2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一)
目标:
- 能会引入ico图标
- 能简单看懂网站优化的三大标签
- 能使用字体图标 ( 重点 )
- 能说出我们css属性书写顺序
1. 品优购项目介绍
项目名称:品优购
项目描述:品优购是一个电商网站,我们要完成首页、列表页、详情页、注册页面的制作

2. 项目背景
现阶段电商类网站很流行,很多同学毕业之后会进入电商类企业工作,同时电商类网站需要的技术也是较为复杂
的,
- 复习、总结、提高前面所学布局技术。
3. 设计目标
- 保证浏览器 ie7及以上, 火狐, 360, safari,chrome等。谁让我再测ie6,就跟谁急。
- 熟悉CSS+DIV布局,页面的搭建工作
- 了解常用电商类网站的布局模式
- 为后期品优购移动端做铺垫
4. 几点思考
(1). 开发工具 sublime 、photoshop(fw)、主流浏览器(以chrome浏览器为主)
(2). 技术栈
HTML 结构 + CSS 布局
5. 代码规范
请参照品优购代码规范
6. 前期准备工作
要实现结构和样式相分离的设计思想。
目录文件夹
| 名称 | 说明 |
|---|---|
| 项目文件夹 | pinyougou |
| 样式类图片文件夹 | img |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
样式文件的分类
- 初始化css (css reset) 让浏览器风格统一,把常用的初始化语句放入 base.css里面。
- 我们把一些公共的样式 放入common.css里面。
7. 网站ico图标

1). 使用ico图标
- 首先把favicon.ico 这个图标放到根目录下。
- 再html里面, head 之间 引入 代码。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
2). 制作ico图标
我们可以自己做的图片,转换为 ico图标,以便放到我们站点里面。
方法步骤:
- 首先把我们想要的切成图片。
- 要把图片转换为 ico 图标,我们借助于第三方转换网站: http://www.bitbug.net/。 比特虫
总结:
代码: <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
注意:
1.她(它)是显示在浏览器中的网页图标。
2.它是图标形式,不是一个图片
3.位置是放到 head 标签中间。
4.后面的type="image/x-icon" 属性可以省略。(我相信你也愿意省略。)
5.为了兼容性,请将favicon.ico 这个图标放到根目录下。(我们就不要任性了,听话放位置,省很多麻烦。。你好,我也好。
8. 网站优化三大标签
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”!
常见的搜索引擎,比如百度,谷歌,雅虎,搜狗等等..
SEO是指通过对网站进行站内优化、网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站
的关键词排名以及公司产品的曝光度。 简单的说就是,把产品做好,搜索引擎就会介绍客户来。
我们现在阶段主要进行站内优化。网站优化,我们应该要懂。。。

1). 网页title 标题
title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。

建议:
首页标题:网站名(产品名)- 网站的介绍
例如:
品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
2. Description 网站说明
对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内
容摘要”。 就是简要说明我们网站的主要做什么的。
我们提倡,Description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供…”“×××网作为…”“电话:
010…”之类语句。
品优购网:
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家
居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
注意点:
1.描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户
点击。
2.同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
3.补充在 title 和 keywords 中未能充分表述的说明。
4.用英文逗号 关键词1,关键词2
<meta name="description" content="小米商城直营小米公司旗下所有产品,囊括小米手机系列小米MIX、小米
Note 2,红米手机系列红米Note 4、红米4,智能硬件,配件及小米生活周边,同时提供小米客户服务及售后支持。" />
3. Keywords 关键字
Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多少许。
品优购网:
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,
手表,存储卡,品优购" />
小米网:
<meta name="keywords" content="小米,小米6,红米Note4,小米MIX,小米商城" />
4). 总结
1.我们的网页要做的优秀,符合搜索引擎的要求,才可以让搜索引擎优先显示我们的网页。
所以我们的网站要做很多的优化, 其中就有这三大标签。
2.一般情况下,三大标签里面的优化词,都是专门的优化人员写的,我们大概了解一下规范就可以了。
3.我们的主要任务是,能写出这三大标签, 然后把优化人员给我们的内容,添加到里面。
9. 字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这
都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学
习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,
是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
1. 字体图标优点
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...
2. 字体图标使用流程
总体来说,字体图标按照如下流程:

3. 设计字体图标
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这
类矢量图形软件里创建 icon图标, 比如下图:

之后保存为svg格式,然后给我们前端人员就好了。
其实第一步,我们不需要关心,只需要给我们这些图标就可以了,如果图标是大众的,网上本来就有的,可以直接跳过第一步,进入第三步。
4. 上传生成字体包
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的
适合各个浏览器的。
推荐网站: http://icomoon.io
- icomoon字库
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一
字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标
上传生成。 一个字,免费,免费!!
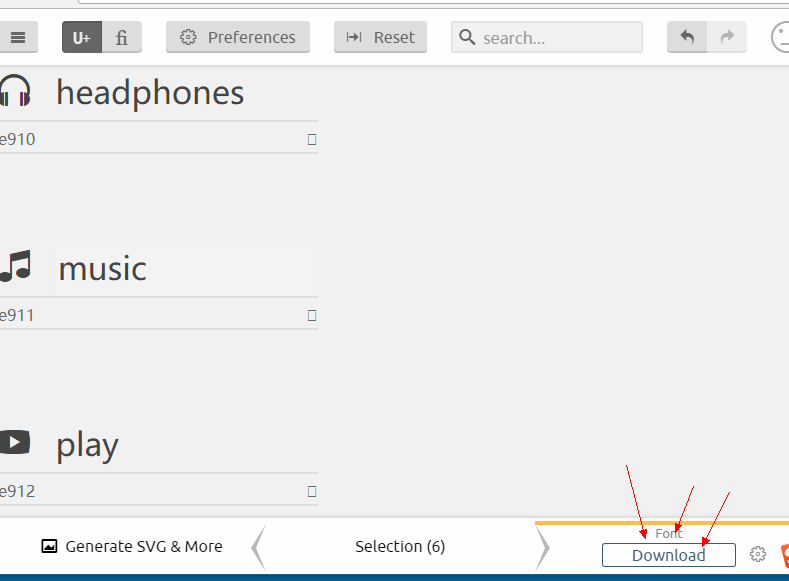
5. 下载兼容字体包
刚才上传完毕, 网站会给我们把UI做的svg图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找
喜欢的下载使用吧。


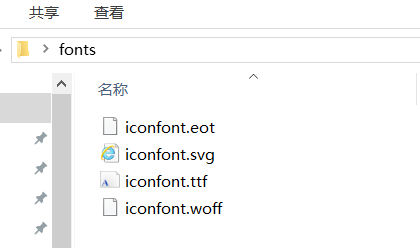
6. 字体引入到HTML
得到压缩包之后,我们得知字体图标 本质就是 字体文件。 注意这个压缩包不要删掉,我们后面还有用的。

最后一步,是最重要的一步了, 就是字体文件已经有了,我们需要引入到我们页面中。
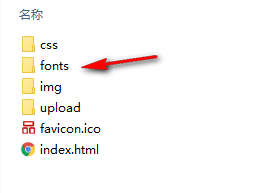
1.首先把 fonts文件夹放入我们 根目录下 。

2. html标签内里面添加结构

<span></span>
3. 在样式里面声明字体: 告诉别人我们自己定义的字体(一定注意字体文件路径的问题)
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
4. 给盒子使用字体
span {
font-family: "icomoon";
}
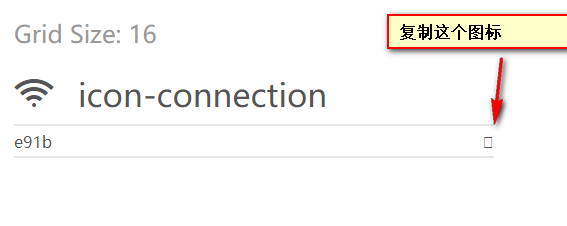
7. 追加字体图标
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我
们需要这样做
** 把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即
可。**

拓展@ 常见字体格式
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下有关字体格式的知识。
- TureType(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、
Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、
Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
- Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分
离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
- Embedded Open Type(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
- SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
了解了上面的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体生成工具帮我们生成
各种格式的字体,因此无需过于在意字体格式间的区别差异。
10. 品优购首页布局
命名集合:
| 名称 | 说明 |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
| 导航左侧 | dorpdown 包含 .dd .dt |
| 导航右侧 | navitems |
1). shortcut 制作

- 通栏的盒子 命名为shortcut 快捷导航的意思, 注意,这里给行高,可以继承给里面的子盒子。
- 里面包含 版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
2). header 制作

- header盒子必须要有高度
- 1号盒子是 logo 标志 定位
- 2号盒子是 search 搜索模块 定位
- 3号盒子是 hotwrods 热词模块 定位
- 4号盒子是 shopcar 购车车模块
1.count 统计部分 用绝对定位做
2.count 统计部分 不要给宽度,因为可能买的件数比较多,让件数撑开就好了 给一个高度
3.一定注意左下角 不是圆角 其余三个是圆角
3). nav 制作

- nav 盒子通栏有高度 而且有个下边框
- 1号盒子 左侧浮动 dorpdown 下拉导航 里面包含 dt dd
- 2号盒子右侧浮动 navitems 导航栏组
11. logo 优化
- logo 里面 首先放一个 h1 标签 ,目的是为了提权,告诉搜索引擎,这个地方很重要
- h1里面在放一个连接,可以返回首页的, 给连接一个 大小 和 logo 的背景图片
- 连接 里面要放文字(网站名称),为了搜索引擎收录我们。 但是文字不要显示出来
1.要用 text-indent 移到盒子外面 (text-indent: -9999px) 然后overflow:hidden 淘宝的做法
2.直接给font-size: 0; 就看不到文字了, 京东的做法。
- 最后给 连接一个 title 这样鼠标放到logo 上, 就可以看到提示文字了
拓展阅读@
扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

【腾讯云】618云上GO!云服务器限时秒杀,1核2G首年95元!






免责声明:本文所有内容均为互联网上收集而来,仅供学习交流,整理文章为传播相关技术,如有侵权,请联系删除
2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)的更多相关文章
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)
品优购项目(二) 1. 品优购首页布局 命名集合: 名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods ...
- 2020年12月-第01阶段-前端基础-HTML常用标签
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了. 不会再给结构标签指定样式了. HTML标签有很多,这里我们学习最为常用的,后 ...
- 2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格.表单.列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的. 表格的现在还是较为常 ...
- 2020年12月-第01阶段-前端基础-认识HTML
1. HTML 初识 HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言. HTML 不是一种编程语言,而是一种标记语言 (markup ...
- 2020年12月-第01阶段-前端基础-认识WEB
认识WEB 1.认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 思考: 网页是如何形成的呢? 总结 网页有图片.链接.文字等元素组成 ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 2021年1月-第02阶段-前端基础-HTML+CSS进阶-VS Code 软件
软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件 1. VS Code简介 1.1 VS Code 简介 Visual ...
随机推荐
- 『现学现忘』Docker基础 — 41、将本地镜像推送到阿里云
目录 1.准备工作 2.阿里云容器镜像仓库的使用 (1)创建命名空间 (2)创建容器镜像 (3)查看阿里云镜像仓库的信息 3.将本地Docker镜像推送到阿里云 (1)登陆阿里云 (2)给镜像生成版本 ...
- 基于POM---UI测试框架
为什么会出现这个半自动化UI测试框架 我进入公司的前一个月从事的手工测试,为了提高自己的测试效率在工作时间之外写了一个半自动化的UI测试(害怕手工测试做久了,忘记自己还学过软件开发), 为什么我把它叫 ...
- 螣龙安科携手51CTO:网络安全实战课程最新发布
一年一度的双十一狂欢节即将来临了,相信各大电商平台也正摩拳擦掌跃跃欲试中.回顾2019年,阿里巴巴双十一狂欢节的单日交易额就达到了2684亿人民币,创造了电商交易历史上新的记录. 当人们愉快地购买着自 ...
- samba打开一个文件的函数调用栈
ceph_open cephwrap_open open_fn smb_vfs_call_open SMB_VFS_OPEN fd_open fd_open_atomic open_file open ...
- 【一本通提高树链剖分】「ZJOI2008」树的统计
[ZJOI2008]树的统计 题目描述 一棵树上有 n n n 个节点,编号分别为 1 1 1 到 n n n,每个节点都有一个权值 w w w. 我们将以下面的形式来要求你对这棵树完成一些操作: I ...
- 常见加密算法C#实现(一)
前言:最近项目中需要用到字符串加解密,遂研究了一波,发现密码学真的是博大精深,好多算法的设计都相当巧妙,学到了不少东西,在这里做个小小的总结,方便后续查阅. 文中关键词: 明文(P,Plaintext ...
- YII XSS(跨站脚本攻击)
\Yii::$app->response->headers->add('X-XSS-Protection','0');//表示关闭YII的跨站脚本过滤//http://www.fro ...
- 开发 supermall 的一些
0.新建项目 1.关联仓库:新建的远程仓库 怎么和已有代码联系起来 a.拉仓库 复制代码进去 b.在已有代码里面配置git: git remote add origin '地址' 然后 git pus ...
- Percona XtraBackup 8.0.26使用说明
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 Percona XtraBackup特性说明 Percona Xtrabacku ...
- django中的forms组件
form介绍 用户需要向后端提交一些数据时,我们常常把这些数据放在一个form表单里,采用form标签,里面包含一些input等标签把用户的数据提交给后端. 在给后端提交数据的时候,我们常常也需要对于 ...
