5-1 Vant | 移动组件库
Vant
什么是Vant

Vant是一个轻量,可靠的移动端组件库,2017开源
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
课程中使用Vant 2.x版本可以浏览网站
https://youzan.github.io/vant/v2/#/zh-CN/
Vant的优势
ElementUI是开发电脑浏览器页面的组件库
而Vant是开发移动端显示页面的组件库
酷鲨商城前台设计的是手机来访问,所以使用移动端更合适也就是使用Vant
Vant特性
- 性能极佳,组件平均体积小于 1KB(min+gzip)
- 65+ 个高质量组件,覆盖移动端主流场景
- 使用 TypeScript 编写,提供完整的类型定义
- 单元测试覆盖率超过 90%,提供稳定性保障
- 提供完善的中英文文档和组件示例
- .......
第一个Vant程序
创建Vue项目
参考第四阶段创建Vue项目的比较创建Vue项目
首先确定一个文件夹创建Vue项目
G盘下创建一个文件夹vue-home
进入文件夹在地址栏输入cmd,打开dos命令行
G:\vue-home>vue create demo-vant
具体选项,参考之前阶段创建Vue的笔记
添加\安装Vant支持
我们创建一个Vue项目,Vue项目不会自动支持Vant
我们需要将Vant添加到Vue项目中
进入到我们刚刚创建的项目的文件夹
G:\vue-home>cd demo-vant
运行安装\添加Vant支持的npm命令
G:\vue-home\demo-vant>npm i vant@latest-v2 -S
运行结束后可能有警告,无视掉
最终看到的提示可能是
added 5 packages in 3s
到此为止,当前Vue项目,就支持Vant功能了
我们利用idea打开这个项目即可
https://gitee.com/jtzhanghl/vant2202.git
添加Vant引用
如果想在Vue项目中开始使用Vant的功能
还需要在Vue项目代码中添加Vant的引用
Vue项目的src/main.js中,添加如下引用,启用Vant功能
// 添加Vant引用
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant)
添加了上面的引用,当前Vue项目就可以使用Vant组件了
为了实时运行项目,我们启动Vue项目
在idea的Terminal中编写启动代码
G:\vue-home\demo-vant>npm run serve
打开浏览器
输入localhost:8080
进入移动端页面调试模式
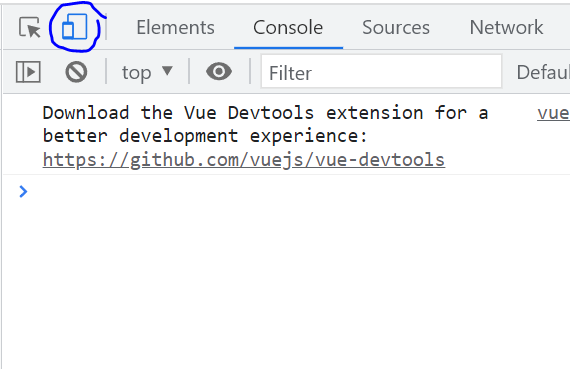
以Google浏览器为例按F12进入调试模式后点击移动端调试即可

按钮组件
在HomeView.vue中修改代码为
<template>
<div class="home">
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
打开页面,就可以看到按钮
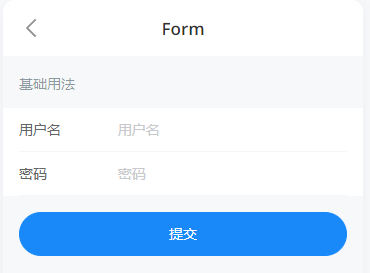
表单页面
使用表单组件实现登录页面
是Vant直接提供的组件

在AboutView.vue页面中编写代码如下
<template>
<div class="about">
<van-form @submit="onSubmit" @failed="myFail">
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
onSubmit(values) {
// 提交成功的方法
console.log('submit', values);
},
myFail(errorInfo){
// 提交失败的方法
console.log(errorInfo);
}
},
};
</script>
注意@submit和@failed这两个事件的绑定关系
area省市区选择
先在views文件夹下创建AreaView.vue文件
编写代码如下
<template>
<div>
<van-area title="省市区选择" :area-list="areaList" />
</div>
</template>
<script>
const areaList = {
province_list: {
110000: '北京市',
120000: '天津市',
},
city_list: {
110100: '北京市',
120100: '天津市',
},
county_list: {
110101: '东城区',
110102: '西城区',
// ....
},
};
export default {
data(){
return{areaList}
}
}
</script>
新建的页面要设置路由才能访问
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/area',
name: 'area',
component: () => import('../views/AreaView.vue')
}
]
通过输入路径http://localhost:8080/area
访问省市区选择页面
只有少量数据
如果需要真实的全国省市区数据,我们需要直接引入
使用npm命令如下
G:\vue-home\demo-vant>npm i @vant/area-data
下面我们修改AreaView.vue的代码
引用安装好的全国数据,并绑定确认按钮,输出选择的省市区的信息
<template>
<div>
<van-area title="省市区选择" :area-list="areaList"
@confirm="showArea"/>
</div>
</template>
<script>
import {areaList} from '@vant/area-data'
export default {
data(){
return{areaList}
},
methods:{
showArea(area){
console.log(area);
}
}
}
</script>
商品列表
我们的电商网站一定会需要商品列表
移动端Vant直接支持了商品列表的格式
我们也不需要大范围的修改
创建ListView.vue
代码如下
<template>
<div>
<van-row>
<van-col span="8">综合</van-col>
<van-col span="8">销量</van-col>
<van-col span="8">价格</van-col>
</van-row>
<van-card
num="2"
price="168.00"
desc="超10万好评热销产品"
title="酷鲨键盘鼠标套装"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="primary">自营</van-tag>
<van-tag plain type="primary">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
<van-card
num="2"
price="168.00"
desc="超10万好评热销产品"
title="酷鲨键盘鼠标套装"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="primary">自营</van-tag>
<van-tag plain type="primary">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
</div>
</template>
<script>
</script>
路由代码
{
path: '/list',
name: 'list',
component: () => import('../views/ListView.vue')
}
5-1 Vant | 移动组件库的更多相关文章
- 在mpvue框架中使用Vant WeappUI组件库的注意事项
1如何引入组件库 有两种方法 1 npm下载 2 下载代码,下面介绍第二种方法. 在gitHub上, 链接如下 https://github.com/youzan/vant-weapp 首先在自己项目 ...
- Vant UI 组件库如何做rem适配?
Vant是一款移动端基于vue的组件库,V2.1.1版本非常棒.文档地址:https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/intro,那么V ...
- 小程序使用mpvue框架无缝接入Vant Weapp组件库
有美团开源出的mpvue以其vue的语法和良好的开发效率再搭配上用户体验良好的UI组件无疑是定制化微信小程序的开发方式,然而由于mpvue是对微信原生开发的再次封装,这也为我们引入UI组件添加了不少麻 ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
- vue-cli3.0 flexible&px2rem 解决第三方ui组件库样式问题
背景 在项目使用lib-flexible还有postcss-px2rem实现移动端适配,当我们引入第三方的样式组件库,发现一个问题.那些组件库的样式都变小了. 问题原因 变小的主要原因是第三库 css ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- 强烈推荐优秀的Vue UI组件库
Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正 ...
- Vue UI组件库
1. iView UI组件库 iView官网:https://www.iviewui.com/ 2.Vux UI组件库 Vux官网:https://vux.li/ 3.Element UI组件库 ...
随机推荐
- pandas子集选取的三种方法:[]、.loc[]、.iloc[]
pandas读取Excel.csv文件中的数据时,得到的大多是表格型的二维数据,在pandas中对应的即为DataFrame数据结构.在处理这类数据时,往往要根据据需求先获取数据中的子集,如某些列.某 ...
- QT快速入门
QT快速入门 本文档将介绍QT工程的创建.UI界面布局,并以计数器为例了解QT中多线程的用法,最终完成一个基础的QT项目. 1 创建QT工程文件 在安装好QT之后,能够在其安装组件中找到Qt Crea ...
- SpringBoot从0到0.7——第四天
SpringBoot从0到0.7--第四天 今天进行实战开发一个小项目,SpringBoot和Thymeleaf集成的小项目 因为懒得写写前端,直接找的别人的项目在它的的基础上进行配置,进行修改.gi ...
- 关闭BottomSheetDialogFragment从后台返回后的动画
问题 显示BottomSheetDialogFragment后.将当前应用放于后台,切换到其他APP,然后再返回当前应用.此时会看到BottomSheetDialogFragment从下而上的动画再次 ...
- psexec.py规避杀软
前言 在内网渗透中,当获取到一个账号密码后,经常会使用impacket套件中的psexec.py进行远程连接并执行命令,但是因为用的人多了,杀软也对psexec.py特征进行了拦截,也就导致了如果使用 ...
- 如何使用 Javascript 将图标字体渲染为图片
前言 在软件开发中肯定要用到图标,比如下图的 Groove 音乐中就用到了许多图标.一种获取这些图标的方法是把 Groove 音乐截个图,然后熟练地开启 Photoshop,开始抠图.这种方式很逊,效 ...
- 那些年你啃过的ConcurrentHashMap
前言 我是fancy,一个年纪轻轻bug量就累计到3200个的程序员,同事们都夸我一个人养活了整个测试组. 最近迷上了并发编程.并发这玩意怎么说呢,就是你平时工作用不到,一用就用在面试上.这不,又卷起 ...
- Elasticsearch高级之-集群搭建,数据分片
目录 Elasticsearch高级之-集群搭建,数据分片 一 广播方式 二 单播方式 三 选取主节点 四 什么是脑裂 五 错误识别 Elasticsearch高级之-集群搭建,数据分片 es使用两种 ...
- 没错,就是Access-Control-Allow-Origin,跨域
服务端添加: <add name="Access-Control-Allow-Origin" value="*" /><add name=&q ...
- 【原创】史上最简单易懂的kali修改主机名方法
前言 主机名:在一个局域网中,每台机器都有IP地址,但是IP地址不便于人们记忆.于是采用主机名,即利于主机之间的区分,又方便人们的记忆主机.--和域名差不多. 一,查看当前的主机名 ┌──(root㉿ ...
