单向绑定vs双向绑定、单向数据流vs双向数据流
参考文章:http://www.qb5200.com/article/482839.html
单双向绑定指的是View层跟Model层之间的映射关系
单向绑定vs双向绑定
react采用单向绑定,vue采用单向绑定和双向绑定。

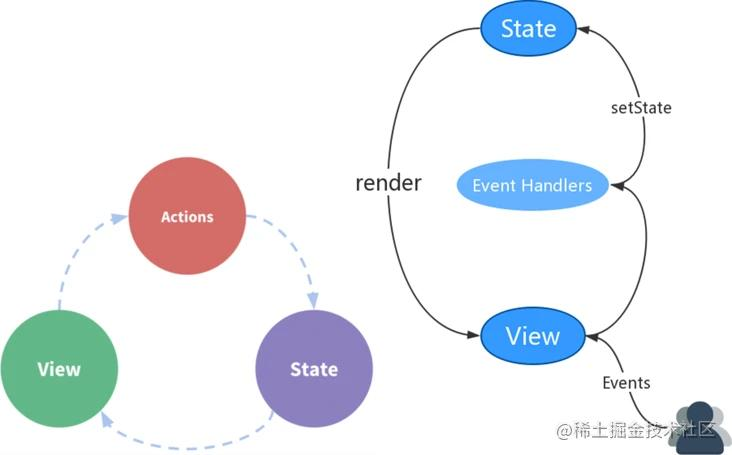
在React中Veiw发生改变,用户通过发生Actions进行处理,Actions通过setState进行更新State,State更新后触发View更新,可以看出View不能直接修改State,必须通过Actions来进行操作,这样更加清晰可见
单向绑定的优点在于清晰可控,缺点则在于模板代码过多。
vue同时支持单向绑定和双向绑定
单向绑定:插值形式{{data}},v-bind也是单向绑定
双向绑定:表单的v-model,用户对View层的更改会直接同步到Model层
实际上v-model是v-bind:value和v-on:input的语法糖。
双向绑定可以简化开发,但是数据变化不透明。
单向数据流vs双向数据流

数据流是指组件之间的数据流动
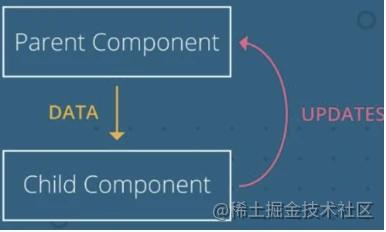
vue和react都是单向数据流,虽然vue有双向绑定v-model,但是react和vue父子组件之间的数据传递,仍然遵循单向数据流的,父组件可以向子组件传递props,子组件不能修改父组件的props,只能通过事件通知父组件修改。
通过单向数据流的模型,所有状态的改变可记录、可跟踪,相比于双向数据流更容易维护与定位问题。
v-model只是语法糖,并不是真正的双向数据流,它不能直接修改父组件的值,比如你在v-model中绑定props中的值是会报错的,它只能绑定组件的值
真正的双向数据流,比如AngularJs,是允许在子组件中直接修改父组件的值
单向绑定vs双向绑定、单向数据流vs双向数据流的更多相关文章
- vue 单向数据流 & 双向绑定
在react中是单向数据绑定,而在vue中的特色是双向数据绑定.但是其实就我个人的理解是: 其实无论是vue还是react其实还是提倡单向数据流去管理状态,这一点在vuex和redux状态管理器上体现 ...
- ng1中 如何用双向绑定 实现单向绑定的初始时不显示双括号效果?
ng1中 如何用双向绑定 实现单向绑定(ng-bind就可以不显示{{}})的初始时不显示双括号效果? AngularJS 实例 页面加载时防止应用闪烁: <div ng-app="& ...
- Vuejs——(1)入门(单向绑定、双向绑定、列表渲染、响应函数)
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 参照链接: http://cn.vuejs.org/guide/index.html [起步]部 ...
- VUE JS 使用组件实现双向绑定
1.VUE 前端简单介绍 VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据se ...
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- vue中的双向绑定
概述 今天对双向绑定感兴趣了,于是去查了下相关文章,发现有用脏检查的(angular.js),有用发布者-订阅者模式的(JQuery),也有用Object.defineProperty的(vue),其 ...
- vue 实现父组件和子组件之间的数据双向绑定
前言:vue 实现父组件给子组件传值,然后子组件可以修改回父组件的值.vue 的 prop 默认是单向数据绑定,但是偶尔需要双向绑定,这时就需要知道如何才能让子组件的数据修改时影响到父组件的数据.转载 ...
- antd 表单双向绑定的研究
痛点 在使用antd的表单时,大家觉得不够清爽,总结如下: 大量的模板语法,需要一定的学习成本. 需要手动地进行数据绑定,使用大量的onChange/setFieldsValue去控制数据. 无法通过 ...
- 揭密 Vue 的双向绑定
Vue 中需要输入什么内容的时候,自然会想到使用 <input v-model="xxx" /> 的方式来实现双向绑定.下面是一个最简单的示例 剖析Vue原理& ...
随机推荐
- 前端框架Vue------>第三天学习(1)
` 文章目录 10 .组件基础 10.1 .什么是组件 11.什么是计算属性 10 .组件基础 10.1 .什么是组件 件是可复用的Vue实例,说白了就是一组可以重复使用的模板 <!DOCTYP ...
- 知识图谱-生物信息学-医学顶刊论文(Briefings in Bioinformatics-2021):MPG:一种有效的自我监督框架,用于学习药物分子的全局表示以进行药物发现
6.(2021.9.14)Briefings-MPG:一种有效的自我监督框架,用于学习药物分子的全局表示以进行药物发现 论文标题:An effective self-supervised framew ...
- 1.httprunner3入门
一.httprunner3 httprunner是一款面向HTTP(S)协议的通用开源测试框架 支持三种格式的用例:YAML/JSON/Pytest,httprunner3以前不支持pytest用例 ...
- C# Linq 查询汇总
分组取值.求和.计数 1 var resultlist = orderllist.GroupBy(oo => new { oo.Deptname, oo.Userid, oo.Username ...
- Seata 环境搭建
在使用微服务中,单体事务注解@Transactional 就不适用了,需要采用分布式事务解决方案,本文介绍分布式事务Seata的安装.Seata一款开源的分布式事务解决方案,致力于在微服务架构下提供高 ...
- Docker中数据卷(Volume)的使用
数据卷有两种形式,一种是容器中的某个目录,它可以被别的容器引用,只要有一个容器引用了这个数据卷,数据就不会被删除:另一种数据卷是将容器中的数据卷和宿主机的目录进行挂载. 数据卷可以在多个容器之间共享, ...
- 使用 StringUtils.split 的坑
点赞再看,动力无限. 微信搜「程序猿阿朗 」. 本文 Github.com/niumoo/JavaNotes 和 未读代码博客 已经收录,有很多知识点和系列文章. 在日常的 Java 开发中,由于 J ...
- JS逆向实战2--cookie-AcwScV2加密—某招标信息网
cookies的获取 首先拿到第一次访问原链接 拿到acw_tc的值,然后放到session中去 再用这个session再次访问原链接拿到js加载的加密的真实数据.用了一些反混淆. 最后获取这个数据中 ...
- 【HarmonyOS】【ArkUI】在Service中使用Emitter
参考资料 1.相关基础知识:触发器Emitter2.启动服务:ServiceAbility开发 开发步骤 第一步:开发界面,界面内容由一个按钮组件+文本组件构成,然后在按钮组件中添加点击事件,开启 ...
- Pthread 并发编程(三)——深入理解线程取消机制
Pthread 并发编程(三)--深入理解线程取消机制 基本介绍 线程取消机制是 pthread 给我们提供的一种用于取消线程执行的一种机制,这种机制是在线程内部实现的,仅仅能够在共享内存的多线程程序 ...
