移动Web利器transformjs入门
简介
在过去的两年,越来越多的同事、朋友和其他不认识的童鞋进行移动web开发的时候,都使用了transformjs,所有必要介绍一下,让更多的人受益,提高编程效率,并享受编程乐趣。(当然transformjs不仅仅支持移动设备,支持CSS3 3D Transforms的浏览器都能正常使用transformjs)
传送门
官方网站:http://alloyteam.github.io/AlloyTouch/transformjs/
Github地址:https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs
安装
npm install css3transform
API
Transform(domElement, [notPerspective]);
通过上面一行代码的调用,就可以设置或者读取 domElement的"translateX", "translateY", "translateZ", "scaleX", "scaleY", "scaleZ", "rotateX", "rotateY", "rotateZ", "skewX", "skewY", "originX", "originY", "originZ"!
方便吧!
使用姿势
Transform(domElement);//or Transform(domElement, true);
//set "translateX", "translateY", "translateZ", "scaleX", "scaleY", "scaleZ", "rotateX", "rotateY", "rotateZ", "skewX", "skewY", "originX", "originY", "originZ"
domElement.translateX = 100;
domElement.scaleX = 0.5;
domElement.originX = 50;
//get "translateX", "translateY", "translateZ", "scaleX", "scaleY", "scaleZ", "rotateX", "rotateY", "rotateZ", "skewX", "skewY", "originX", "originY", "originZ"
console.log(domElement.translateX )
传统的CSS3编程的问题
以前,我们一般使用animate.css、zepto/jQuery的animate方法或者tween.js+css3进行交互特效编程。总结下来有三个缺点:
- 不直观
- 不直接
- 不方便
不直观
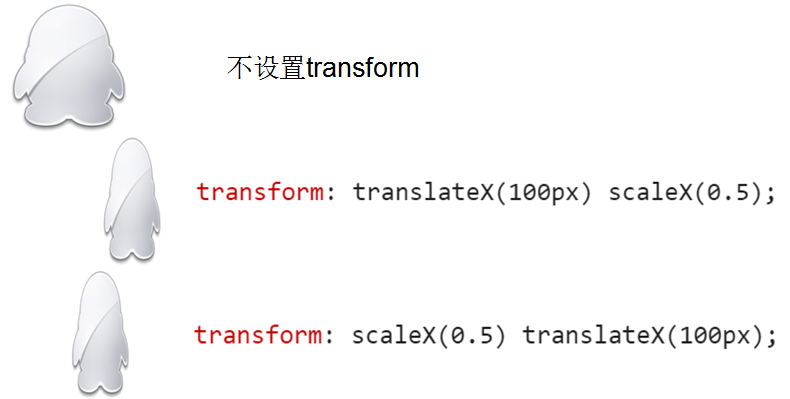
看下面这张图:

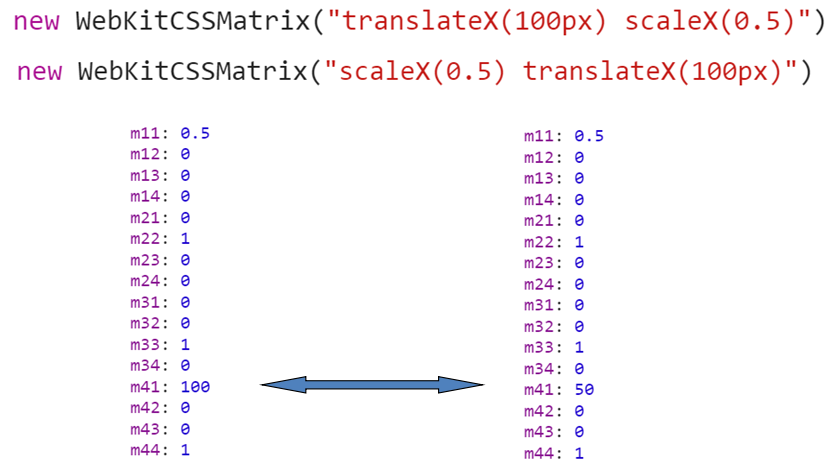
顺序影响结果,不直观。那么为什么会是这个结果?可以通过new WebKitCSSMatrix(transform_str)对比最终的matrix。

这也直接说明了矩阵不符合交换律。AB!=BA
不直接
zepto姿势:
$("#some_element").animate({
opacity: 0.25, left: '50px',
color: '#abcdef',
rotateZ: '45deg', translate3d: '0,10px,0'
}, 500, 'ease-out')
translate3d: '0,10px,0'非常不方便,无法step递进递减控制。更别提配合一些运动或者时间的库来编程了。可能你会反驳'ease-out'不就可以实现缓动吗?但是如果我需要让x和y以及z分别对应不同的缓动函数,这种基于字符串编程的形式就费劲了~~
这里还需要注意的是,zepto里的顺序也会影响结果。因为其最后也是拼成string赋给dom元素。
tween.js姿势
var position = { x: 100, y: 100, rotation: 0 },
target = document.getElementById('target');
new TWEEN.Tween(position)
.to({ x: 700, y: 200, rotation: 359 }, 2000)
.delay(1000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(function update() {
var t_str= 'translateX(' + position.x + 'px) translateY(' + position.y + 'px) rotate(' + Math.floor(position.rotation) + 'deg)';
element.style.transform = element.style.msTransform = element.style.OTransform = element.style.MozTransform = element.style.webkitTransform = t_str;
});
使用字符串的方式,看着就心累。更别提写的过程要遭受多少折磨。
animate.css姿势:
@keyframes pulse {
from {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
animate.css封装了一大堆关键帧动画,开发者只需要关心添加或者移除相关的动画的class便可以。这一定程度上给交互特效带来了极大的遍历,但是要有硬伤:
- 可编程性不够高
- 适用于简单场景
- 没有change回调,只有end回调
不方便
transform的旋转点基准点默认是在中心,但是有些是时候,不系统在中心,我们传统的做法是使用transform-origin来设置基准点。

注意,是另一个属性transform-origin,而不是transform。但是如果需要运动transform-origin呢?这种设计是不是就废了?有没有需要运动origin的场景?这个在游戏设计中是经常会使用的到,这个以后另外单独开篇再说,事实就是,有场景是需要运动origin来达到某种效果。
transformjs
基于上面种种不便,所以有了transformjs!
- transformjs作为腾讯AlloyTeam移动开发利器之一,广泛应用于手Q Web、微信Web相关业务开发
- transformjs专注于CSS3 transform读取和设置的一个超轻量级js库,大大提高了CSS3 transform的可编程性
- transformjs高度抽象,不与任何时间、运动框架捆绑,所以可以和任意时间、和运动框架轻松搭配使用
- transformjs使用matrix3d为最终输出给dom对象,硬件加速的同时,不失去可编程性
- transformjs拥有超级易用的API,一分钟轻松上手,二分钟嵌入真实项目实战
- transformjs扩展了transform本身的能力,让transform origin更加方便
开始使用吧:
官方网站:http://alloyteam.github.io/AlloyTouch/transformjs/
Github地址:https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs
移动Web利器transformjs入门的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- Web前端小白入门指迷
前注:这篇文章首发于我自己创办的服务于校园的技术分享 [西邮 Upper -- 004]Web前端小白入门指迷,写得很用心也就发在这里. 大前端之旅 大前端有很多种,Shell 前端,客户端前端,Ap ...
- 微信公众平台开发:Web App开发入门
WebApp与Native App有何区别呢?Native App:1.开发成本非常大.一般使用的开发语言为JAVA.C++.Objective-C.2.更新体验较差.同时也比较麻烦.每一次发布新的版 ...
- Web Service简单入门示例
Web Service简单入门示例 我们一般实现Web Service的方法有非常多种.当中我主要使用了CXF Apache插件和Axis 2两种. Web Service是应用服务商为了解决 ...
- Asp.Net Web API 2(入门)第一课
Asp.Net Web API 2(入门)第一课 前言 Http不仅仅服务于Web Pages.它也是一个创建展示服务和数据的API的强大平台.Http是简单的.灵活的.无处不在的.你能想象到几乎 ...
- Mr.聂 带你成为web开发大牛——入门篇(上)
作为一名IT届的后生,当初也经历过懵懂无知的实习期,对那种无力感深有体会.在这,希望能用我这几年的开发经验,让各位即将踏入或者刚刚踏入web开发领域的新人们少走些弯路.鉴于这是入门篇,下面我就从零为大 ...
- 【ZZ】Web开发的入门指导 | 菜鸟教程
Web开发的入门指导 http://www.runoob.com/w3cnote/a-beginners-guide-to-web-development.html
- Laravel 教程 - Web 开发实战入门 ( Laravel 5.5 )购买链接
Laravel 教程 - Web 开发实战入门 ( Laravel 5.5 )购买链接: 推荐给你高品质的实战课程 https://laravel-china.org/courses?rf=158 ...
- web前端开发入门全套学习方法路径,兼职在家做网站也能月入上万!
前端学习路径 1.WEB前端快速入门 在本阶段,我们需要掌握 HTML 与 CSS 基础,当然,也包含 H5 和 C3 的新特性.这个部分内容非常简单,而且非常容易掌握.相信你也更愿意学习这个部分,毕 ...
随机推荐
- nexus 社区版3.0.2部署、访问
下载nexus社区办(oss): https://www.sonatype.com/download-oss-sonatype 目前最新版本 nexus-3.0.2-02-win64.zip nex ...
- Oracle使用触发器和mysql中使用触发器的比较——学习笔记
一.触发器 1.触发器在数据库里以独立的对象存储, 2.触发器不需要调用,它由一个事件来触发运行 3.触发器不能接收参数 --触发器的应用 举个例子:校内网.开心网.facebook,当你发一个日志, ...
- 记录在Windows上安装和使用Oracle数据库过程中的坑
1.安装Oracle Oracle软件是免费的,可以去官网下载相应的安装包.但是如果用于商业用途需要购买License.官网上针对各种平台,32位和64位都有,如果在Windows一般会下载到两个文件 ...
- 一步步开发自己的博客 .NET版(9、从model first替换成code first 问题记录)
为什么要改用code first 用过code first的基本上都不会再想用回model first或是db first(谁用谁知道).不要问我为什么不一开始就直接使用code first,因为那个 ...
- Netty实现高性能RPC服务器优化篇之消息序列化
在本人写的前一篇文章中,谈及有关如何利用Netty开发实现,高性能RPC服务器的一些设计思路.设计原理,以及具体的实现方案(具体参见:谈谈如何使用Netty开发实现高性能的RPC服务器).在文章的最后 ...
- JAVA通信系列一:Java Socket技术总结
本文是学习java Socket整理的资料,供参考. 1 Socket通信原理 1.1 ISO七层模型 1.2 TCP/IP五层模型 应用层相当于OSI中的会话层,表示层, ...
- Dapper:The member of type SeoTKD cannot be used as a parameter Value
异常汇总:http://www.cnblogs.com/dunitian/p/4523006.html#dapper 上次说了一下Dapper的扩展Dapper.Contrib http://www. ...
- SQL Server 在缺少文件组的情况下如何还原数据库
SQL Server 在缺少文件组的情况下如何还原数据库 一.背景 我有一个A库,由于a,b两张表的数据量比较大,所以对表进行分区:在把A库迁移到一个新的集群上去,我只备份了A库的主分区过去进行还原为 ...
- 【.NET深呼吸】元组数据(Tuple)
各位观众,大家好,欢迎收看由火星电视台直播的<老周吹牛>节目,注意:本节目没有任何技术含量,如果您没有兴趣,请砸掉电视机. 今天说一下System命名空间下的一个数据类型——Tuple,翻 ...
- Python标准模块--itertools
1 模块简介 Python提供了itertools模块,可以创建属于自己的迭代器.itertools提供的工具快速并且节约内存.开发者可以使用这些工具创建属于自己特定的迭代器,这些特定的迭代器可以用于 ...
