smarty模板执行原理
为了实现程序的业务逻辑和内容表现页面的分离从而提高开发速度,php 引入了模板引擎的概念,php 模板引擎里面最流行的可以说是smarty了,smarty因其功能强大而且速度快而被广大php web开发者所认可。本文将记录一下smarty模板引擎的工作执行原理,算是加深一下理解。
其实所有的模板引擎的工作原理是差不多的,无非就是在php程序里面用正则匹配将模板里面的标签替换为php代码从而将两者混合为一个php的混编文件,然后执行这个混编文件。基本上就是这么回事儿了。下面以smarty为例说下这个过程。
例如本站文章页面:http://www.phpernote.com/article.php?id=795
一般处理过程是这样的:
html模板页面部分代码(article.html):
<body>
<div>{subject}</div>
<div>{content}</div>
</body>
php页面逻辑部分代码:
- $subject='smarty视频教程分享';
- $content='smarty视频教程分享,下面是具体的下载地址,有需要的朋友可以看看,对smarty模板讲解的非常详细,作者粗略看了一下目录,真是详细到细枝末节该......';
- $str=file_get_contents('article.html');
- $str=str_replace('{subject}',$subject,$str);
- $str=str_replace('{content}',$content,$str);
- echo $str;
使用面向对象技术实现模板功能的封装代码如下:
- <?php
- class Template{
- //属性
- public $vars; //保存要替换的标记和数据的内容
- public $left_delimiter='{*'; //左分隔符
- public $right_delimiter='*}'; //右分隔符
- //方法
- public function assign($key,$value){
- $this->vars[$key]=$value;
- }
- public function display($file){//file表示模板名
- $str=file_get_contents($file);//从模板中读取多有内容,并将内容放入$str中
- foreach ($this->vars as $key => $value){ //$key 键名(模板标记) $value 值
- $str=str_replace($this->left_delimiter.$key.$this->right_delimiter, $value, $str);
- }
- echo $str;
- //file_put_contents('bak.html', $str);
- }
- }
注意:assign(‘name’,’zhangsan’);这句的时候其实还没有进行数据替换,而是把传入的数据保存在vars[]中,当display的时候才进行数据替换。
smarty的处理过程:
1、 smarty将php源文件,首先编译成中间文件
2、 如果启用缓存,再根据编译文件生成缓存文件
3、 之后每次访问都会访问编译文件
如果启用缓存文件而且有缓存文件并且缓存文件没有过期,则直接访问缓存文件(先不考虑缓存的时候的流程)编译文件里时间戳记录模板文件修改时间,如果模板被修改过就可以检测到,然后重新编译。
(编译是把静态内容保存起来,动态内容根据传入的参数不同而不同)
读取编译文件省去了读取模板文件,和字符串替换的时间,所以可以更快。
第一次请求article.php时候编译,产生编译文件,在编译文件里。
第二次请求article.php的时候,判断模板文件是否改变,如果模板文件已改变,那么去读取模板文件,然后再编译,如果没有改变,则去读取编译文件,编译文件最终输出;
缓存默认是关闭的;缓存是把数据彻底的存在缓存文件里,直到缓存文件过期才会重新来缓存;所以说smarty在一些实时性特别强的网站里不是特别合适;
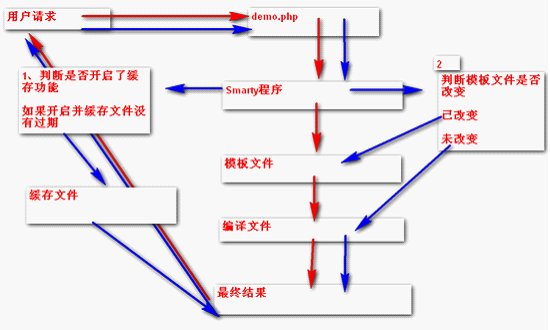
对于以上文字可以抽象的理解为下面的一幅图,读者自己去体会吧!

考虑缓存:
在smarty程序里,判断是否开启了缓存文件,并且缓存文件没有过期,,就去找缓存文件,如果没有开启缓存文件,就去判断模板文件,如果缓存文件已过期,也是去判断模板文件。
smarty模板执行原理的更多相关文章
- smarty模板引擎原理解析
//php 控制器文件 <?php//引入模板引擎文件include("20130304.php");$smarty =newTinySmarty();$qq_numbers ...
- Smarty模板引擎原理概述
smarty(模板引擎,模板技术) 使用smarty主要是为了实现逻辑和外在内容的分离: 特点: 1.速度快(因为第二次执行的时候使用第一次执行时生成的编译文件) 2.缓存技术(正是因为缓存技术,使得 ...
- 深入浅出之Smarty模板引擎工作机制(二)
源代码下载地址:深入浅出之Smarty模板引擎工作机制 接下来根据以下的Smarty模板引擎原理流程图开发一个自己的模板引擎用于学习,以便加深理解. Smarty模板引擎的原理,其实是这么一个过程: ...
- 深入浅出之Smarty模板引擎工作机制(一)
深入浅出Smarty模板引擎工作机制,我们将对比使用smarty模板引擎和没使用smarty模板引擎的两种开发方式的区别,并动手开发一个自己的模板引擎,以便加深对smarty模板引擎工作机制的理解. ...
- smarty模板原理和增删改查例题
Smarty模板:(前后端分离)原理:核心是一个类,先修改配置文件,在使用的时候引入配置文件即可,(init.inc.php)$smarty->assign("ceshi", ...
- php模板原理PHP模板引擎smarty模板原理浅谈
mvc是开发中的一个伟大的思想,使得开发代码有了更加清晰的层次,让代码分为了三层各施其职.无论是对代码的编写以及后期的阅读和维护,都提供了很大的便利. 我们在php开发中,视图层view是不允许有ph ...
- 写一个迷你版Smarty模板引擎,对认识模板引擎原理非常好(附代码)
前些时间在看创智博客韩顺平的Smarty模板引擎教程,再结合自己跟李炎恢第二季开发中CMS系统写的tpl模板引擎.今天就写一个迷你版的Smarty引擎,虽然说我并没有深入分析过Smarty的源码,但是 ...
- smarty模板原理
smarty模板原理 模板主要是用来让前端和后端分离的,前台页面只是一个前台页面,后台页面用php代码写逻辑,写完逻辑拿到前台显示. 一.写法 一般需要以下:写3个页面: 1.显示页面aa.htm ...
- 如何在smarty模板中执行php代码
Smarty模板主要的目的是分离逻辑层和表现层,所以在模板中不应该包含逻辑部分,逻辑层也不应该含有HTML.要在模板中插入逻辑程序的这种做法"非常"不被推荐,在你的case中. 如 ...
随机推荐
- Spring Boot使用redis做数据缓存
1 添加redis支持 在pom.xml中添加 <dependency> <groupId>org.springframework.boot</groupId> & ...
- leetcode: sortlist之四种方法
原题链接:https://oj.leetcode.com/problems/sort-list/ 题目:空间复杂度为常数,时间复杂度为O(nlogn)的排序链表实现 方法一:第一想法是模拟数组的快速排 ...
- python 执行shell命令
1.os模块中的os.system()这个函数来执行shell命令 1 2 3 >>> os.system('ls') anaconda-ks.cfg install.log i ...
- jQuery实现置顶和置底特效
原文地址:http://www.jqueryba.com/3403.html <script src="jquery.min.js" type="text/java ...
- Android开发有用的站点
在github上面找到一个个人认为比較好的站点,好在能够方便下载开发工具.我的AndroidStudio就是在上面下载的.安装了一直在使用.该 网址主要收集整理Android开发所需的Android ...
- Codeforces Round #260 (Div. 2)A. Laptops
A. Laptops time limit per test 1 second memory limit per test 256 megabytes input standard input out ...
- JavaScripts学习日记——BOM
IE 3.0 和 Netscape Navigator 3.0 提供了一种特性 - BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执 ...
- Asp.Net EF Code First 简单入门
今天在上班期间花了点时间学习了一下微软的EntityFramework Code First技术,这篇文章只是简单的入门,不多废话,下面直入主题. 一.首先添加一个解决方案,接着添加一个web网站,D ...
- android 5.0 受欢迎的API简介
android 5.0 作为系统的一次重大升级,给用户和开发者带来了全新的体验.Material Design不但在视觉和操作上更胜一筹,扩展UI工具包同时也引入了大量新的API. 1. 3D视图和实 ...
- c#中将默认常量(32bit)转换为8bit
// //将int进制转换 // private byte hex(int myHex) { byte[] a = BitConverter.GetBytes(myHex); return a[0]; ...
