跨域解决方案CORS
这里说的 js 跨域是指通过 js 在不同的域之间进行数据传输或通信,例如通过 ajax 向一个不同的域请求数据,或者通过 js 获取页面中不同域中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域
举个简单例子感受一下:
☛ 当我们通过 9105 端口的 js 服务访问 9107 端口的 Controller 应用,通过如下代码(前端使用的 angularJs):
$http.get('http://localhost:9107/cart/addGoodsToCartList.do')☛ 通过前端控制台会发现如下错误:'Access-Control-Allow-Origin'='允许接入的控制源' 不包含 'http://localhost:9105' 因此需要进行后端进行设置。
No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://localhost:9105' is therefore not allowed access. The response had HTTP status code 400.跨域解决方案 CORS
CORS 是一个 W3C 标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了 Ajax 只能同源使用的限制。整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与同源的 Ajax 通信没有差别,代码完全一样。浏览器一旦发现 Ajax 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现 CORS通信的关键是服务器。只要服务器实现了 CORS接口,就可以跨源通信。
跨域请求的过程如下图: 需要先进行预请求,查看服务端是否允许跨域交互。如果预响应中的源中包含此服务器地址便可发送请求。后续便可真实请求和响应。
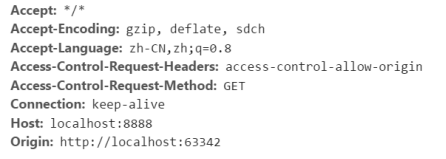
Preflight Request:浏览器请求头如下:

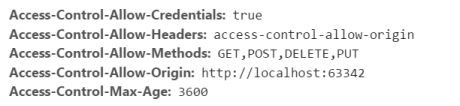
然后服务器端给我们返回一个 Preflight Response:
方法一:需要在请求的 Controller 方法中添加返回头信息:
response.setHeader("Access-Control-Allow-Origin", "http://localhost:9105");
response.setHeader("Access-Control-Allow-Credentials", "true");Access-Control-Allow-Origin 是 HTML5 中定义的一种解决资源跨域的策略。它是通过服务器端返回带有 Access-Control-Allow-Origin 标识的 Response header,用来解决资源的跨域权限问题。使用方法如上,在 response 添加 Access-Control-Allow-Origin 也可以设置为 * 表示该资源谁都可以用。
Access-Control-Allow-Credentials CORS 请求默认不发送 Cookie 和 HTTP 认证信息。如果要把 Cookie 发到服务器,一方面要服务器同意,指定 Access-Control-Allow-Credentials 字段。另一方面,开发者必须在 Ajax 请求中打开 withCredentials 属性。否则,即使服务器同意发送 Cookie,浏览器也不会发送或服务器要求设置 Cookie,浏览器也不会处理。浏览器请求设置如下:
$http.get('http://localhost:9107/cart/addGoodsToCartList.do',{'withCredentials':true})方法二:SpringMVC 跨域注解:
springMVC 的版本在4.2或以上版本,可以使用注解实现跨域,我们只需要在需要跨域的方法上添加注解 @CrossOrigin 即可allowCredentials="true" 可以缺省,浏览器的设置依照 方法一 进行设置
@CrossOrigin(origins="http://localhost:9105",allowCredentials="true")
----关注公众号,获取更多内容----
跨域解决方案CORS的更多相关文章
- 小白的springboot之路(六)、跨域解决方案CORS
0-前言 前后端分离.分布式集群,经常都会涉及到跨域访问,而浏览器基于同源策略,正常情况下是不能跨域的,这就需要我们解决跨域访问问题:spring boot解决跨域也比较简单: 1-CORS跨域解决方 ...
- WebApi 跨域解决方案 --CORS
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- AJAX POST&跨域 解决方案 - CORS
一晃又到新年了,于是开始着手好好整理下自己的文档,顺便把一些自认为有意义的放在博客上,记录成点的点滴. 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是 ...
- AJAX POST&跨域 解决方案 - CORS(转载)
跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的内容),因为我们在日常的项目开发时会不可避免 ...
- (转) AJAX POST&跨域 解决方案 - CORS
跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的内容),因为我们在日常的项目开发时会不可避免 ...
- 更简单的跨域解决方案 - CORS
跨域问题是前端开发经常遇到的了,大家可能常用的就是JSONP了, JSONP非常方便,只要前后端约定好一个方法名,就可以沟通了,但JSONP也有一定的局限,JSONP只支持GET请求,还有当你想提供一 ...
- 跨域解决方案CORS使用方法
CORS(Cross-Origin Resource Sharing), 目前CORS还处于w3c的草案,它定义了跨域访问时服务器和客户端之间如何通信.他的原理是通过定义HTTP头部的信息,来让客户端 ...
- 跨域解决方案一:使用CORS实现跨域
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持
Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持 1. 设置 document.domain为一致 推荐1 2. Apache 反向代理 推荐1 ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
随机推荐
- 【BOOK】【实例】【requests库+正则表达式】猫眼TOP100电影排名爬取
猫眼电影TOP100页面爬取 https://maoyan.com/board/4 ##猫眼电影TOP100爬取 import requests import re import json impor ...
- json字符串让里面的""和null不显示出来
工具类 ------------------------------------------------------------------------------------------------ ...
- UE4 编辑器的非运行时,给StaticMeshActor设置StaticMesh
用 UAssetManager::GetStreamableManager().LoadSynchronous<UStaticMesh>(FSoftObjectPath(packagePa ...
- CORS预检
CORS是一种常见的跨域机制,一般由服务端提供一个Access-Control-Allow-Origin头来解决问题,但是这仅对一些"简单请求"有效.那么何谓"简单请求& ...
- C语言——数组
一.一维数组 声明形式: type arrayName [ arraySize ]; 实例: 1 #include <stdio.h> 2 int main() 3 { 4 int Arr ...
- GVINS文章暴力翻译(仅供自学)
https://blog.csdn.net/haner27/article/details/117929327
- centos 挂载共享目录
共享目录://10.253.47.102/share/文件传递暂用 将共享路径挂载到centos /etc/fstab 添加一行配置,mount -a 生效
- linux 命令下载文件
系统 ubuntu :若提示没有找到命令 请自行下截安装 sz 命令发送文件到本地:# sz filename rz命令本地上传文件到服务器:# rz执行该命令后,在弹出框中选择要上传的文件即可.
- 12.14linux学习第十七天
今天老刘收了下第13章尾巴,讲了第14章和第15章. 13.6 分离解析技术 现在,喜欢看我们这本<Linux就该这么学>的海外读者越来越多,如果继续把本书配套的网站服务器(https:/ ...
- 通过富文本编辑器操作HTML页面
<pre id="list_css" class="brush:css;toolbar:false">/*外部css,多个换行*/ https:// ...
