ES6笔记② 箭头函数
特性介绍
箭头函数是ES6新增的特性之一,它为JS这门语言提供了一种全新的书写函数的语法。
//ES5
function fun(x,y){
return x+y;
}
console.log(fun(5,10));//15 //ES6
var fun6 = (x,y) => {return x+y;}
console.log(fun6(6,10));//
ES6简化了声明函数,不需要再写 function .
好像除了简化代码,并没有什么新奇的对不对,那我们往下慢慢看。
——————————————————————————————————————————————————————————
箭头函数支持两种模式的函数体写法,我们姑且叫他简洁函数体和块级函数体。
// 简洁函数体
var fn = x => x * x; // 块级函数体
var fn = (x, y) => {return x + y;};
简介函数体默认会把表达式的结果返回,块级函数体需要手动 return 。
this指向
用function生成的函数会定义一个自己的 this ,而箭头函数没有自己的 this,而是会和上一层的作用域共享 this 。
//es5中,内层函数如果想用外层函数的this属性,必须先将this赋值self变量中,然后通过self取值。
function Person(){
this.a = 10;
var self= this;
return function(){
return self.a++;
}
}
var closure = Person();
console.log(closure());//10
console.log(closure());//11
如果使用箭头函数则省事很多,代码如下:
//会和上一层的作用域共享this//再多套一层
function Person (){ //function Person (){
this.a = 10; this.a = 10;
return () => { return () => {
return this.a++; return () =>{
} return this.a++;
} }
var closure = Person(); }
console.log(closure());//10 }
console.log(closure());//11 var closure = Person();
console.log(closure()());//10
console.log(closure()());//11
apply & call
由于箭头函数已经绑定了 this 的值,即使使用 apply 或者 call 也不能,只能起到传参数的作用,并不能强行改变箭头函数里的 this 。
var adder = {
x: 1,
add1: function (y) {
var fn = v => v + this.x;
return fn(y);
},
add2: function (y) {
var fn = v => v + this.x;
var whatever = {
x: 2
};
return fn.call(whatever, y);//this并不是whatever
} };
console.log(adder.add1(1)); //
console.log(adder.add1(10)); //
ps:this指向的问题js的this比较诡异,谁执行就指向谁
arguments
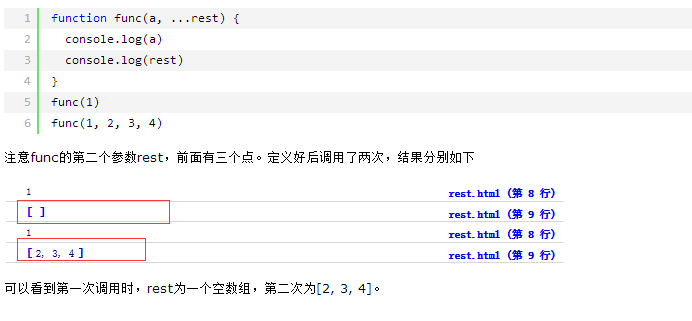
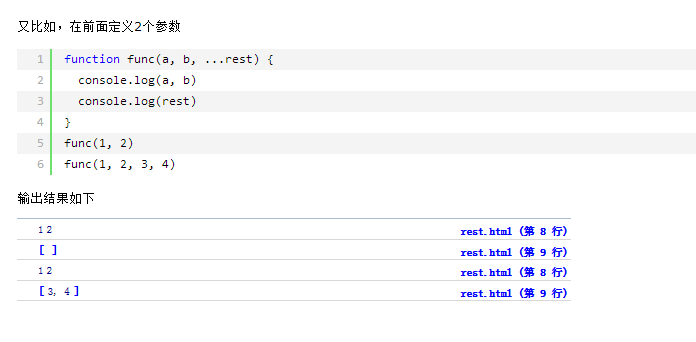
var fn = (...rest) => rest[2];
console.log(fn(2,0,5)); //
...rest也是ES6的一个新特性,之后会介绍。
我们知道JS函数内部有个arguments对象,可以拿到全部实参。现在ES6给我们带来了一个新的对象,可以拿到除开始参数外的参数,即剩余参数
这个新的对象和arguments不一样,它是程序员自定义的一个普通标识符,只是需要在前面加上三个点:...

es6函数中剩余参数 原文地址:http://www.cnblogs.com/snandy/p/4482463.html
不能被new
箭头函数不能与 new 关键字一起使用,会报错
var Fn = () => {
this.a = 1;
};
var f = new Fn(); // Error
ES6笔记② 箭头函数的更多相关文章
- ES6中箭头函数的作用
我们知道在ES6中,引入了箭头函数,其本质就是等同有ES5中的函数.类似于下面的写法: let test1=() => “abc”; let test2=() => { return “a ...
- Es6中箭头函数与普通函数的区别
Es6中箭头函数与普通函数的区别? 普通function的声明在变量提升中是最高的,箭头函数没有函数提升 箭头函数没有属于自己的this,arguments 箭头函数不能作为构造函数,不能被new,没 ...
- es6的箭头函数和es5的function函数区别
一.es6的箭头函数es6箭头函数内部没有this,使用时会上朔寻找最近的this不可以做构造函数,不能使用new命令,因为没有this函数体内没有arguments,可以使用rest参数代替不能用y ...
- es6学习笔记--箭头函数
基本用法 ES6允许使用“箭头”(=>)定义函数. var f = v => v; 上面的箭头函数等同于: var f = function(v) { return v; }; 如果箭头函 ...
- 关于ES6的箭头函数的详解
ok 坑比函数~~箭头函数~~不自己动手写看懂也不行~~~ 当然你也可以一点一点的把函数复制到Babel里面去将ES6转换成ES5 (斗笔行为) 老谢写的笔记教程就是深入(通俗易懂)哈哈~~~ 第 ...
- Es6 之箭头函数 初学
不积跬步,无以至千里;不积小流,无以成江海! // ES5 var selected = allJobs.filter(function (job) { return job.isSelected() ...
- 关于es6的箭头函数使用与内部this指向
特型介绍:箭头函数是ES6新增的特性之一,它为JS这门语言提供了一种全新的书写函数的语法. 'use strcit'; let arr = [1,2,3]; //ES5 let es5 = arr.m ...
- 关于ES6 用箭头函数后的 this 指向问题
最近写完小程序后, 开始学习React, 因为有编译器, 就直接用ES6 新语法了, 中间自然离不开 () => { console.log('箭头函数的this是指向哪的问题')}; var ...
- 进阶路上有你我-相互相持篇之ES6里箭头函数里的this指向问题
首先复习下普通函数里的this指向: function test(){ console.log(this) } test() 你会秒杀的毫无疑问的回答:window,针对普通函数:谁调用了函数 函数 ...
随机推荐
- U盘量产的作用
优盘量产:字面意思就是,批量生产优盘.是指批量对U盘主控芯片改写数据,如,写生产厂商信息.格式化等.而用来对U盘完成该操作的软件程序,顾名思义就是U盘量产工具. U盘量产的作用: 电脑正确识别 ...
- POJ 3311 Hie with the Pie(状压DP + Floyd)
题目链接:http://poj.org/problem?id=3311 Description The Pizazz Pizzeria prides itself in delivering pizz ...
- Swift类与结构、存储属性、计算属性、函数与方法、附属脚本等
写了12个Person来复习,不过完成同样的代码需要敲键盘的次数相比OC确实少了很多,这很多应该归功于Swift中不写分号,以及少了OC中的中括号. 一.类与结构体 两者在Swift中差不了多少了 类 ...
- DoNet开源项目-基于Amaze UI的点餐系统
帮朋友做的点餐系统,主要是为了让顾客在餐桌上,使用微信扫描二维码,就可以直接点菜,吃完使用微信付款. 系统演示地址,账户名和密码均为:admin.(请不要删除admin用户) GitHub Clone ...
- [IOS]图标尺寸
最新参考网址:https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/Ico ...
- Javascript Number类型常见迷惑点
1:NaN(Not a Number) 表示一个本来要返回数值的操作数没有返回数值的情况.在ECMAscript中,任何数除以0会返回NaN[ps:实际上只有0/0会返回NaN],正(负)数除以0会返 ...
- Linux下 静态链接库 和 动态链接库
先来说说C/C++编译过程 编译: 检查语句符号定义,将C/C++代码翻译生成中间语言. 链接: 将中间代码整合,生成可执行的二进制代码. 简单的说,库文件都是一种特殊的中间语言文件,静态库还是一种特 ...
- 解决chrome下上传文件 返回值带 <pre style="word-wrap:break-word;white-space:prewrap;"></pre>
解决办法:后台 response.setContentType("text/html");
- 如何实现 Excel方式二维变色提示的 m*n 表格
此代码当m≠n 时,有问题.暂时还未解决此问题. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- php设计模式笔记--总结篇
一.引入 设计模式的一般定义不再说,只大概说一下我理解的设计模式,我理解的设计模式的主要目的是利用面向对象(类.接口等)特点,让代码更加易于扩展,易于重用,易于维护.这三个特点也就要求我们不要将太多 ...