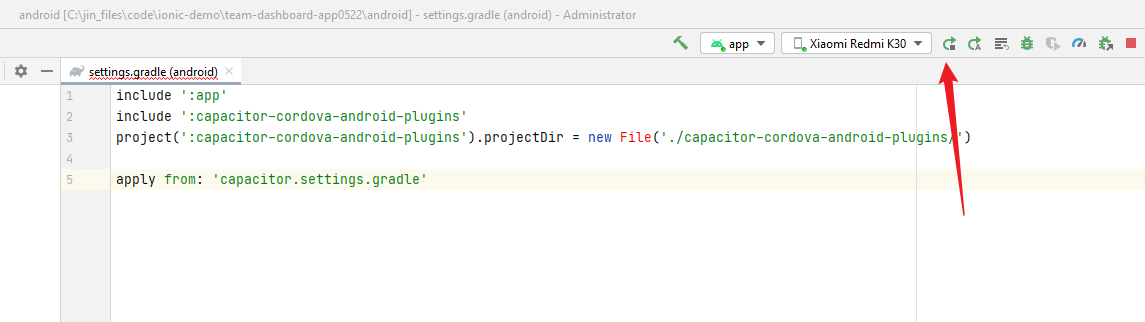
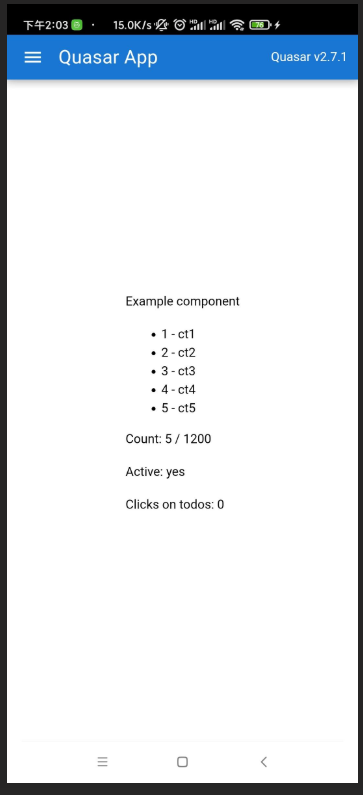
在安卓端运行项目


使用Capacitor插件
- 下载依赖
npm install @capacitor/app-launcher --save
npm install @capacitor/device --save
npm install @capacitor/camera --save
npm install @capacitor/network --save
npm install @capacitor/app --save
npm install cordova-res --save
- 使用方式
import { Camera, CameraResultType } from "@capacitor/camera/dist/esm/index";
async function openCamera() {
const image = await Camera.getPhoto({
quality: 90,
allowEditing: true,
resultType: CameraResultType.Uri,
});
var imageUrl = image.webPath;
alertMessage("imgSrc:" + imageUrl);
// imageElement.src = imageUrl;
}
// 断网检测
import { Network } from "@capacitor/network/dist/esm/index";
const offlineHandler = async (status: any) => {
if (!status.connected) {
alertMessage("Please check your network connection.");
}
};
Network.addListener("networkStatusChange", offlineHandler);
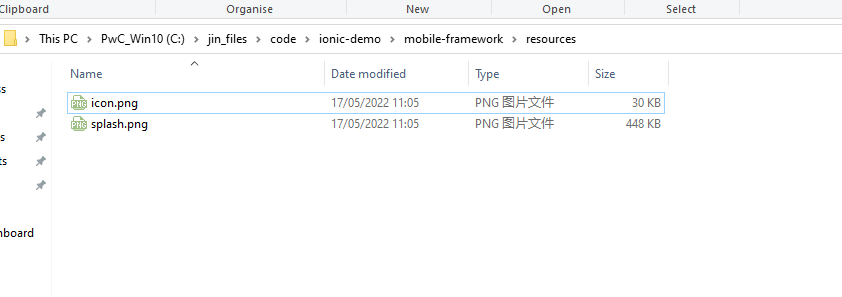
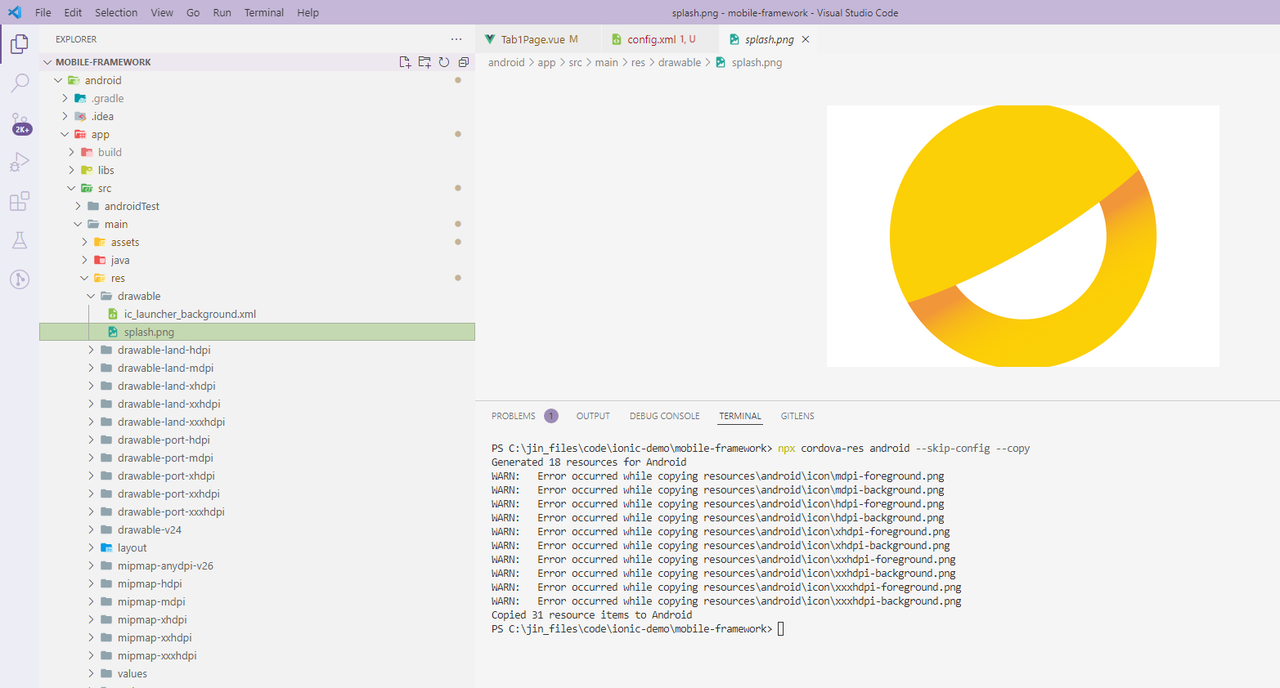
cordova-res插件使用:splash和icon配置
1.建文件夹,放资源

2.图片大小

3.执行命令
npx cordova-res android --skip-config --copy
cordova-res ios --skip-config --copy

使用cordova插件
- 以发送请求插件为例
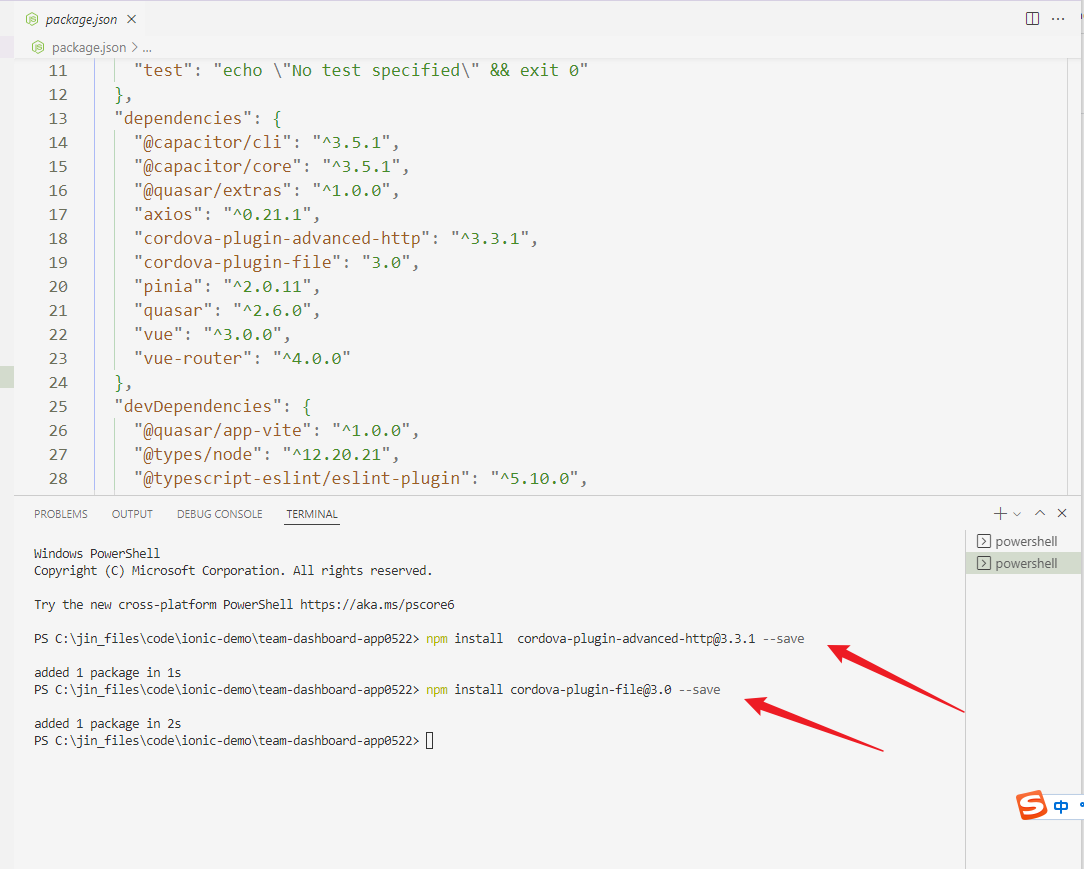
npm install cordova-plugin-advanced-http@3.3.1 --save
npm install cordova-plugin-file@3.0 --save
npx quasar build
npx cap sync

配置方便调试项目:capacitor.config.ts
import { CapacitorConfig } from '@capacitor/cli';
const config: CapacitorConfig = {
appId: 'com.aad.capa',
appName: 'app0522',
webDir: 'dist/spa',
bundledWebRuntime: false,
android: {
hideLogs: false,
allowMixedContent: true,
webContentsDebuggingEnabled: true
},
};
export default config;
报错处理
- Failed to load plugin 'import' declared in '..\cap-plugin-AA\package.json » @ionic/eslint-config/recommended': Cannot find module 'eslint-plugin-import'

其他关于安卓开发的排错记录以及开发文章链接如下(不断增加中)
使用前端技术 开发跨平台web App
- 超详细手把手教你cordova开发使用指南+自定义插件,jsbridge
- 地址:https://juejin.cn/post/7094634391401398303
PWA-H5 Web App优化探索之路(Service Worker,Lighthouse)
移动端安卓开发学习记录--Android Studio打断点调试操作步骤记录
移动端安卓开发学习记录--Android Studio使用adb链接夜神模拟器常用指令
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
vue3+quasar+capacitor开发多平台项目,使用cordova和capacitor插件(支持所有前端框架)的更多相关文章
- Mock平台3-初识Antd React 开箱即用中台前端框架
微信搜索[大奇测试开],关注这个坚持分享测试开发干货的家伙. 内容提要 首先说下为啥这次测试开发系列教程前端选择Antd React,其实也是纠结对比过最终决定挑战一把,想法大概有几下几点: 笔者自己 ...
- 基于低代码平台(Low Code Platform)开发中小企业信息化项目
前言:中小企业信息化需求强烈,对于开发中小企业信息化项目的软件工作和程序员来说,如何根据中小企业的特点,快速理解其信息化项目的需求并及时交付项目,是一个值得关注和研讨的话题. 最近几年来,随着全球经济 ...
- SNF快速开发平台项目实践介绍
SNF快速开发平台分如下子平台: 1.CS快速开发平台 2.BS快速开发平台 3.H5移动端快速开发平台 4.软件开发机器人平台(目前是CS版本,后续有规划BS版本) SNF快速开发平台是一个比较成熟 ...
- JavaWeb开发校园二手平台项目 源码
开发环境: Windows操作系统开发工具:MyEclipse/Eclipse + JDK+ Tomcat + MySQL 数据库 项目简介: JAVAWEB校园二手平台项目,基本功能包括:个人信息. ...
- 测试开发【提测平台】分享3-正式开发产品需求&项目初始化
上两个分享主要是介绍和演示基本前后端所要使用的框架,接下来我们将正式进入到[提测平台的开发] 提要先给出依赖和内容点: 提测平台定义和产品原型需求说明 使用github创建代码仓库进行项目管理 Fla ...
- 【建议收藏】缺少 Vue3 和 Spring Boot 的实战项目经验?我这儿有啊!
缺少 Vue3 和 Spring Boot 的实战项目经验?缺少学习项目和练手项目?我这儿有啊! 从 2019 年到 2021 年,空闲时间里陆陆续续做了一些开源项目,推荐给大家啊!记得点赞和收藏噢! ...
- E8.Net 工作流二次开发架构平台
一. 产品简介 E8.Net工作流开发架构是基于微软.Net技术架构的工作流中间件产品,是国内商业流程管理(BPM)领域在.Net平台上的领先产品,是快速搭建流程管理解决方案的二次开 ...
- [置顶] 提高生产力:Web开发基础平台WebCommon的设计和实现
Web开发中,存在着各种各样的重复性的工作.为了提高开发效率,不在当码农,我在思考和实践如何搭建一个Web开发的基础平台. Web开发基础平台的目标和功能 1.提供一套基础的开发环境,整合了常用的框架 ...
- express框架+jade+bootstrap+mysql开发用户注册登录项目
完整的项目代码(github):https://github.com/suqinhui/express-demo express是基于Node.js平台的web应用开发框架,用express框架开发w ...
- 开发快平台(M302I小e开发板系列教程)
开发快平台(M302I小e开发板系列教程) 开发块平台ESP8266模块相关理解 一. M302I小e开发板源码注释,源码基于:v1.4.0.8-u34.zip 1. user_main.c /*** ...
随机推荐
- 【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
目录 1.style和class 2. 条件渲染 2.1 指令 2.2 案例 3. 列表渲染 3.1 v-for:放在标签上,可以循环显示多个此标签 3.2 v-for 循环数组,循环字符串,数字,对 ...
- Vivado_8位流水灯
Design 代码中的计数器设置是因为我的开发板的时钟是100MHZ的,也就是1秒完成了100_000_000次时钟信号,所以我设置计数器为100_000_000次. 也就是说,我让流水灯的变化周期为 ...
- 详解从浏览器地址栏输入URL到页面显示的步骤
版本1(基础版本) 步骤1:浏览器根据请求的 URL 交给 DNS 域名解析,找到真实 IP ,向服务器发起请求: 步骤2:服务器交给后台处理完成后返回数据,浏览器接收⽂件( HTML.JS.CSS ...
- bugku 矛盾
我承认这道题给我上了一课.... 我觉得很简单的结果不是我想的那样.... 看到这道题我第一个反应是用ascii码表示1或则16进制,或则md5,或则url,base64结果都没对 ..... 去翻了 ...
- 关于解决linux python3安装gattlib报错
1. 报错信息 /usr/bin/ld: cannot find -lboost_python36 collect2: error: ld returned 1 exit status error: ...
- 关于mysql命令的学习
前言 这篇文章我不会具体说明哪些操作有哪些命令,我只说明这些命令的记忆方法.其实知道原理后,这些命令尽管多,但都是有据可循的 mysql提示符 可以通过登录时加入 –prompt 提示符内容 参数 登 ...
- 面试官:介绍一下 Redis 三种集群模式
小码今天去面试. 面试官:给我介绍一下Redis集群, 小码:啊,平时开发用的都是单机Redis,没怎么用过集群了. 面试官:好的,出门右转不谢. 小码内心困惑:在小公司业务量也不大,单机的 Redi ...
- 浏览器直接修改网站的js代码
1.按下F12打开控制台,找到源代码,然后是替换 2.在本地创建一个文件夹,会提示风险,点击允许 3.再找到你要修改的js文件代码,右击选择保存并覆盖 这样代码会保存到你刚刚创建的本地文件夹当中,接着 ...
- 【每日一题】【DFS和回溯的区别】【BFS】104. 二叉树的最大深度-211227/220218
给定一个二叉树,找出其最大深度. 二叉树的深度为根节点到最远叶子节点的最长路径上的节点数. 说明: 叶子节点是指没有子节点的节点. 示例:给定二叉树 [3,9,20,null,null,15,7], ...
- python自然语言处理(NLP)1------中文分词1,基于规则的中文分词方法
python中文分词方法之基于规则的中文分词 目录 常见中文分词方法 推荐中文分词工具 参考链接 一.四种常见的中文分词方法: 基于规则的中文分词 基于统计的中文分词 深度学习中文分词 混合分词方法 ...
