[转]10款 Web 开发常备工具
文章地址:https://my.oschina.net/u/2903254/blog/798135
工欲善其事,必先利其器。如今 Web 开发标准越来越高,Web 开发者也在不断寻找途径提升自己的技能。为使大家的开发工作更顺利进行,本文整理了 10+ 款比较优秀的 Web 开发工具,希望对你有帮助。
喜欢的不要忘了收藏、点赞和打赏哦,感谢大家的支持!
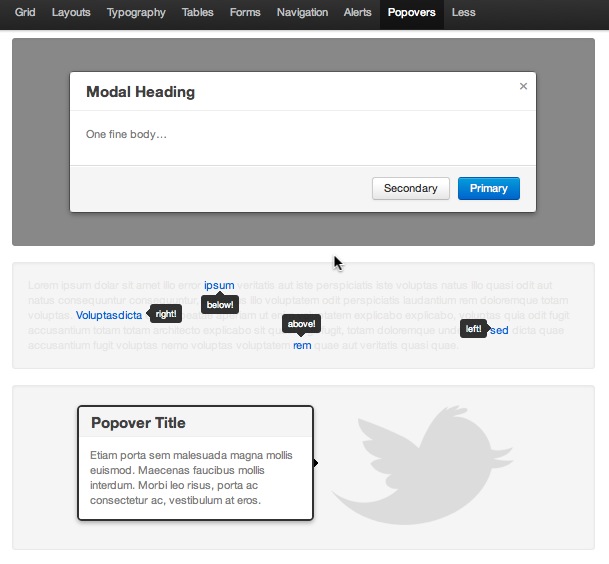
Bootstrap
Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS 和 HTML 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

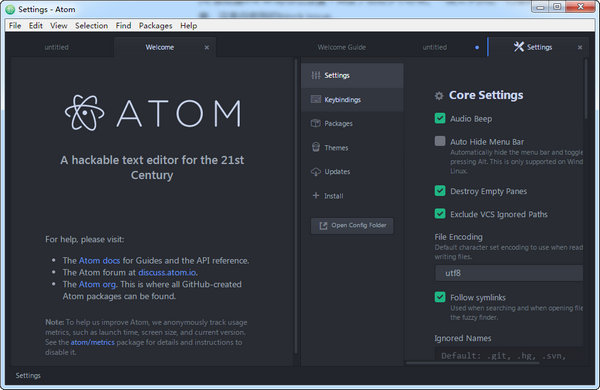
Atom
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持 CSS,HTML,JavaScript 等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。

DEMO:https://atom.io/
Foundation
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等。

DEMO:http://foundation.zurb.com/
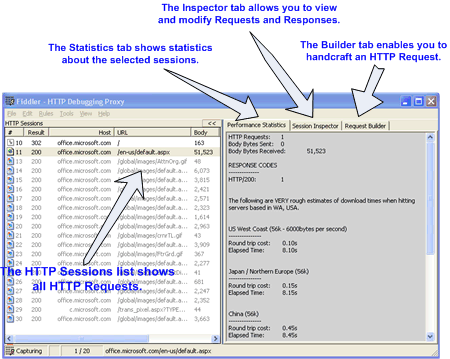
Fiddler
Fiddler 是一个 http 调试代理,它能够记录所有的你电脑和互联网之间的 http 通讯,Fiddler 可以也可以让你检查所有的 http 通讯,设置断点,以及 Fiddle 所有的“进出”的数据。Fiddler 要比其他的网络调试器要更加简单,因为它不仅暴露 http 通讯还提供一个用户友好的格式。

DEMO:http://www.telerik.com/fiddler
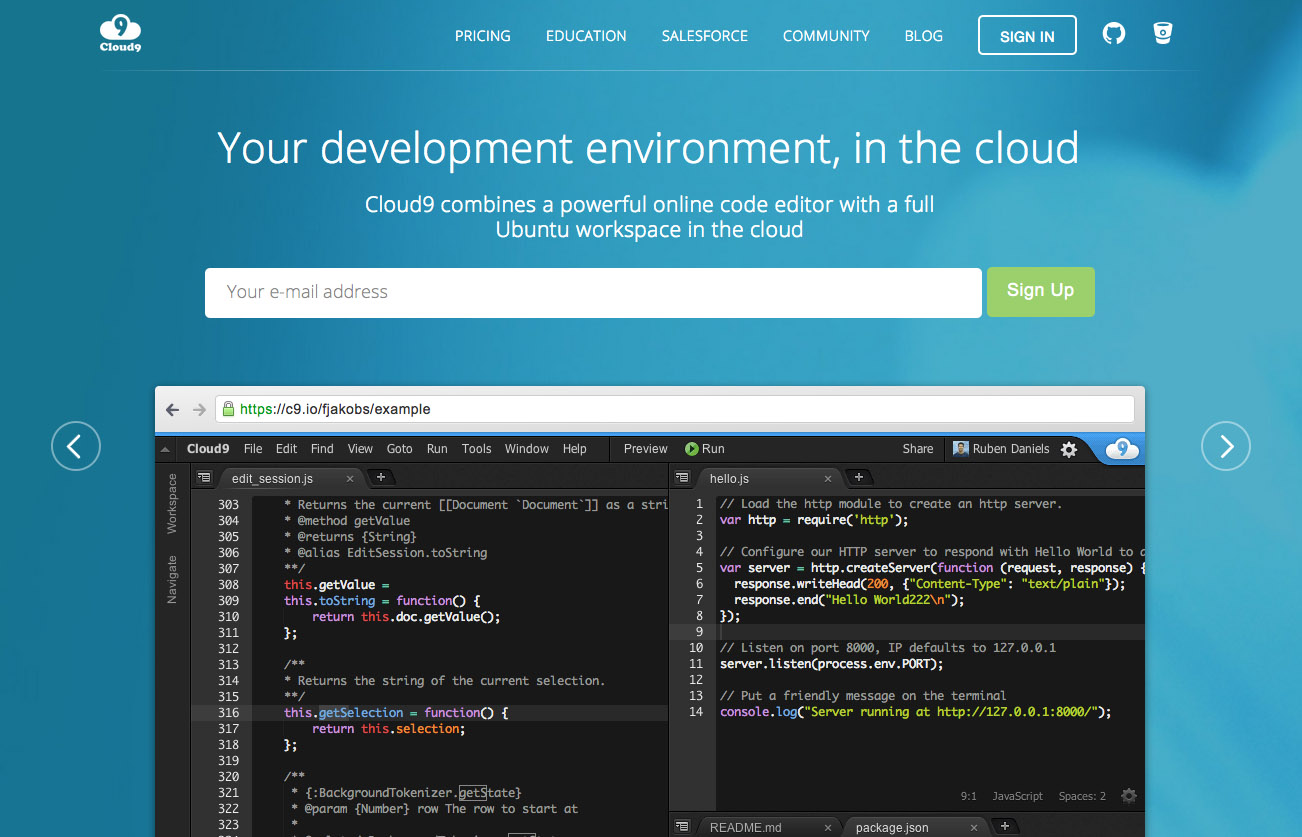
Cloud9 IDE
Cloud9 IDE 是一个基于 Node.JS 构建的 JavaScript 程序开发 Web IDE。它拥有一个非常快的文本编辑器,支持为 JS,HTML,CSS 和这几种的混合代码进行着色显示。Cloud9 IDE 还为 node.js 和 Google Chrome 集成调试器,可以在 IDE 中启动、暂停和停止。

DEMO:http://c9.io/
Notepad++
Notepad++ 是一款非常有特色的编辑器,是开源软件,可以免费使用。支持的语言: C, C++ , Java , C#, XML, HTML, PHP, Javascript!

DEMO:https://notepad-plus-plus.org/
Firebug
Firebug 是 Firefox 下的一款开发类插件,现属于 Firefox 的五星级强力推荐插件之一。它集 HTML 查看和编辑、Javascript 控制台、网络状况监视器于一体,是开发 JavaScript、CSS、HTML 和 Ajax 的得力助手。Firebug 如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给 Web 开发者带来很大的便利。

DEMO:https://addons.mozilla.org/en-US/firefox/addon/firebug/
Visual Studio Code
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器。

DEMO:https://code.visualstudio.com/
GIMP
GIMP 是 GNU 图像处理程序(GNU Image Manipulation Program)的缩写。包括几乎所有图象处理所需的功能,号称 Linux 下的 PhotoShop。GIMP 在 Linux 系统推出时就风靡了绘图爱好者圈。

Webbo
Webbo 是一个免费、开源的轻量级的 Web 开发工具,支持 Windows 系统。主要特性包括:灵活编辑、支持多种 Web 编程语言和服务器端技术、即时的页面和服务器预览等。

DEMO:http://webbo.sourceforge.net/
SecureHeaders
SecureHeaders 是 Twitter 送给 Web 开发者的一份大礼,作为一款 Web 安全开发工具,Secureheaders 能够自动实施安全相关的 header 规则,包括内容安全政策(CSP),防止 XSS、HSTS 等攻击,防止火绵羊(Firesheep)攻击以及 XFO 点击劫持等。
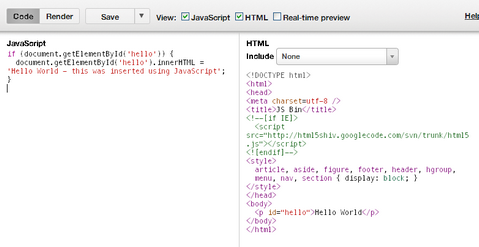
JSBin
JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。

DEMO:http://jsbin.com/
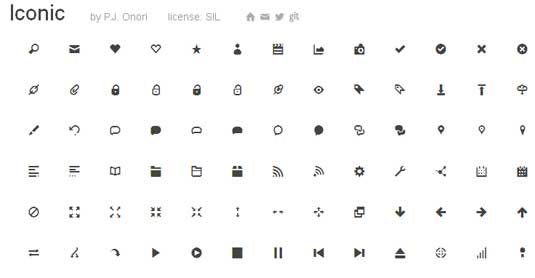
Fontello
Fontello 是个图标字体生成器。这个工具允许用户把这些图标 web 字体放到自己的项目中。主要特性如下:
缩小字形集合,减小字体大小
合并一些字体标记到单个文件中
访问大量专业级的开源图标

DEMO:http://fontello.com/
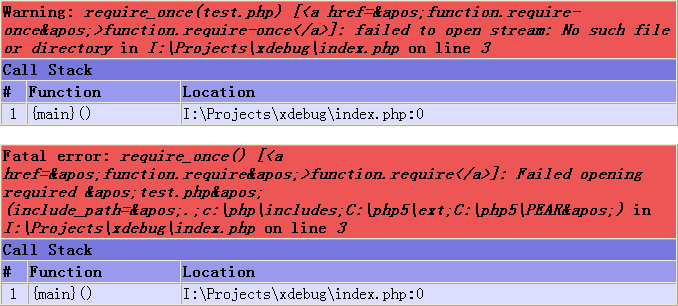
XDebug
xdebug 是一个开源的 php 调试器,以 php 模块的形式加载并被使用。

[转]10款 Web 开发常备工具的更多相关文章
- Web 开发常备工具
工欲善其事,必先利其器.如今 Web 开发标准越来越高,Web 开发者也在不断寻找途径提升自己的技能.为使大家的开发工作更顺利进行,本文整理了 10+ 款比较优秀的 Web 开发工具,希望对你有帮助. ...
- 10款Web开发最佳的Python框架
Python是跻身于当代IT世界最流行和代码最高效的编程语言之一.Python框架能帮助你快速启动Web应用. 1.CubicWeb CubicWeb的最重要的功能是其代码的可重用性,由一个个代码单元 ...
- 10款html5开发工具,实用+好用
利用HTML5工具不仅可以帮助设计师和开发者创建更具吸引力的网站,还能增加网站的可用性和可访问性.本文收集了10款HTML5开发工具让你在网页中搭建特效.动画.视频.音频等诸多功能,为你节省更多开发时 ...
- GitHub 上 10 款免费开源 Windows 工具
GitHub 上 10 款免费开源 Windows 工具 GitHub 是如今所有开源事物的中央仓库, 这个网站最近发布了一个叫做<2016 Octoverse 状态报告>,详细列出了从 ...
- Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说。。。
Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说... root@xi4ojin:~# cd ...
- 10 款提高开发效率的 jQuery/CSS3 组件
前端开发是一项十分繁琐而又耗体力的工作,如何更有效率的开发我们的应用,很多人会选择适当地使用一些jQuery插件.今天就要给大家分享10款可以提高开发效率的jQuery/CSS3组件.部分插件可以下载 ...
- 10款Web前端工具
10款让Web前端开发人员生活更轻松的实用工具.每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工 ...
- 十九款web漏洞扫描工具
1. Arachni Arachni是一款基于Ruby框架搭建的高性能安全扫描程序,适用于现代Web应用程序.可用于Mac.Windows及Linux系统的可移植二进制文件. Arachni不仅能对基 ...
- 10大Web漏洞扫描工具
Web scan tool 推荐10大Web漏洞扫描程序 Nikto 这是一个开源的Web服务器扫描程序,它可以对Web服务器的多种项目(包括3500个潜在的危险文件/CGI,以及超过900个服务器版 ...
随机推荐
- 在Windows环境中安装并使用kafka
[TOC] 安装部署 安装部署Java 下载需要安装的软件,下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jre8-down ...
- AMD 规范以及如何将AMD转变为CommonJS
原文:http://villadora.me/2014/05/23/amd-define-and-how-to-translate-amd-to-commonjs/ CommonJS和AMD的争论已经 ...
- MVC4 EF linq从客户端中检测到有潜在的危险的Request.Path值
今天做项目的时候遇到了这样的问题贴出来给大家分享下啦, 使用MVC4 EF linq跳转视图的时候出现,从客户端中检测到有潜在的危险的Request.Path值错误,如下图所示: 解决办法如下: r ...
- java中的异常机制(编译时异常)
/ * 1 异常机制的原理 * 异常是什么:就是错误的另外一种说法; * 在java中,有一个专门模拟所有异常的类,所有的异常都必须继承这个类:Throwable; * 本质是:当程序出错以后,jvm ...
- IKAnalyzer原理分析
IKAnalyzer原理分析 IKAnalyzer自带的 void org.wltea.analyzer.dic.Dictionary.disableWords(Collection<Strin ...
- 类名.this与类名.class
1..当在内部类中使用this指的就是内部类的对象, 为了访问外层类对象,就可以使用外层类名.this来访问. 2.在java中,每个class都有一个相应的Class对象,当编写好一个类,编译完成后 ...
- java.io.FileNotFoundException: class path resource [META-INF/xfire/services.xml] cannot be opened because it does not exist
解决办法: maven创建项目时: META-INF目录下面新建一个xfire文件夹,把services.xml文件放到这个文件夹里,再将整个META-INF拷贝到WEB-INF中 clean一下工程 ...
- C#中从元数据
元数据相对我们来说通俗点 就是你引用里面引用的那些dll比如 对Thread 按F12 不就是提示从元数据,..
- Bencode编码解析的C++实现
Ben编码的基本规则 B编码中有4种类型:字符串.整型.列表.字典. 字符串 字符串的编码格式为:<字符串的长度>:<字符串>,其中<>括号中的内容为必需.例如,有 ...
- 编辑一个类库项目 即*.csproj这个文件的正确方式
以前总是用记事本打开,删除一些或增加一些已修改的文件 今天才知道,正确的方式为: 右键单击类库,选择“卸载项目”,然后再右键单击已卸载变为灰色的类库,选择“编辑*.csproj” 编辑完了重新加载一下 ...
