微信小程序 app.json 配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了所有配置选项的简单配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
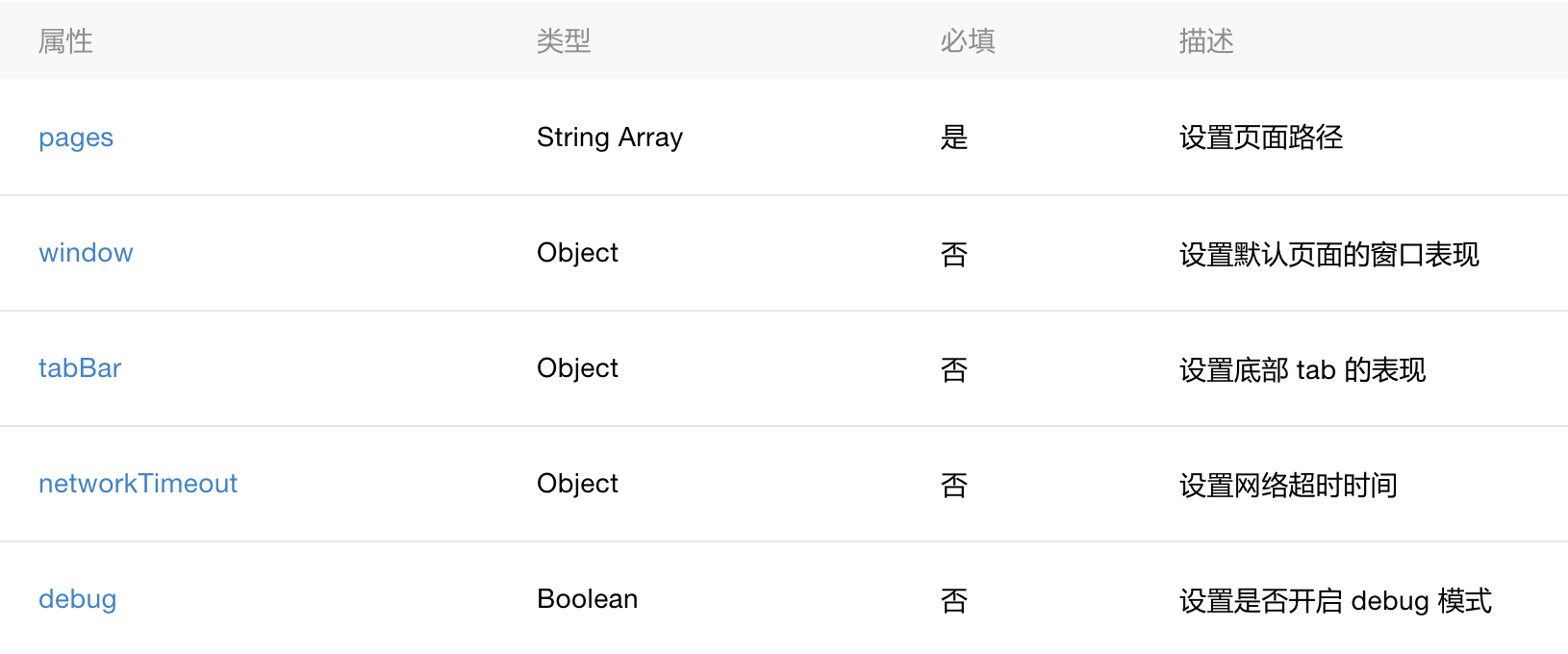
app.json 配置项列表

pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,
- 数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
- 文件名不需要写文件后缀,因为框架会自动去寻找路径
.json,.js,.wxml,.wxss的四个文件进行整合。
如开发目录为:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app.json
app.wxss
则,我们需要在 app.json 中写
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}
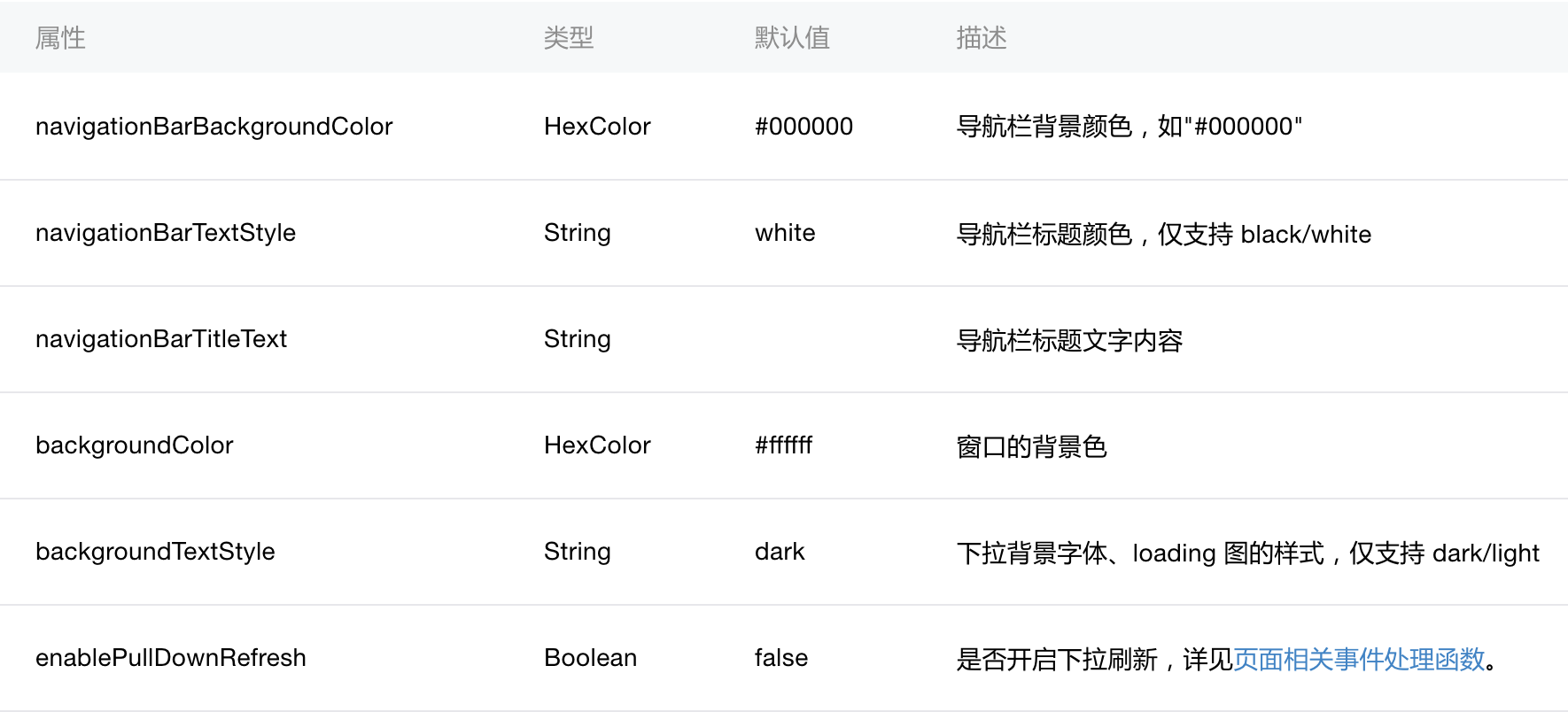
window
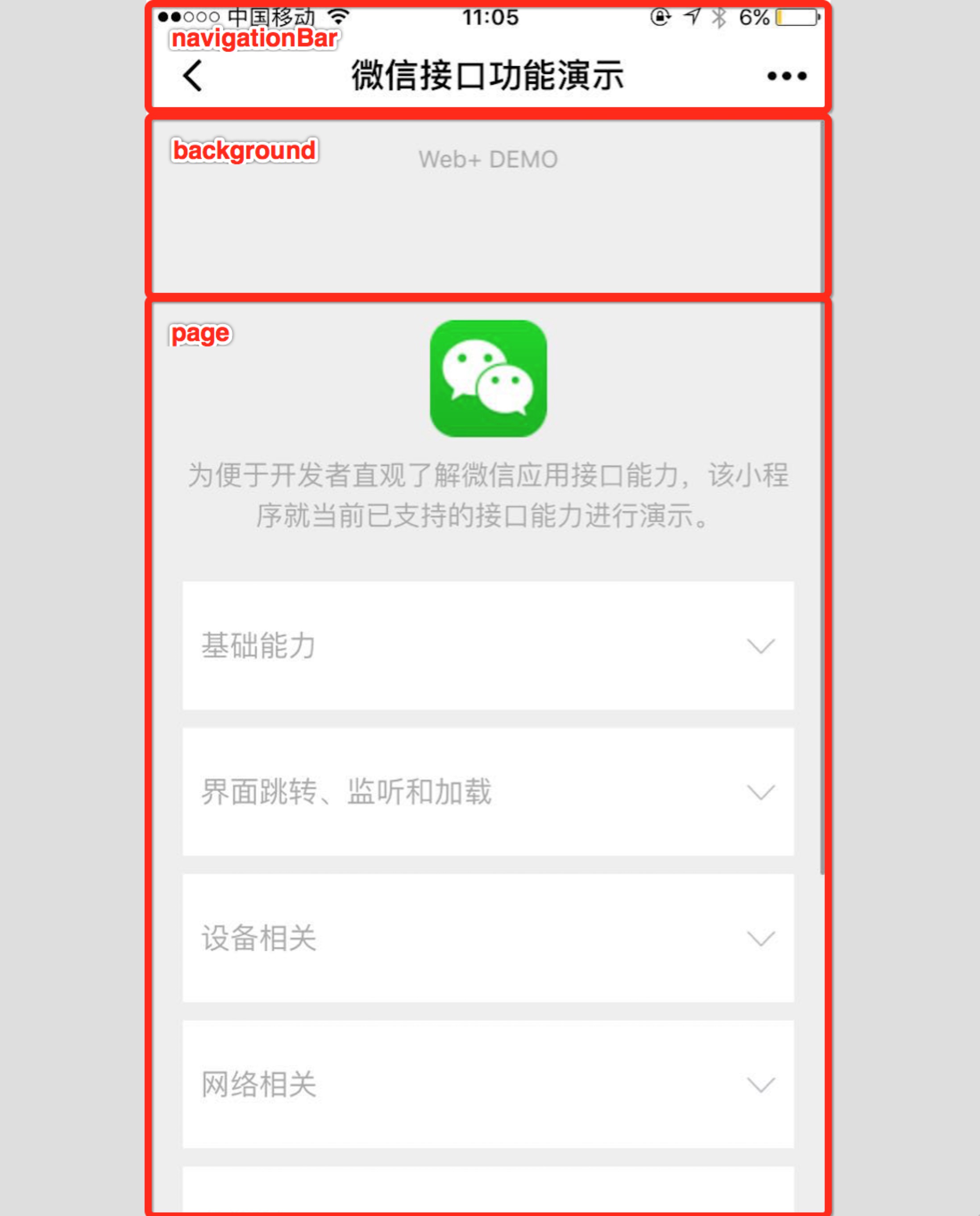
用于设置小程序的状态栏、导航条、标题、窗口背景色。

如 app.json :注:HexColor(十六进制颜色值),如"#ff00ff"
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}

tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
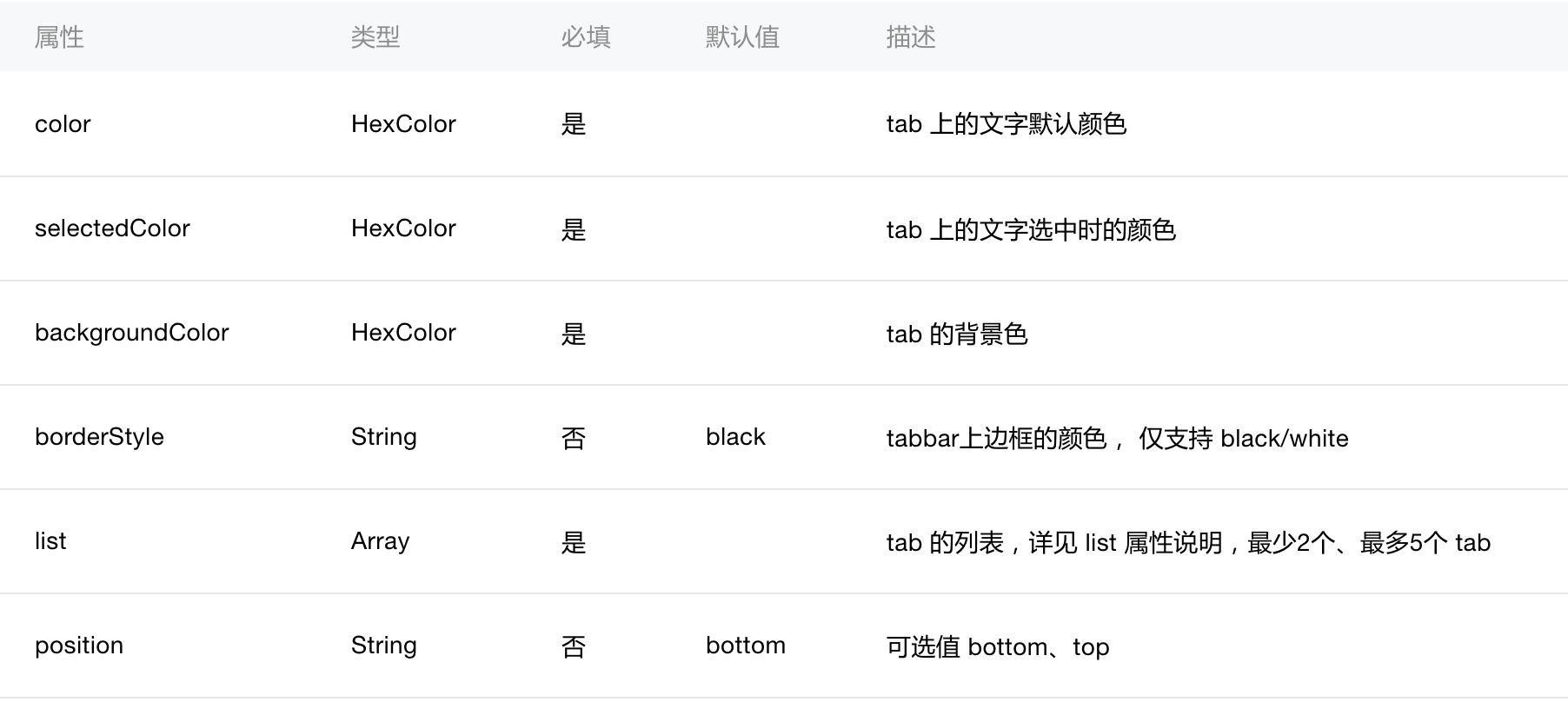
属性说明:

其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:


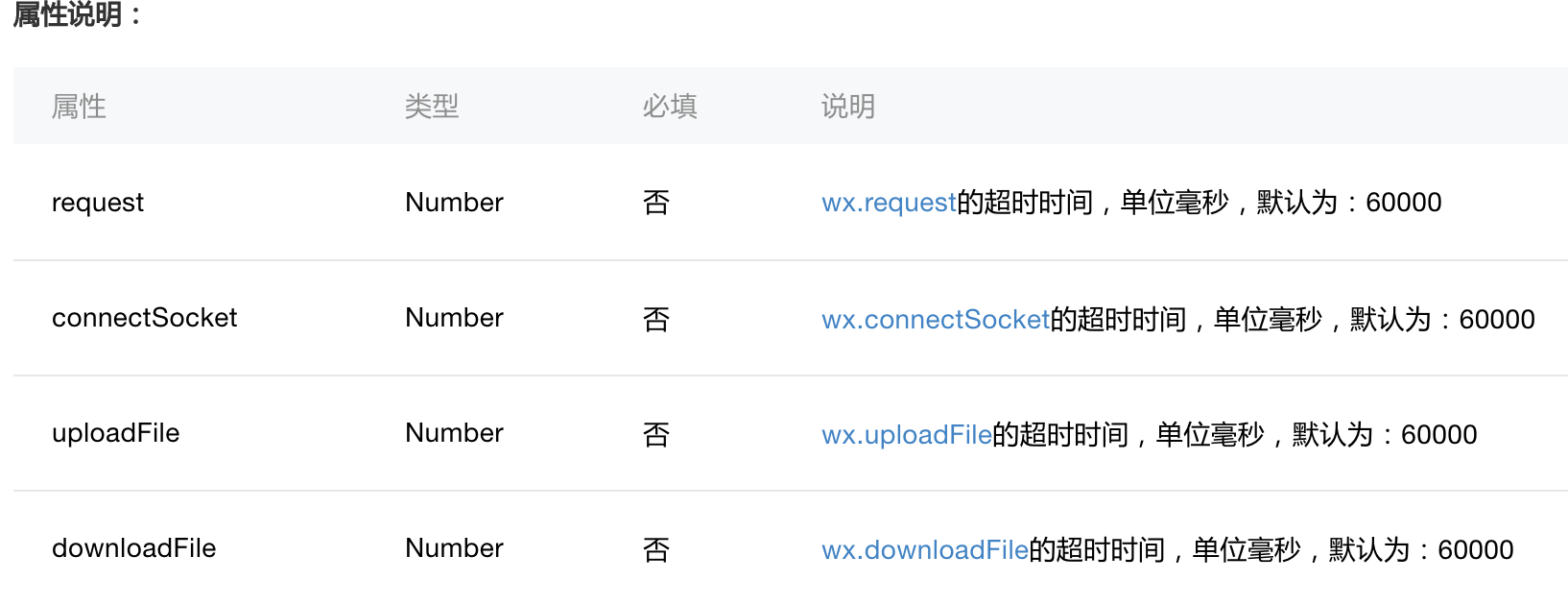
networkTimeout
可以设置各种网络请求的超时时间。

debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:

{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
微信小程序 app.json 配置的更多相关文章
- 微信小程序 | app.json配置属性
app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. widows: 用于设置小程序的状态栏.导航条.标题.窗口背景色. navig ...
- 微信小程序app.json配置
找到app.json文件,找到window配置项 1.windows选项下导航栏样式 "navigationBarBackgroundColor":#F6F6F6 // 导航栏的背 ...
- 微信小程序 - app.json配置解析
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/login ...
- 微信小程序app.json文件常用全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. JOSN文件不允许注释,下面为了学习加上注释,粘贴需要的片段 ...
- 微信小程序 app.json文件配置
https://developers.weixin.qq.com/miniprogram/dev/index.html 起步 https://developers.weixin.qq.com/min ...
- 微信小程序 --- app.json文件
app.json文件用于配置项目:用于对小程序进行全局设置: pages:定义小程序的路由.(凡是不在这个配置里面的东西,都无法打开) (特别注意:结尾不能有 逗号 否则会出错) window:定义小 ...
- 微信小程序---app.json中设置背景色不生效解决办法
按照官方文档的说明,backgroundColor应该可以设置窗口的背景色. "window":{ "backgroundTextStyle":"li ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
随机推荐
- libcurl 多线程使用注意事项 - Balder~专栏 - 博客频道 - CSDN.NET
libcurl 多线程使用注意事项 - Balder~专栏 - 博客频道 - CSDN.NET libcurl 多线程使用注意事项 分类: C/C++学习 2012-05-24 18:48 2843人 ...
- 表格td标签在不添加多余标签的情况下实现文本内容单行显示,多余部分省略号表示的方法
#table { table-layout: fixed; } .content { white-space: nowrap; text-overflow: ellipsis; -o-text-ove ...
- 有一种acm题目叫做,奇葩!
本文全然没有技术含量,纯粹是娱乐. 我事实上想写点东西.可是近期好像做计算几何做得太多了,一种想说说不出东西的感觉,唯有写一下一些奇葩的题目了. HDU3337:Guess the number pi ...
- 执行此安装程序之前,必须安装 32 位 Windows 映像处理组件(WIC)解决的方法
我们在Windows Service 2003上安装 Microsoft .NET Framework4.0时常常出现以下的报错 执行此安装程序之前,必须安装 32 位 Windows 映像处理组件( ...
- 每日一发linux命令
很多用虚拟机的同学在向/tmp目录下进行解压的时候,会发现之前挂载的此目录空间不足,导致下一步无法进行(我在vmwaretools解压的时候就遇到了这个problem)…… 实际上,/tmp是可以进行 ...
- MySQL Update 使用
备忘: USE `xxx`; ; UPDATE `TB_MB_1` T SET T.`MedicalCount` = ( SELECT S.Total-- ,S.`HospitalID` FROM( ...
- linux定时执行
/root/crontab-conf文件为root用户定时执行计划文件 命令:crontab -l 说明:列出定时执行的计划列表 命令:crontab -e 说明:编辑定时执行的计划文件 ...
- PHP基础之 file_get_contents() 函数
定义和用法 file_get_contents() 函数把整个文件读入一个字符串中. 和 file() 一样,不同的是 file_get_contents() 把文件读入一个字符串. file_get ...
- Unique Binary Search Trees,Unique Binary Search Trees II
Unique Binary Search Trees Total Accepted: 69271 Total Submissions: 191174 Difficulty: Medium Given ...
- C/c++几个预定义的宏:__DATE__,__TIME__,__FILE__,__LINE__
一边情况下,C/C++编译器会内置几个宏,这些宏定义不仅可以帮助我们完成跨平台的源码编写,灵活使用也可以巧妙地帮我们输出非常有用的调试信息. ANSI C标准中有几个标准预定义宏(也是常用的): __ ...
