ExtJS 布局-Card 布局(Card layout)
更新记录:
2022年6月1日 开始。
2022年6月6日 发布。
1.说明
卡片布局类似牌堆,每次只有一个子组件可见,子组件几乎填满了整个容器。卡片布局常用于向导(Wizard)和选项卡(Tabs)中。

2.设置布局方法
layout: 'card'
或者
layout: {
type: 'card'
}
3.适合和不适合场景
适合场景:
1.向导指示。
不适合场景:
4.实例
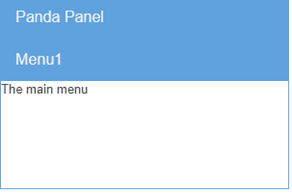
4.1实例:最简单的card布局

代码:
{
xtype: 'panel',
title: "Panda Panel",
width: 300,
height: 200,
maximizable: true,
layout: "card",
defaults: {
xtype: "panel",
height: 60,
border: true
},
items: [
{
title: "Menu1",
html: "The main menu"
},
{
title: "Menu2",
html: "The main content!"
}
]
}
4.2实例:使用属性设置当前激活的页面
activeItem: 0
4.3实例:使用方法设置当前激活的页面
//获得布局
var layout = this.getView().layout;
//获得当前索引值
var index = layout.activeItem.index + incr;
//设置当前激活的页面
layout.setActiveItem(index);
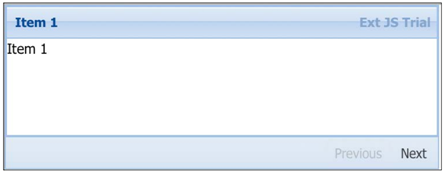
4.4实例:卡片布局实现可以切换

代码:
布局代码:
Ext.define('PandaApp.view.panda.Panda',{
extend: 'Ext.panel.Panel',
requires: [
'Ext.panel.Panel',
'PandaApp.view.PandaController',
'PandaApp.view.PandaModel'
],
title: 'Panel Container',
controller: 'panda',
viewModel: {
type: 'panda'
},
items: [
//======================核心代码==============
{
xtype: 'panel',
id: 'cardWizard',
width: 300,
height: 200,
layout: 'card',
activeItem: 0,
bbar: [
'->', //按钮右对齐
{
itemId: 'btn-prev',
text: '上一页',
handler: 'changeToPreviousPage',
disabled: true,
},
{
itemId: 'btn-next',
text: '下一页',
handler: 'changeToNextPage'
}
],
items: [
{
index: 0,
title: 'Item 1',
html: 'Item 1'
},
{
index: 1,
title: 'Item 2',
html: 'Item 2'
},
{
index: 2,
title: 'Item 3',
html: 'Item 3'
}
]
}
//======================核心代码==============
]
});
Controller代码:
Ext.define('PandaApp.view.PandaController', {
extend: 'Ext.app.ViewController',
alias: 'controller.panda',
//切换到上一页
changeToPreviousPage: function () {
this.navigate(-1);
console.log('Change To Previous Pange');
},
//切换到下一页
changeToNextPage: function () {
this.navigate(+1);
console.log('Change To Next Page');
},
//进行页面切换
navigate: function (incr) {
//获得布局
var layout = Ext.getCmp('cardWizard').layout;
//获得当前索引值
var index = layout.activeItem.index + incr;
//设置当前激活的页面
layout.setActiveItem(index);
this.getView().down('#btn-prev').setDisabled(index === 0);
this.getView().down('#btn-next').setDisabled(index === 2);
}
});
ExtJS 布局-Card 布局(Card layout)的更多相关文章
- card布局解决复杂操作的布局问题
一直不是很待见直接使用card布局,直到对于一些稍微复杂点的业务, 通过border布局和弹窗体的方式解决特别费劲之后,才想起了card布局, 发现card布局真是一个很好的解决办法. 那个使用起来很 ...
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- 【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧. 5.border布局: Border布局将容器分为五个区域:north.south.east.west和center.除了center区域外,其他区域都需 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
随机推荐
- 关于javaweb学习终点的一些感悟
学习完javaweb后,自己做了一套管理项目,使用了mybatis,themeleaf和servlet.大致明白了servlet的真实应用场景. 说白了servlet就是用来指定浏览器url后面输入了 ...
- AgileConfig 1.6.0 发布 - 支持服务注册与发现
大家好,好久没有输出博文了,一是因为比较忙,另外一个原因是最近主要的精力是在给 AgileConfig 添加一个新的功能:服务注册与发现. 先说说为什么会添加这个功能.我自己的项目是用 Consul ...
- 如何让HTTPS站点评级达到A+? 还得看这篇HTTPS安全优化配置最佳实践指南
0x00 前言简述 SSL/TLS 简单说明 描述: 当下越来越多的网站管理员为企业站点或自己的站点进行了SSL/TLS配置, SSL/TLS 是一种简单易懂的技术,它很容易部署及运行,但要对其进行安 ...
- Java学习day2
今天学习了Java的数据类型.运算符.选择循环结构以及数组. Java所有的关键字全部小写 Java的数据类型与c语言相似,但是c语言定义数组时可以不主动对其初始化,而Java则必须先初始化,有动态和 ...
- go interface{}使用
先上代码 func In(haystack []interface{}, needle interface{}) (bool, error) { sVal := reflect.ValueOf(hay ...
- gin框架使用【1.Hello World】
package mainimport ( "github.com/gin-gonic/gin")func main() { router := gin.Default() rout ...
- 【Azure API 管理】解决API Management添加AAD Group时遇见的 Failed to query Azure Active Directory graph due to error 错误
问题描述 为APIM添加AAD Group时候,等待很长很长的时间,结果添加失败.错误消息为: Write Groups ValidationError :Failed to query Azure ...
- c#中判断类是否继承于泛型基类
在c#中,有时候我们会编写类似这样的代码: public class a<T> { //具体类的实现 } public class b : a<string>{} 如果b继承a ...
- GraphScope v0.12.0 版本发布
GraphScope 每月进行常规版本的迭代与发布,GraphScope v0.12.0 全新版本在四月如期而至.v0.12.0 为交互式图查询 GAIA 引入全新的 IR 层以及新增 Giraph ...
- Day 002:PAT练习--1021 个位数统计 (15 分)
话不多说,看题目: 显而易见,这道题用map实现非常的方便,(才不是,其实还有更简单的办法,但是我觉得写那种代码实在没什么意义,再加上正好借此练习一下map)我的代码如下: #include& ...
