HTML系列(五):超链接
<a> 标签定义超链接,最重要的属性是 href 属性,它指示链接的目标。通过将href属性设定不同类型的值可以使链接指向不同类型的链接地址:内部链接、外部链接、锚链接。
内部链接指的是同一域名网站内部页面的相互链接;外部链接指从某一域名网页指向外部域名网站的链接;锚链接指从某个域名外部所有以文字带超链接指向这个域名的链接,是影响网站关键词在搜索引擎中排名的重要因素。

一、指向外部的超链接
<a href="外部页面链接地址">链接文本</a>
二、相对路径
当源文件和引用文件在同一个目录里,直接引用文件名;使用../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录,以此类推;引用下级目录文件,直接写下级目录文件名,用/隔开。
三、页面内超链接
当一张页面上篇幅较长,用户查找困难,就可以用页面内超链接作为导航。页面内超链接也称作锚链接,类似于书签的功能,实现在页面内不同位置的跳转,用户不需要反复拖动滚动条进行定位。
做法:通过a的name属性定义锚的名称,通过a的href属性可以根据name跳到对应的锚。
示例代码:
<body>
<h1>HTML 教程目录</h1> <ul>
<li><a href="#C1">第一章</a></li>
<li><a href="#C2">第二章</a></li>
<li><a href="#C3">第三章</a></li>
<li><a href="#C4">第四章</a></li>
<li><a href="#C5">第五章</a></li>
<li><a href="#C6">第六章</a></li>
<li><a href="#C7">第七章</a></li>
<li><a href="#C8">第八章</a></li>
</ul> <h2><a name="C1">第一章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C2">第二章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C3">第三章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C4">第四章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C5">第五章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C6">第六章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C7">第七章</a></h2>
<p>本章讲解的内容是 ... ...</p> <h2><a name="C8">第八章</a></h2>
<p>本章讲解的内容是 ... ...</p> </body>
使用 name 属性还是 id 属性?
在 HTML 4.0 之前的版本中,只有使用 <a> 标签的 name 属性才能创建片段标识符。随着 HTML 4.0 中 id 属性的出现,所有 HTML 或 XHTML 元素都可以是片段标识符。这是因为 id 标识符几乎可以用在所有的标签中。<a> 标签为了能够和以前的版本相兼容而保留了 name 属性,同时也可以使用 id 属性。这些属性可以相互交换使用,可以把 id 属性看作是 name 属性的升级版本。name 和 id 属性都可以与 href 属性结合起来使用,这样一个 <a> 标签就可以同时作为超链接和片段标识符使用。
可以简单地将片段标识符看作是对许多编程语言中普遍使用的 goto 语句标签的 HTML 模拟。<a> 标签中的 name 属性或者 <a> 或其他标签中的 id 属性会在文档中放置一个标识。当标签用于链接到该文档时,就等于告诉浏览器要转到(goto)该标识。
id 或 name 属性的值可以是引号引起来的任何字符串。字符串必须是唯一的标记,不能在同一文档中的其他 name 或 id 属性中重复使用,但是可以在不同的文档中再次使用。
上面的示例代码的name可以替换成id。
四、图片链接
在图片上添加超链接,示例代码:
<div class="content">
<a href="rose.htm" title="情人节必备玫瑰花"><img width="300" src="img/rose.png"/ alt="rose"></a>
</div>
提示:alt和title的区别:alt是一小段描述图像的信息,当图像不能显示时用这段信息代替;title是鼠标滑到元素上(不只限于图像)显示的信息。
五、电子邮件、FTP和Telnet的链接
超级链接还可以进一步扩展网页的功能,比较常用的有发电子邮件、FTP以及Telnet连接。完成以上的功能只需要修改超级链接的href值。发电子邮件的编写格式为:
<a href = "mailto:邮件地址">给我发email</a>
邮件地址必须完整。
浏览网页采用http协议,而FTP服务器采用FTP协议连接,链接格式如下:
<a href = "ftp://服务器IP地址或域名">链接的文字</a>
FTP服务器链接和网页链接区别在于所用协议不同。FTP需要从服务器管理员处获得登录的权限。不过部分FTP服务器可以匿名访问,从而能获得一些公开的文件。同样,连接Telnet协议的服务器也是采用类似方法,格式如下:
<a href = "telnet://服务器IP地址或域名">链接的文字</a>
telnet协议应用非常少,使用http协议居多。
六、浏览环境设定
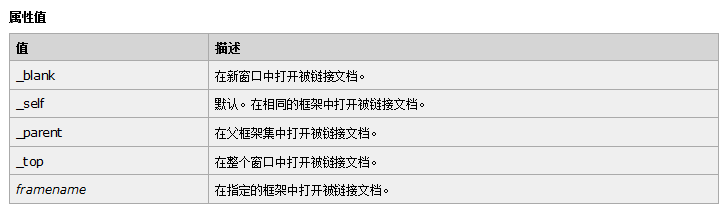
<a> 标签的 target 属性规定在何处打开链接文档。

重点了解一下在框架中打开的情况:
不用打开一个完整的浏览器窗口,使用target更通常的方法是在一个<frameset>显示中蒋超链接内容定向到一个或多个框架中。举个栗子,将内容放到一个带有两个框架的文档的其中一个框架中,在其相邻的框架里显示选定的文档。
<frameset cols="200,*"><!-- 创建了两个框架 -->
<frame src="nav.html"><!-- 框架1显示nav.html的文档内容 -->
<frame src="content.html" name="my_frame"><!-- 框架2显示content.html的内容 -->
</frameset>
其中,nav.html的内容如下,其中target属性值均为my_frame:
<h3>这里是第一个框架的内容</h3>
<ul>
<li><a href="pref.html" target="my_frame">前言</a></li>
<li><a href="chap1.html" target="my_frame">第1章</a></li>
<li><a href="chap2.html" target="my_frame">第2章</a></li>
<li><a href="chap3.html" target="my_frame">第3章</a></li>
</ul>
在框架一中单击链接,浏览器会将该链接的关联文档载入并显示在框架二中,即my_frame框架。
HTML系列(五):超链接的更多相关文章
- Hexo系列(五) 撰写文章
在利用 Hexo 框架搭建一个属于我们自己的博客网站后,下面我们就来谈谈怎样在网站上书写我们的第一篇博客吧 一.创建文章 在站点文件夹中打开 git bash,输入如下命令创建文章,其中 title ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- Netty4.x中文教程系列(五)编解码器Codec
Netty4.x中文教程系列(五)编解码器Codec 上一篇文章详细解释了ChannelHandler的相关构架设计,版本和设计逻辑变更等等. 这篇文章主要在于讲述Handler里面的Codec,也就 ...
- WCF编程系列(五)元数据
WCF编程系列(五)元数据 示例一中我们使用了scvutil命令自动生成了服务的客户端代理类: svcutil http://localhost:8000/?wsdl /o:FirstServic ...
- JVM系列五:JVM监测&工具
JVM系列五:JVM监测&工具[整理中] http://www.cnblogs.com/redcreen/archive/2011/05/09/2040977.html 前几篇篇文章介绍了介 ...
- SQL Server 2008空间数据应用系列五:数据表中使用空间数据类型
原文:SQL Server 2008空间数据应用系列五:数据表中使用空间数据类型 友情提示,您阅读本篇博文的先决条件如下: 1.本文示例基于Microsoft SQL Server 2008 R2调测 ...
- VSTO之旅系列(五):创建Outlook解决方案
原文:VSTO之旅系列(五):创建Outlook解决方案 本专题概要 引言 Outlook对象模型 自定义Outlook窗体 小结 一.引言 在上一个专题中,为大家简单介绍了下如何创建Word解决方案 ...
- 系列五AnkhSvn
原文:系列五AnkhSvn AnkhSvn介绍 AnkhSVN是一款在VS中管理Subversion的插件,您可以在VS中轻松的提交.更新.添加文件,而不用在命令行或资源管理器中提交.而且该插件属于开 ...
- java多线程系列(五)---synchronized ReentrantLock volatile Atomic 原理分析
java多线程系列(五)---synchronized ReentrantLock volatile Atomic 原理分析 前言:如有不正确的地方,还望指正. 目录 认识cpu.核心与线程 java ...
- java基础解析系列(五)---HashMap并发下的问题以及HashTable和CurrentHashMap的区别
java基础解析系列(五)---HashMap并发下的问题以及HashTable和CurrentHashMap的区别 目录 java基础解析系列(一)---String.StringBuffer.St ...
随机推荐
- vimTAB宽度等设置
10 set shiftwidth=4 11 set softtabstop=4 12 set textwidth=200 13 set nu 14 set autoindent 15 set noe ...
- aix6.1 openssh安装
环境: IBM AIX6.1 1.下载(可以直接从附件中下载): openssl IBM官方网站下载:https://www14.software.ibm.com/webapp/iwm/web/reg ...
- debian安装jdk6
一般用命令 apt-get install sun-java6-jdk ,会报找不到源的错误. vim /etc/apt/sources.list # 於最下方新增此行 deb http://ftp. ...
- javascript数组去重算法-----1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Boost环境配置及遇到的问题解决方案
1.模块/工具简介 Boost库是一个跨平台,开源并且完全免费的C++库,内容涵盖字符串处理.正则表达式.容器与数据结构.并发编程.函数式编程.泛型编程.设计模式实现等许多领域,使得实际的开发更加灵活 ...
- PHP语言基础06 MySql By ACReaper
上篇介绍了如用PHP连接上MySql进行,并进行sql语句的执行.但是我们没有介绍,如何输出处理的结果,如何获得处理的结果. 这里要先说明Mysql有两种查询处理模式,一种是有缓冲的查询处理模式,一种 ...
- c#常见操作
1. StreamWriter - 文件写入类StreamWriter s = new StreamWriter(address + "/Menu.ini", true);s.Wr ...
- 【Sharepoint】CSS与Master Page的开发与部署
一.CSS的开发与部署相对比较简单,先是要上传CSS文件到样式库中,然后在页面模板中将上传的自定义CSS样式文件设置为所有文件的默认css文件.下面详细的介绍CSS文件的开发与部署过程. 1.编写自定 ...
- bootstrap-js(5)工具提示tooltip
实例 当您想要描述一个链接的时候,工具提示(Tooltip)就显得非常有用.工具提示(Tooltip)插件是受 Jason Frame 写的 jQuery.tipsy 的启发.工具提示(Tooltip ...
- java中int和Integer的区别
Integer与int的种种比较你知道多少? 转载自http://www.cnblogs.com/liuling/archive/2013/05/05/intAndInteger.html 如果面试 ...
