万字血书Vue—Vuex
Vuex概述
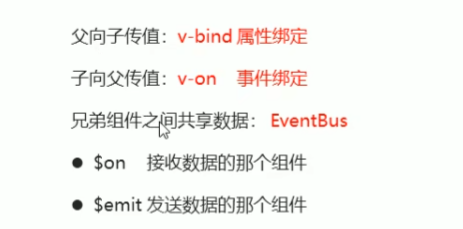
组件之间共享数据的方式(小范围)
全局事件总线

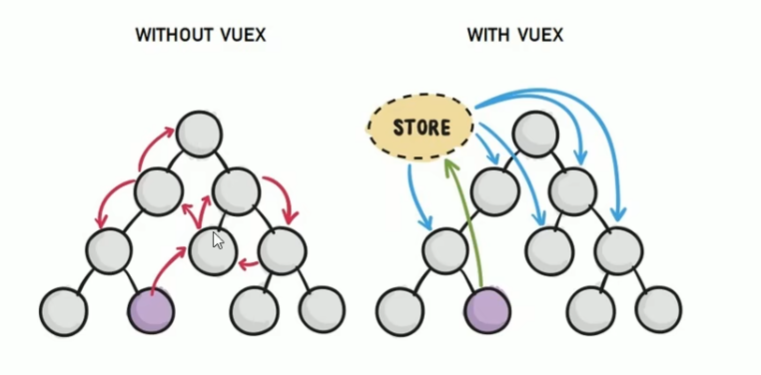
Vuex是什么?
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,可以方便的实现组件之间的数据共享。

使用Vuex统一管理状态的好处
- 能够在vuex中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实施保持数据与页面的同步
什么时候用Vuex?
- 多个组件依赖同一状态。
- 来自不同的组件的行为需要变更同一状态。
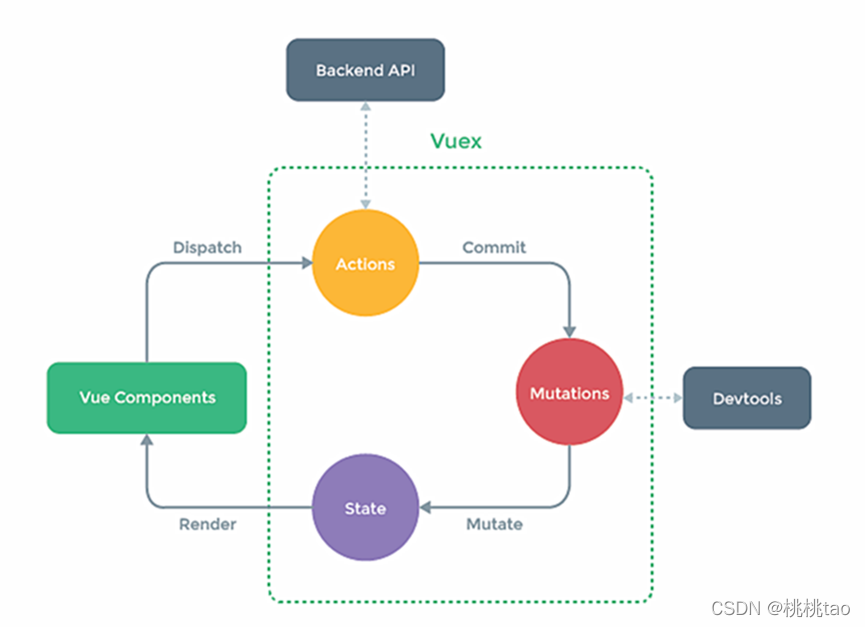
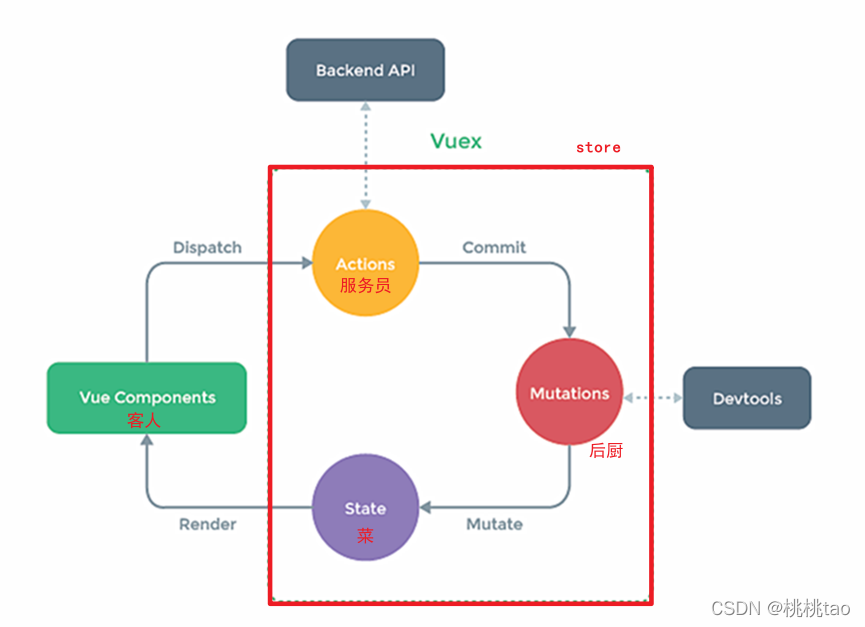
Vuex工作原理

- Actions
- Mutations
- State(data)object

Vuex的基本使用
Vue2——Vuex3
Vue3——Vuex4
- 安装vuex依赖包
npm i vuex --save
- 在入口文件main.js,引入vuex包
import Vuex from 'vuex'
Vue.use(Vuex)
- 创建store对象
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0}
})
将store对象挂载到vue实例中
new Vue({
el:'#app',
render:h=>h(app),
router,
//将创建的共享数据对象,挂载到vue实例中
store
})
Vuex的核心概念
store有四个配置项写到/strore/indx.js中
组件中读取Vuex的数据:$store.state.sum
组件中修改Vuex的数据:$store.dispatch('action中的方法名',数据)或$store.commit('mutation中的方法名',数据)
State
State提供唯一的公共数据源,所有的共享数据都要统一放到Store的state中存储
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0}
})
//组件访问state中数据的第一种方式:
this.$store.state.全局数据名称 //template中this可以省略
//组件访问state中数据的第二种方式:(复用性高)
//1、从vuex中按需导入mapState函数
import { mapState} from 'vuex'
//2、将全局数据,映射为当前组件的计算属性
computed:{
//对象写法
...mapState({jishu:'count'})//属性名:jishu、方法名:count
//数组写法(适用于计算属性名和方法名相同的情况)
...mapState(['count'])
}
Mutation
千万不要通过组件直接修改元数据!!!
Mutation用于变更Store中的数据
- 只能通过mutation变更Store数据,不能直接操作Store中的数据
- 通过这种方式虽然操作起来繁琐,但是可以集中监控所有数据的变化
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state){
state.count++
}
}
})
触发mutation
//方法一
this.$store.commit('函数名',参数)
//方法二
//1、从vuex中按需导入mapMutations函数
import { mapMutations} from 'vuex'
//2、将mutations函数,映射为当前组件的methods方法
methods:{
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations
...mapMutations(['add','addN'])
}
触发mutation时传递参数
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state,step){
state.count+=step
}
}
})
不要在mutations函数中执行异步操作!!!
Action
Action专门用于处理异步任务,不能使用Mutation,但是在Action中还是要通过触发Mutation的方式间接变更数据,若没有网络请求或其他业务逻辑,组件也可以越过actions,即不写dispatch,直接编写commit。
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state){
state.count++
},
actions:{
addAsync(context){
seTimeout(()=>{
context.commit('add')
},1000)
}
}
}
})
触发Action
methods:{
handle(){
//触发actions的第一种方式
this.$store.dispatch('addAsync')
}
}
//触发actions的第二种方式
1、从vuex中按需导入mapActions函数
import { mapActions} from 'vuex'
2、将actions函数,映射为当前组件的methods方法
methods:{
...mapActions(['addAsync'])
}
触发Action携带参数
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state,step){
state.count+=step
},
actions:{
addAsync(context,step){
seTimeout(()=>{
context.commit('add',step)
},1000)
}
}
}
})
methods:{
handle(){
this.$store.dispatch('addAsync',5)
}
}
Getter
- Getter用于对Store中的数据进行加工处理形成新的数据,类似于Vue的计算属性
- Store中数据的发生变化,Getter的数据也会跟着变化
const getters={
bigSum(state){
retutn state.sum*10;
}
}
export default new Vuex.Store({
......
getters
})
//组件访问Getter的第一种方式:
this.$store.getters.名称
//组件访问Getter的第二种方式:(复用性高)
1、从vuex中按需导入mapGetters函数
import { mapGetters} from 'vuex'
2、将全局数据,映射为当前组件的计算属性
computed:{
...mapGetters(['count'])
}
万字血书Vue—Vuex的更多相关文章
- vue+vuex初入门
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 解决问题: 传参的方法对于多层嵌 ...
- 我的音乐盒子(nodejs7 + koa2 + vue + vuex + vue-router)
你们知道的,nodejs对jser来说,是个好东西,快快的,自从接触nodejs后,总想弄点东西. 这弄个啥了,一天打开百度音乐盒,哟,自己弄一个如何了,好啊好啊. 后台: nodejs 7 + ko ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- [ABP开源项目]--vue+vuex+vue-router+EF的权限管理系统
好久没写文字了,当然大家也不期待嘛,反正看代码就行了. 演示网站 首先说下这个项目吧. 如标题一样是基于VUE+.NET开发的框架,也是群友一直吼吼吼要一个vue版本的ABP框架. 我们先来看看首页吧 ...
- vue vuex vue-rouert后台项目——权限路由(超详细简单版)
项目地址:vue-simple-template共三个角色:adan barbara carrie 密码全是:123456 adan 拥有 最高权限A 他可以看到 red , yellow 和 blu ...
- 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- vuejs学习——vue+vuex+vue-router项目搭建(一)
前言 快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享. 现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪 ...
随机推荐
- 第08组Beta冲刺(3/4)
队名 八组评分了吗 组长博客链接(2分) 组员1李昕晖(组长) 过去两天完成了哪些任务 文字/口头描述 了解各个小组的进度与难以攻破的地方,晚上安排开会,安排新的冲刺任务. 重新分配小组及个人任务. ...
- 招新题流程简介(WS2812)
22物电科协软件招新题学习流程 有错误或者不当的地方请在评论区指出 题目简介 使用stm32驱动单一ws2812b灯珠实现呼吸灯效果,驱动及实现方法不限 演示效果 快速入门,在stm32核心板上点灯 ...
- vue中关于get传参数为数组的解决方法
按理来说,get请求方式是没有数组的,get请求方式带参数都是字符串,需要和后端协商是用某个标识符分割开,例如"|" ",". 当然如果需要数组的话,也能解 ...
- Oracle关联表进行修改操作(查询某个表,以某个表作为基础,修改其它表)
merge into tableA a using( SELECT a,b,c from tableB ) b on (a.id = b.id)//这里一定要用括号包起来.... when match ...
- anaconda的环境变量
参考: (40条消息) Anaconda 环境变量手动设置(详细)_一夜星尘的博客-CSDN博客_anaconda环境变量手动设置
- 机制设计原理与应用(三)Screening
目录 3 Screening 3.1 为单个不可分割的项目定价 3.1.1 对\(\theta\)的假设 3.1.2 问题描述 3.1.3 特性 3.2 为无限可分的项目定价 3.2.1 对\(\th ...
- 3、一个简单的Java应用程序
/* 1.Java中区分大小写,如果出现了大小写拼写错误,例如将main拼写成Main,则程序将无法运行. 2.关键字public成为访问修饰符,用来控制程序的其他部分对这段代码的访问级别. 3.关键 ...
- bitmap_find_next_zero_area_off函数
备注:
- MySql数据库读取字段错误问题
一个小小的BUG,断断续续搞了一个月才搞定,使用MySql的时候使用mysql_fetch_fields()获取的字段始终始终是错误的,因为是修改别人的代码,一直找不到问题,Debug了无数次还是搞不 ...
- C/C++ 异常处理机制(例:文件拷贝)
异常是一种程序控制机制,与函数机制互补. 函数是一种以栈结构展开的上下函数衔接的程序控制系统,异常是另一种控制结构,它可以在出现"意外"时中断当前函数,并以某种机制(类型匹配)回馈 ...
