前端上传组件 - Plupload
http://www.cnblogs.com/KTblog/p/4740852.html
效果:
- 起始界面。

-------------
- 可以上上传单个文件。

-------------
- 可以上传多个文件。

---------------
- 点击上传。
- 后台使用php接收上传来的文件。其它语言相同,都是接收上传的文件。

项目结构图:

代码:
upload.html代码:
<!DOCTYPE html> |
FileUplaod.php:
<?php
print_r($_POST);
echo '<hr/>';
print_r($_FILES);
//+++++++++++++++++++++++++++++++
使用动态参数:
先在属性中设置要上传的参数:

然后再上传的前一刻,进行设置参数的值。此时的参数值,就是获取的最新参数。直接提交,就连同上传文件,以及参数一并上查。

//++++++++++++++++++++++++++++
http://snowcoal.com/article/423.html
删除添加的上传文件:

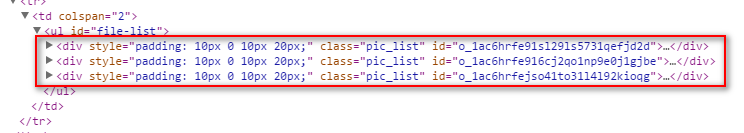
DOM结构:

生成结构的代码:
//绑定文件添加进队列事件
uploader.bind('FilesAdded',function(uploader,files){
for(var i = 0, len = files.length; i<len; i++){
var file_name = files[i].name; //文件名
var file_size = files[i].size; //大小
var file_type = files[i].type; //类型 //构造html来更新UI
var html = '<div style="padding: 10px 0 10px 20px;" class="pic_list" id="' + files[i].id + '">文件名:' + files[i].name + ' -- (大小:' + plupload.formatSize(files[i].size) + ' -- 类型:' + files[i].type + ') <b class="pic_delete" data-val='+files[i].id+' style="color:#ff0000; cursor:pointer;">删除</b></div>'; $(html).appendTo('#file-list');
}
});
点击删除按钮,的函数,放在同一个js文件中:
//删除上传文件
$(document).on('click','.pic_list b.pic_delete',function(){
$(this).parent().remove();
var toremove = '';
var id=$(this).attr("data-val");
for(var i in uploader.files){
if(uploader.files[i].id === id) { toremove = i; }
}
uploader.files.splice(toremove, 1);
});
前端上传组件 - Plupload的更多相关文章
- 前端上传组件Plupload使用指南
我之前写过一篇文章<文件上传利器SWFUpload使用指南>,里面介绍了上传组件SWFUpload的使用方法,但现在随着html5技术的逐渐推广和普及,再去使用以flash为上传手段的SW ...
- 【转】前端上传组件Plupload
[转自博客园-无双] html5原生的给我们提供了文件上传的API,Plupload是一款由著名的web编辑器TinyMCE团队开发的上传组件,简单易用且功能强大,我们完全可以使用Plupload来代 ...
- 【转】前端上传组件Plupload使用指南
http://www.cnblogs.com/2050/p/3913184.html Plupload有以下功能和特点: 1.拥有多种上传方式:HTML5.flash.silverlight以及传统的 ...
- [Pulgin] 前端上传组件Plupload使用指南
我之前写过一篇文章<文件上传利器SWFUpload使用指南>,里面介绍了上传组件SWFUpload的使用方法,但现在随着html5技术的逐渐推广和普及,再去使用以flash为上传手段的SW ...
- web 文件上传组件 Plupload
Plupload官网:点击打开链接 建议下载最新版本号,低版本号会出现浏览器兼容问题. 近期公司有个项目须要在web端使用多文件上传功能.刚開始准备使用HTML5来做.但是IE9下面是都不支持的, ...
- 前端上传插件Plupload的实际使用(个人实操)
一个主要的页面,其中包裹了一个iframe页面,在项目中,这个iframe页面包裹在主页面的div标签中,主要用于上传文件附件. 用的是plupload.full插件,主要引入以下几个js: jque ...
- 多图片/文件上传 - SwfUpload/PlUpload
<文件上传利器SWFUpload使用指南> <前端上传组件Plupload使用指南>
- 上传组件Fine Uploader在ASP.NET中的应用
现如今,世面上流行着许多前端上传组件,例如:Uploadify(http://www.uploadify.com/),Fine Uploader,等等.这篇博客从头开始,介绍如何在ASP.NET MV ...
- 基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用
在我们实际项目开发过程中,往往需要根据实际情况,对组件进行封装,以更简便的在界面代码中使用,在实际的前端应用中,适当的组件封装,可以减少很多重复的界面代码,并且能够非常简便的使用,本篇随笔介绍基于El ...
随机推荐
- hdu3416 Marriage Match IV【最短路+最大流】
转载请注明出处,谢谢:http://www.cnblogs.com/KirisameMarisa/p/4297581.html ---by 墨染之樱花 题目链接:http://acm.hdu.ed ...
- probing元素
https://msdn.microsoft.com/zh-cn/library/823z9h8w(v=vs.85).aspx 指定加载程序集时公共语言运行库要搜索的应用程序基子目录. <con ...
- BZOJ 4143 The Lawyer
这道题看起来很吓人,但事实上看懂后会发现,其根本没有任何技术含量,做这道题其实要考虑的就是每天最早结束的一场的结束时间以及最晚开始的一场的开始时间,如果结束时间早于开始时间,那么OK就这 ...
- vagrant 入门4
7. 打包 Packaging , 8080 end 2. 打包Project $ vagrant package --vagrantfile Vagrantfile.pkg 8. 打包完成后,在工程 ...
- MVCC 多版本并发控制
关于事务的介绍暂且不谈. InnoDB行级锁,虽然在很大程度上提高了事务的并发性,但是终究还是要耗费很大的.为了更进一步的提高并发性同时降低开销,存储引擎会同时实现MVCC. InnoDB实现MVCC ...
- (Problem 34)Digit factorials
145 is a curious number, as 1! + 4! + 5! = 1 + 24 + 120 = 145. Find the sum of all numbers which are ...
- 求n^k的前缀和
我都已经高二了,却还不知\(1^2+2^2+3^2+4^2+...+n^2\)的通式,真是惭愧. 现在说说如何求\(n^k\)的前缀和. 如果k比较小,我们可以直接差分序列手算.否则,我们可以用神奇的 ...
- IT第九天 - 包、访问修饰符、变量的内存分配、String类中常用方法
IT第九天 上午 包 1.包的命名规则:域名.项目名称.模块名 2.如:Wfei.com.windows.login 访问限制符 1.四种访问限制符分别对应为: (1)default:默认的,默认为p ...
- POJ 1741 Tree【Tree,点分治】
树上的算法真的很有意思……哈哈. 给一棵边带权树,问两点之间的距离小于等于K的点对有多少个. 将无根树转化成有根树进行观察.满足条件的点对有两种情况:两个点的路径横跨树根,两个点位于同一颗子树中. 如 ...
- iOS 数据库第三方FMDB的简单使用
一 FMDB的简单说明及介绍 FMDB的github地址 https://github.com/ccgus/fmdb FMDB是一款简洁的,易用的封装库,简单介绍一下FMDB的使用 在FMDB下载文件 ...
