BootStrap - FileUpload美化样式
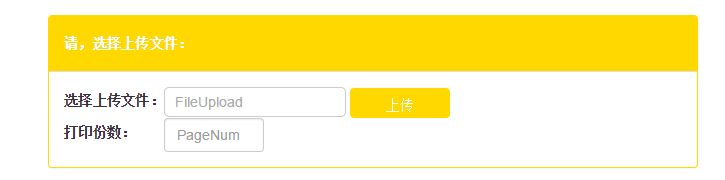
效果:

代码:
- <div class="panel panel-default" style="border: 1px solid #ffd800;">
- <div class="panel-heading" style="background-color: #ffd800; color: #ffffff;">
- <h5><b>请,选择上传文件:</b></h5>
- </div>
- <div class="panel-body">
- <table>
- <tr>
- <td>
- <label for="exampleInputFile">选择上传文件:</label>
- </td>
- <td>
- <input id="lefile" type="file" style="display: none;"/>
- <div class="input-append">
- <input id="photoCover" class="input-large" type="text" style="height: 30px; border-radius:5px; border:1px solid #CCCCCC; padding-left:10px;" placeholder="FileUpload" />
- <a class="btn" onclick="$('input[id=lefile]').click();" style ="background-color:#FFD800; height:30px; color:#ffffff; width:100px;">上传</a>
- </div>
- <script type="text/javascript">
- $('input[id=lefile]').change(function () {
- $('#photoCover').val($(this).val());
- });
- </script>
- </td>
- </tr>
- <tr>
- <td>
- <label for="exampleInputEmail1">打印份数:</label>
- </td>
- <td>
- <input type="email" class="form-control" id="pagenum" placeholder="PageNum" style="width: 100px;" />
- </td>
- </tr>
- </table>
- </div>
- </div>
BootStrap - FileUpload美化样式的更多相关文章
- 极简bootstrap file 美化样式(无需第三方插件)
原本的file上传表单非常的丑,但是又不想使用第三方插件,Bootstrap也没有相关的美化,于是用纯CSS完成,美化,JS实现功能,连BootStrap都不需要,十分简单 1.给原版丑表单隐藏了di ...
- 关于bootstrap框架美化的实例教程(python)
经过上一章的内容,其实就页面层来说已结可以很轻松的实现功能了,但是很明显美观上还有很大的欠缺,现在有一些很好的前端css框架,如AmazeUI,腾讯的WeUI等等,这里推荐一个和flask集成很好的b ...
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- [bootstrap] 基本css样式和组件
一.基本css样式 01.全局设置 全局 font-size 是 14px,line-height 是 20px. 这些样式应用到了 <body> 和所有的段落上. 另外,对 <p& ...
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- bootstrap之css样式
一 bootstrap的介绍 Bootstrap是将html,css和js的代码打包好了,只管我们拿来调用.是基于jquery开发的. 使用BootCDN提供的免费CDN加速服务,同时支持http和h ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
- 修改bootstrap 的全局样式,bootstrap 3.0 是由html5和CSS 3组成的
方法一: 不建议使用 * {}选择器,因为在一些其他样式插件.特殊部分会有更好的字体样式设定,用*就会全部覆盖. 正常引入bootstrap的css样式后,记得将自定义的样式表放到其之后, <l ...
- bootstrap全局css样式
以下从官网抄来的,感觉还是很实用的,运用得好,灵活运用,非常方便快捷,能大大提高开发效率,也为调整不同尺寸的屏幕节省了时间. hidden-xs @media (max-width: 767px){ ...
随机推荐
- web.xml 中<taglib>报错(转载)
在web.xml加入taglib <taglib> <taglib-uri>/WEB-INF/tiles.tld</taglib- uri> <taglib- ...
- BZOJ 1026: [SCOI2009]windy数( dp )
dp..dp(x, t) 表示共x位, 第x位为t有多少个windy数. 对答案差分, 我们只需统计1 ~ l-1和1 ~ r的windy数数量. 考虑如何计算[1, n]的答案 : 从最高位到最低位 ...
- zIndex属性在IE中无效
在ie中他的子类的zindex就以父类为准: <!doctype html> <html> <head> <meta charset="utf-8& ...
- MFC逆向-消息响应函数的定位
MFC == Microsoft Foundation Class,微软基础类库,他封装了Windows API以便用户更快速的开发界面功能程序然而该库及其庞大而复杂,需要有C++的功底否则很难 ...
- 基于visual Studio2013解决算法导论之018栈实现(基于链表)
题目 用链表实现栈 解决代码及点评 #include <stdio.h> #include <stdlib.h> #include <time.h> #in ...
- 基于visual Studio2013解决C语言竞赛题之0517矩阵
题目
- Debian为程序添加一个开始菜单,debian添加sublime开始菜单.
下了一个 '绿色' 的程序,想要加到开始菜单里面. 怎么做呢? 我这里以sublime2做例 去http://www.sublimetext.com/2 下载了linux 64位, 解压放到了下面的文 ...
- sencha touch(7)——list组件
1.list组件是一个很强大的组件.用于以一览表的形式或者列表的形式展示应用程序中的大量的数据.该组件使用XTemplate模版来显示数据,同时与数据仓库进行绑定.所以当数据仓库中的数据发生变化的时候 ...
- StrPos,StrScan,
Delphi提供的字符串函数里有一个Pos函数,它的定义是: function Pos(Substr: string; S: string): Integer; 它的作用是在字符串S中查找字符串Sub ...
- Windows Phone 8初学者开发—第20部分:录制Wav音频文件
原文 Windows Phone 8初学者开发—第20部分:录制Wav音频文件 原文地址:http://channel9.msdn.com/Series/Windows-Phone-8-Develop ...
