squareline搭档OneOS图形组件之可视化GUI开发
LVGL+OneOS!
LVGL,一款很火的GUI开发库,一个高度可裁剪、低资源占用、界面美观且易用的嵌入式系统图形库。本身并不依赖特定的硬件平台,任何满足LVGL硬件配置要求的微控制器均可运行LVGL。
OneOS,中国移动针对物联网领域推出的轻量级操作系统,具有可裁剪、跨平台、低功耗、高安全等特点,支持ARM Cortex-M/R/A、MIPS、RISC-V等主流CPU架构,兼容POSIX、CMSIS等标准接口,支持Micropython语言开发,提供图形化开发工具,能够有效提高开发效率并降低开发成本,帮助客户开发稳定可靠、安全易用的物联网应用。
最近,浏览OneOS专区的时候,发现有网页在写OneOS+LVGL的有效结合。也就是说,OneOS适配了LVGL了?想着,yeah,有时间一定要试试。
有趣的GUI开发方式
我们可以直接写代码来生成图片,但更有趣且容易的方式是使用拖拽的方式,直观快速地生成代码,从而生成图片。一直对LVGL有些许好感,刚好今年发布了SquareLine Studio,所以体验一下!
SquareLine Studio是一个可视化的拖放式UI编辑器,可以快速轻松地为嵌入式和桌面应用程序创建漂亮的图形用户界面。它面向爱好者、专业人士、程序员和设计师。
SquareLine Studio官方网址:SquareLine Studio
体验SquareLine 生成代码
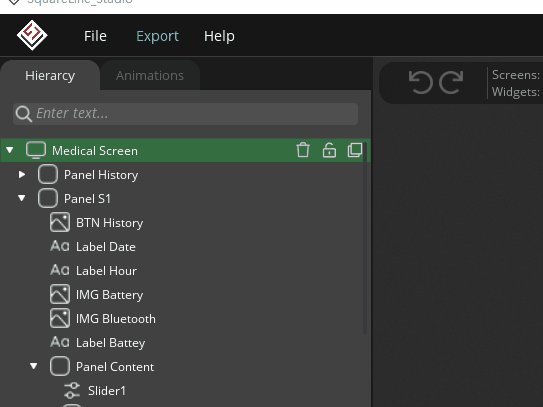
下载安装好SquareLine 以后,拖拽体验下。

然后,export导出生成源代码。

最后,把源码放入板级项目中去,这里以stm32f469-st-disco为例。

并在main.c文件中调用ui_init接口。
static void user_task(void *parameter){int i = 0;for (i = 0; i < led_table_size; i++){os_pin_mode(led_table[i].pin, PIN_MODE_OUTPUT);}ui_init();
直接编译,发现报错了。。。。什么情况!
application\heart\ui.h(13): error: #59: function call is not allowed in a constant expression
百度了一下,发现是c++ 17扩展了预处理器,使其能够检查是否包含特定的头文件。所以,直接把它屏蔽了。。。
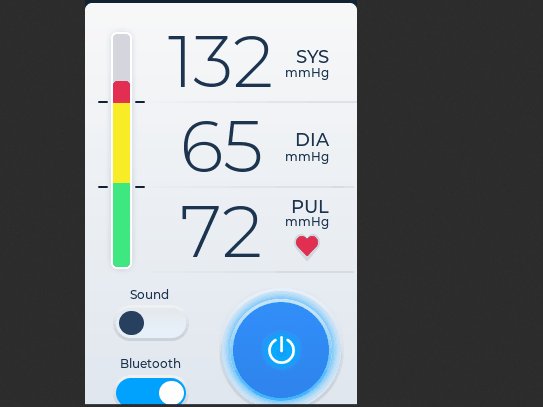
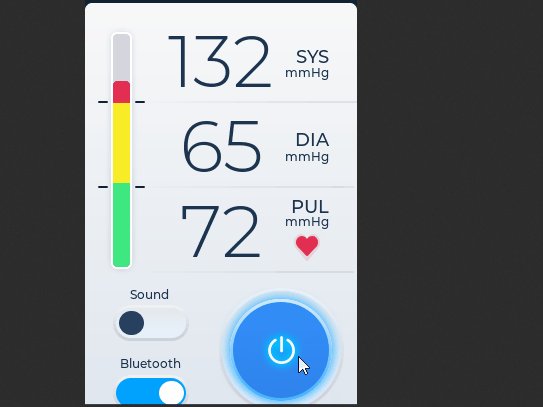
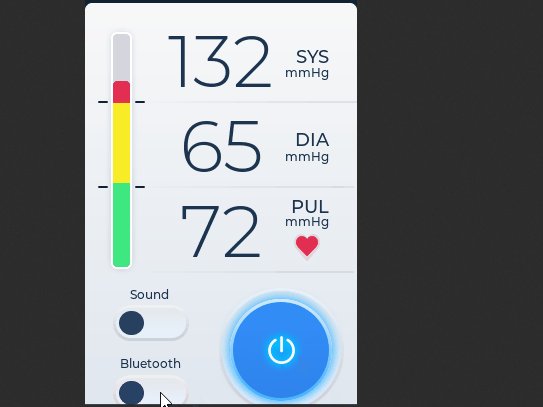
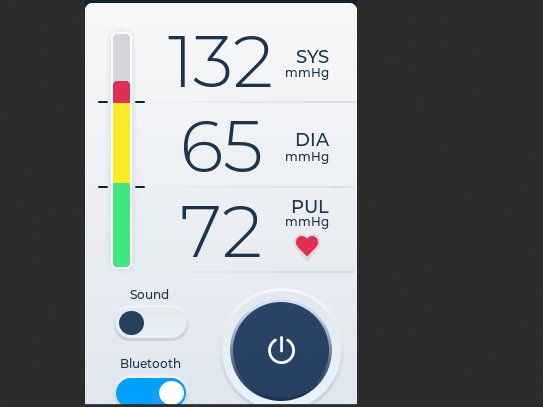
然后,加大了任务的栈。显示如下,颜色深度没有匹配,有点失真。。。:

源码
https://gitee.com/miracle_get/squareline
squareline搭档OneOS图形组件之可视化GUI开发的更多相关文章
- HT图形组件设计之道(三)
上篇我们通过定制了CPU和内存展示界面,体验了HT for Web通过定义矢量实现图形绘制与业务数据的代码解耦及绑定联动,这类案例后续文章还会继续以便大家掌握更多的矢量应用场景,本篇我们先切换个话题, ...
- HTML5拓扑图形组件设计之道(一)
HT for Web(http://www.hightopo.com/guide/readme.html)提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表 ...
- HT图形组件设计之道(一)
HT for Web简称HT提供了涵盖通用组件.2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表达的我们希望提供:Everything you need to create ...
- java容器Container和组件Component之GUI
GUI全称Graphical User Interfaces,意为图形用户户界面,又称为图形用户接口,GUI指的就是采用图形方式显示的计算机操作用户界面,打个比方吧,我们点击QQ图标,就会弹出一个QQ ...
- 使用 Eclipse 可视化插件 windowbuilder 进行Java GUI开发(插件安装的两种方法)
对于Java GUI开发 其实最方便的方法是用插件制作,当然先了解完代码原理是最好的. eclispe安装windowbuilder有两种方式,一种是离线安装,一种是在线安装. 一.第一种在线安装: ...
- 数百个 HTML5 例子学习 HT 图形组件 – 3D建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
- 数百个 HTML5 例子学习 HT 图形组件 – 3D 建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
- 数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
<数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇>一文让读者了解了 HT的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT ...
- 数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
随机推荐
- 观察者模式与Google Guava EventBus实现
概述 观察者模式又被称为发布-订阅(Publish/Subscribe)模式,属于行为型模式的一种. 它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象.这个主题对象在状态变化时,会 ...
- 聊聊如何在华为云IoT平台进行产品开发
摘要:华为云物联网平台承载着南北向数据互通的功能职责. 本文分享自华为云社区<如何基于华为云IoT物联网平台进行产品开发>,作者: Super.雯 . 华为云物联网平台承载着南北向数据互通 ...
- Python常用数据结构-字典——2.1 字典方法 keys()
python字典常用方法: keys() # 获取所有的键 values() # 获取所有的值 items() # 获 ...
- typeScript类型总结
1.对象类型 {} 用来指定对象中可以包含哪些属性,在属性名后加?表示属性是可选的 语法:{属性名:属性值类型,属性名:属性值类型} 示例: let a:{name:string,age?:numbe ...
- TCP 协议有哪些缺陷?
作者:小林coding 图解计算机基础网站:https://xiaolincoding.com 大家好,我是小林. 忽然思考一个问题,TCP 通过序列号.确认应答.超时重传.流量控制.拥塞控制等方式实 ...
- 1.Docker简介
Docker是个什么东西 假定您在开发一个项目,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置.其他开发人员身处的环境配置也各有不同.您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件 ...
- 网络协议之:sctp流控制传输协议
目录 简介 TCP有什么不好 sctp的特点 总结 简介 要讲网络协议,肯定离不开OSI(Open System Interconnection)的七层模型. 我们一般关注的是网络层之上的几层,比如I ...
- 好客租房13-在jsx中使用javascript表达式
嵌入js表达式 数据存储在js中 语法{javascript表达式} 注意语法中是单大括号 不是双大括号 //导入react import React from "react&quo ...
- Spring-boot整合Activiti7
Spring-boot整合Activiti7 pom.xml <properties> <maven.compiler.source>15</mave ...
- Public Round #1
传送门 [PR #1]删数 题意:写的很清楚了,略 思路: 首先转化为差分数组,两个连续数相同,删掉,乘二放进去. 发现能互相转化的两个数,符号,值\(/lowbit\)都一样. 把能相互转化的数归为 ...
