js练习【DOM操作】
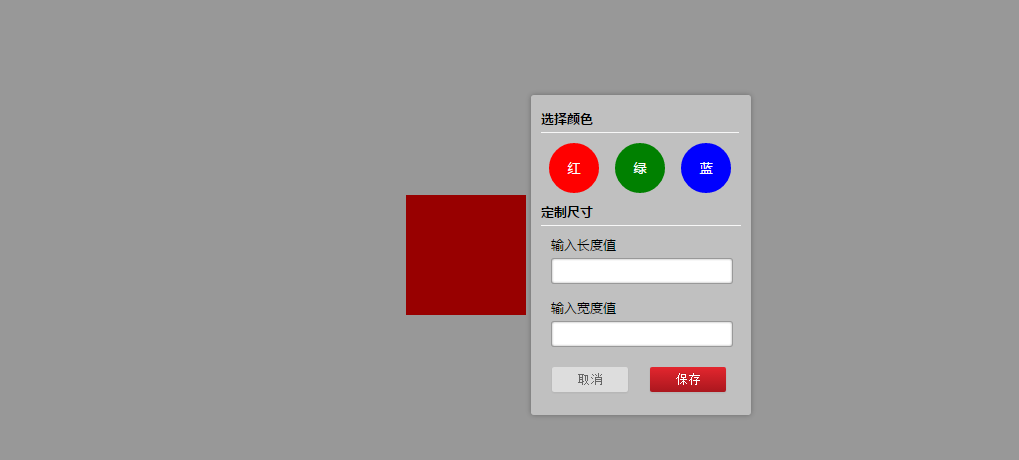
完成效果:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>[js小练习]:DOM操作</title>
</head>
<body> <div id="testField"> </div> <div class="coverBg" id="coverBox">
<div class="selBox"> <dl>
<dt>选择颜色</dt>
<dd id="red" class="commonEle">红</dd>
<dd id="green" class="commonEle">绿</dd>
<dd id="blue" class="commonEle">蓝</dd>
</dl> <dl>
<dt>定制尺寸</dt>
<dd class="comEle">
<label for="olength">输入长度值</label>
<input type="text" id="olength" name="length">
</dd> <dd class="comEle">
<label for="owidth">输入宽度值</label>
<input type="text" id="owidth" name="width">
</dd>
</dl> <dl class="btn-list">
<dd><button class="btnEle" id="offBtn" >取消</button></dd>
<dd><button class="btnEle btn-save" id="saveBtn">保存</button></dd>
</dl> </div>
</div> </body>
</html>
界面呈现:
*{
padding: 0;
margin:0;
}
body{
font-family: "microsoft yahei";
}
#testField{
width: 120px;
height: 120px;
background-color: #333;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin:auto;
}
.coverBg{ /*遮罩层*/
display: none;
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,.4);
}
.selBox{
width: 200px;
height: 300px;
padding:10px;
font-size: 13px;
border-radius:3px;
background-color: rgba(255,255,255,.4);
position: absolute;
top: 0;
right: -350px;
bottom: 0;
left: 0;
margin:auto;
box-shadow: 0 0 6px rgba(0,0,0,.3);
}
dl{
display: inline-block;
}
dl dt{
font-size: 13px;
font-weight: bold;
margin: 5px 0;
padding-bottom: 5px;
border-bottom: 1px solid #f7f7f7;
}
.commonEle{
display:inline-block;
width: 50px;
height: 50px;
border-radius: 25px;
text-align: center;
line-height: 50px;
color:#fff;
float: left;
margin:5px 8px;
}
#red{
background-color: red;
}
#green{
background-color: green;
}
#blue{
background-color: blue;
}
.comEle {
margin: 10px;
}
.comEle input {
margin: 5px 0;
width: 100%;
height: 24px;
border: 1px solid #999;
border-radius: 3px;
box-shadow: inset 0 0 3px rgba(0,0,0,.3);
}
.btn-list dd{
float: left;
}
.btnEle {
padding: 5px 25px;
border: 0;
outline: 0;
box-shadow: 0 1px 2px rgba(0,0,0,.075);
border-radius: 2px;
margin: 5px 11px;
color: #666;
}
.btn-save{
background-image: -webkit-gradient(linear, left top, left bottom, from(#e3262e), to(#ab171e));
background-image: -webkit-linear-gradient(#e3262e, #ab171e);
background-image: linear-gradient(#e3262e, #ab171e);
text-shadow: 0 -1px rgba(0, 0, 0, 0.11);
color: #fff;
}
JS部分:
var oField=document.getElementById('testField');
var oCover=document.getElementById('coverBox');
var oRed=document.getElementById('red');
var oGreen=document.getElementById('green');
var oBlue=document.getElementById('blue');
var olength=document.getElementById('olength');
var owidth=document.getElementById('owidth');
var oOffBtn=document.getElementById('offBtn');
var oSaveBtn=document.getElementById('saveBtn');
olength.oninput=function(){
var h_value=olength.value +"px";
oField.style.height=h_value;
}
owidth.oninput=function(){
var w_value=owidth.value +"px";
oField.style.width=w_value;
}
oField.onclick=function(){
oCover.style.display="block";
}
oRed.onclick=function(){
oField.style.backgroundColor="red";
}
oGreen.onclick=function(){
oField.style.backgroundColor="green";
}
oBlue.onclick=function(){
oField.style.backgroundColor="blue";
}
oOffBtn.onclick=function(){
oCover.style.display="none";
oField.style.height="120px";
oField.style.width="120px";
oField.style.backgroundColor="#333";
//取消的时候清空input数值
olength.value='';
owidth.value='';
}
oSaveBtn.onclick=function(){
oCover.style.display="none";
//保存的时候清空input数值
olength.value='';
owidth.value='';
}
js练习【DOM操作】的更多相关文章
- JS的DOM操作及动画
JS的DOM操作DOM:Document Object ModelBOM:Bowers(浏览器) Object Model找到元素:var a=document.getElementById(&quo ...
- JS的DOM操作语法
整理了一下JS的DOM操作语法,这里做下记录. <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- js的dom操作(整理)(转)
js的dom操作整理(整理)(转) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来来更加方便的进行dom操作 1.dom是什么? 对于JavaS ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
- JS的DOM操作 - 你真的了解吗?
摘要 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读,同时加入性能上的一些问题. 前言 在前端开发的过程中,javascript极为重 ...
- 原生js封装dom操作库
var utils = (function(window) { var flag = "getComputedStyle" in window; function win(attr ...
- 5月16日上课笔记-js中DOM操作
一.DOM操作 DOM节点的操作 增加 删除 修改 节点的信息: nodeName 获取节点的标签名 parentNode 获取父节点 childNodes IE忽略回车换行,chrome回车换行是文 ...
- js函数 DOM操作
回学校了两天请了两天假,数组和方法的内容周末一定补上! 今天介绍一下JavaScript函数 Function 一.基础内容 1.定义 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块. f ...
- 总结js常用的dom操作(js的dom操作API)
转载:https://www.haorooms.com/post/js_dom_api 前言 很多同学用惯了jquery操作dom,让他们用js操作的时候,常常力不从心,本文总结了常用的js的dom操 ...
- js常用DOM操作
在博客园看到了苏夏写的常用DOM整理文章,地址:http://www.cnblogs.com/cabbagen/p/4579412.html,然后抽时间都试了一下这些常用的DOM操作.在这里记录一下. ...
随机推荐
- 收集的URL
*******************************************看文章的好地方************************************** http://www. ...
- js精度丢失解决办法
/** * 加法运算,避免数据相加小数点后产生多位数和计算精度损失. * * @param num1加数1 | num2加数2 */ function numAdd(num1, num2) { var ...
- 使用OpenXml实现生成数据字典文档(beta)
最近项目在走验收流程,之前没有仔细看SOW文档,发现需要补好多份文档,其中就有数据字典,项目组不愿意花时间太多的时间弄这些文档,也不希望以后还要重复劳动力,最终决定做一个工具,方便自己生成数据字典文档 ...
- [c#]控制台进度条的示例
看到[vb.net]控制台进度条的示例 感觉很好玩,翻译成C#版. using System; using System.Collections.Generic; using System.Linq; ...
- [Jquery] 操作html 不常用元素方法大全
除http://www.w3school.com.cn/jquery/jquery_selectors.asp上的以外该大全应都有. 第一章 input控件篇 1.操作select 下拉框 1.1 获 ...
- 数据库元数据分析Demo
核心类:DatabaseMetaData.ResultSetMetaData 1 System.err.println("********************************** ...
- java学习笔记(4):内存管理
在内存的方面,Java自身带有垃圾运行机制,表面上好像我们可以忽略不计,但是如果我们对其加以理解的话,说不定有时会达到事半功倍的效果. 所以自己花些时间整理一些此类的资料. 一.基本概念 1.栈 对于 ...
- shell中的declare命令
declare命令有如下选项: -a 声明一个数组 -i 声明一个整型 -f 打印所有函数定义 -F 仅打印函数名字 -r 声明一个readonly变量,该变量的值无法改变,并且不能为unset -x ...
- uva 688 - Mobile Phone Coverage
经典问题,矩形面积并. 解法:一.矩形分割,每个矩形的两个横坐标和两个纵坐标排序,这样得到2n*2n个区间,对这些区间依次判断是否包含在n个矩形中间即可. 二.扫描线.具体还没实现过. 详见 ...
- Backbone的RESTFUL API 解释
RESTFUL API 从服务器获取模型:collection.fetch();//发送GET请求 地址为collection.url; 存取模型至服务器: model.save();//发送PUT请 ...
