九个Console命令,让 JS 调试更简单
一、显示信息的命令
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>
最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>
效果:

三、信息分组
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
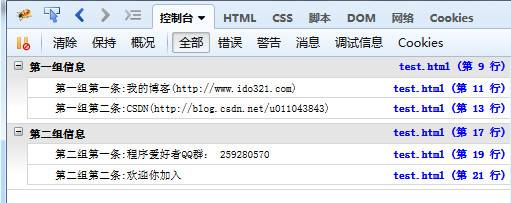
console.group("第一组信息"); console.log("第一组第一条:我的博客(http://www.ido321.com)"); console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)"); console.groupEnd(); console.group("第二组信息"); console.log("第二组第一条:程序爱好者QQ群: 259280570"); console.log("第二组第二条:欢迎你加入"); console.groupEnd();
</script>
</body>
</html>
效果:

四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
<script type="text/javascript">
varinfo = {
blog:"http://www.ido321.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>
效果:

五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
</head>
<body>
<div id="info">
<h3>我的博客:www.ido321.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</div>
<script type="text/javascript">
varinfo = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>
效果:

六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
<script type="text/javascript">
varresult = 1;
console.assert(result);
varyear = 2014;
console.assert(year == 2018);
</script>
1是非0值,是真;而第二个判断是假,在控制台显示错误信息

七、追踪函数的调用轨迹。
console.trace()用来追踪函数的调用轨迹。
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
functionadd(a,b){
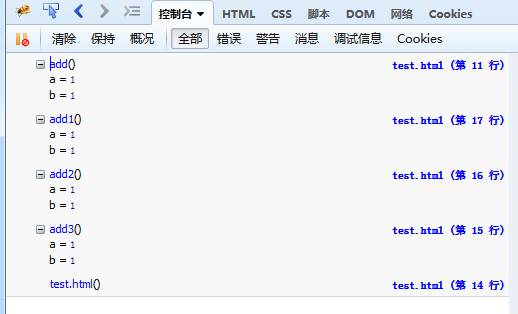
console.trace();
returna+b;
}
varx = add3(1,1);
functionadd3(a,b){returnadd2(a,b);}
functionadd2(a,b){returnadd1(a,b);}
functionadd1(a,b){returnadd(a,b);}
</script>
控制台输出信息:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
<script type="text/javascript">
console.time("控制台计时器一");
for(vari=0;i<1000;i++){
for(varj=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>
运行时间是38.84ms

九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
<script type="text/javascript">
functionAll(){
alert(11);
for(vari=0;i<10;i++){
funcA(1000);
}
funcB(10000);
} functionfuncA(count){
for(vari=0;i<count;i++){}
} functionfuncB(count){
for(vari=0;i<count;i++){}
} console.profile('性能分析器');
All();
console.profileEnd();
</script>
输出如图:

九个Console命令,让 JS 调试更简单的更多相关文章
- 【转载】你不知道的 console,让 JS 调试更简单
对于前端工程师,肯定不会对console陌生,但是,又能深入了解多少呢? Chrome控制台-开发者工具 windows按F12, MAC按Command + Option + C或Command + ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- 【F12】Console命令,让js调试更简单
Console命令,让js调试更简单 一.显示信息的命令 console.log("normal"); // 用于输出普通信息 console.info("informa ...
- 让js调试更简单—console
一.显示信息的命令 console.log 用于输出普通信息 console.info 用于输出提示性信息 console.error用于输出错误信息 console.warn用于输出警示信息 最常用 ...
- .net core2.0添加json文件并转化成类注入控制器使用 让js调试更简单—console
.net core2.0添加json文件并转化成类注入控制器使用 上一篇,我们介绍了如何读取自定义的json文件,数据是读取出来了,只是处理的时候太麻烦,需要一遍一遍写,很枯燥.那么有没有很好的办法呢 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 灵活使用 console 让 js 调试更简单
摘要: 玩转console. 原文:灵活使用 console 让 js 调试更简单 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Web 开发最常用的就是 console.log , ...
- 分享几个日常调试方法让js调试更简单
下面分享几个日常调试代码的时候在Console命令行显示你的操作,让你的js调试更简单. console显示信息的命令 在浏览器按f12在console上显示你的文本. <!DOCTYPE ht ...
- 【F12】九个Console命令,让js调试更简单
一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html> <head> &l ...
- 九个Console命令,让js调试更简单
一.显示信息的命令 最常用的就是console.log了. 二.占位符 console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s).整数(%d或%i).浮点数(%f)和对象( ...
随机推荐
- 图片设置3D效果
/** * 图片绘制3d效果 * @param srcImage * @param radius * @param border * @param padding * @return * @throw ...
- C#如何以管理员身份运行程序(转)
在使用winform程序获取调用cmd命令提示符时,如果是win7以上的操作系统,会需要必须以管理员身份运行才会执行成功,否则无效果或提示错误. 比如在通过winform程序执行cmd命令时,某些情况 ...
- 关于在Java代码中写Sql语句需要注意的问题
最近做程序,时不时需要自己去手动将sql语句直接写入到Java代码中,写入sql语句时,需要注意几个小问题. 先看我之前写的几句简单的sql语句,自以为没有问题,但是编译直接报错. String st ...
- Hashtable键值集合
//Hashtable键值集合 键必须是维一的 类似于索引 Hashtable ht = new Hashtable(); ht.Add(, "中国"); ht.Add(, ); ...
- 用ThreadLocal管理事务
1.适用场景 一个service,操作两个dao,要求两个dao为同一个事务,要么全成功,要么全失败.
- QT小技巧学习记录
1. 光标定位最后一行 ui->revTextBrower->moveCursor(QTextCursor::End); 2. 隐藏标题栏3. 如果不考虑跨平台的话,在隐藏标题栏的 ...
- C++ 基本数据结构整理
Hash Map (Unordered_map) Insert #include <unordered_map> using namespace std; unordered_map &l ...
- Kafka笔记--常用指令(删除topic)
删除topic 首先需要设置server.properties,最后一行添加 delete.topic.enable=true 然后运行> ./kafka-topics.sh --zookeep ...
- android:showAsAction="never"是做什么用的?
安卓开发项目文件中有一个目录叫做menu,里面有tybmain.xmlitem选项里有一句 android:showAsAction = "never"那么这句话是做什么用的呢?原 ...
- BZOJ1116: [POI2008]CLO
1116: [POI2008]CLO Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 565 Solved: 303[Submit][Status] ...
