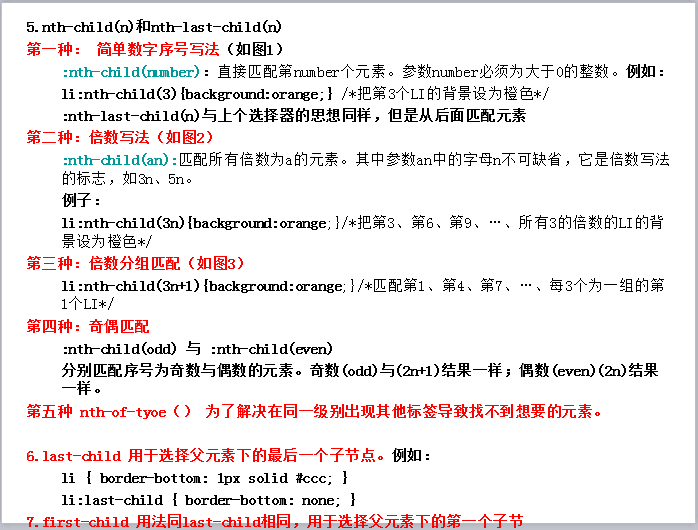
CSS3初步
一、CSS与CSS3的区别
非常简单,CSS代表“Casading Style Sheets”,就是样式表,是一种替代并为网站添加样式的标记性语言。现在所使用的CSS基本是在1998年推出的CSS2的基础上发展而来的。10年前在internet开始普及的时候,就能够使用样式表对网页进行视觉效果的统一编辑,但是在10年间CSS基本没有什么太大的变化,一直到2010年终于推出了一个全新的版本---CSS3 。CSS3只是表示下一代CSS,3只是版本号,css3在css2.1版本上加入了一些新特性。 CSS3到底给我们带来了哪些新特性呢?简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影等。CSS3不仅能简化前端开发工作人员的设计过程,还能加快页面载入速度。
二、CSS3 的新特性
圆角效果
图形化边界
块阴影与文字阴影
使用 RGBA 实现透明效果
渐变效果
使用 @Font-Face 实现定制字体
多背景图
文字或图像的变形处理(旋转、缩放、倾斜、移动)
多栏布局
媒体查询
三、CSS3技术概述
CSS3选择器
CSS3文字与文字相关样式
CSS3盒相关样式
CSS3背景与边框相关样式
CSS3中的变形处理
CSS3布局相关样式
CSS3媒体查询(Media Queries)
CSS3颜色相关样式
CSS3渐变
四、CSS3选择器
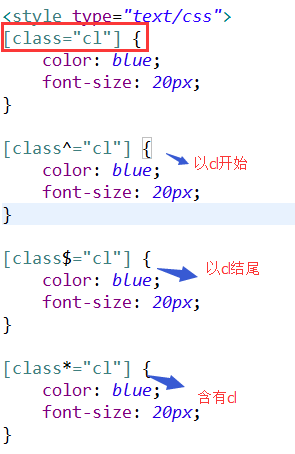
1. 属性选择器
[att=“value”] 匹配属性等于某特定值的元素
[att^="value"] 匹配属性包含以特定的值开头的元素
[att$="value"] 匹配属性包含以特定的值结尾的元素
[att*=“value”] 匹配属性包含含有特定的值的元素


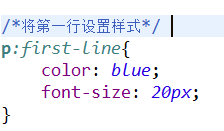
2、伪元素
伪元素选择器不是针对真正的元素使用的选择器,而是针对css中已定义好的伪元素 使用的选择器,
css中有如下四种 first-line,first-letter,before,after
例如:p:first-line{color:red;},p:after{content:”内容”}
|
1
2
3
|
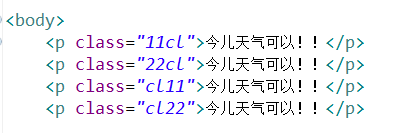
<p>今儿天气可以!!<br /> 今儿天气可以!!<br /> 今儿天气可以!!<br /></p> |








3、结构性伪类选择器
在css3中引入的结构行伪类选择器的共同特性是允许开发者根据文档树中的结构来指 定元素样式。
:root :not :empty :target
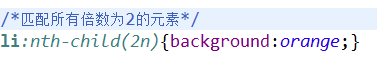
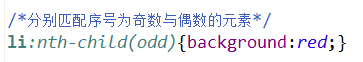
:nth-child(n) :nth-last-child(n)
:only-child :first-child :last-child
详解:
1. root :root 伪类选择页面的根元素。十有八九根节点是 <html> 元素,例如: :root { }
2. not :not 想对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素。例如: body *:not(h1) { }
3.empty empty 当元素内容为空时被选中。例如: :target 目标 当跳转到目标是进行改变 :empty { }
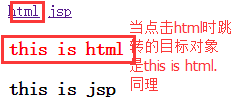
4.target 例如: :target 目标 当跳转到目标是进行改变


|
1
2
3
4
5
6
7
8
9
10
|
<table> <tr> <td>a</td> <td>b</td> </tr> <tr> <td>c</td> <td></td> </tr> </table> |


|
1
2
3
4
5
6
7
8
9
10
|
<a href="#html">html</a> <a href="#jsp">jsp</a> <div id="html"> <h3>this is html</h3> </div> <div id="jsp"> <h3>this is jsp</h3> </div> |


|
1
2
3
4
5
6
|
<ul> <li>今儿天气可以!!</li> <li class="la">今儿天气可以!!</li> <li>今儿天气可以!!</li> <li>今儿天气可以!!</li></ul> |







|
1
2
3
4
5
6
7
|
<ul> <li>今儿天气可以!!</li> <li class="la">今儿天气可以!!</li> <li><p>哈哈</p></li> <li>今儿天气可以!!</li> <li>今儿天气可以!!</li> </ul> |








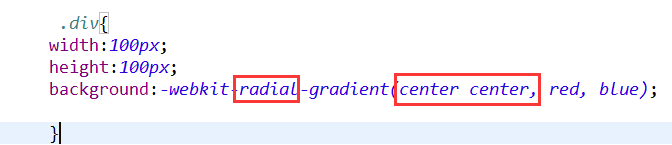
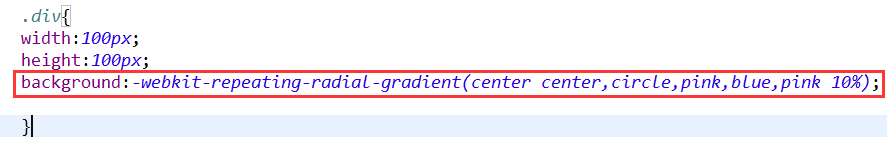
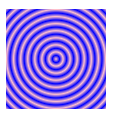
五、CSS3渐变效果
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue))
渐变的类型? (linear)
渐变起头的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
起头的颜色? (from(red))
竣事的颜色? (to(blue))
background:-webkit-linear-gradient(top, red, blue);
请注重我们将渐变的类型——linear——放到了属性前缀中了
渐变从哪里起头 ? (top – 我们也可以使费用数,好比 -45deg)
起头的颜色? (red)
竣事的颜色? (blue)
|
1
|
<div class="div"></div> |






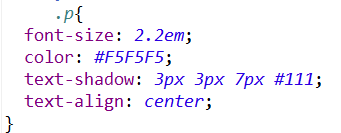
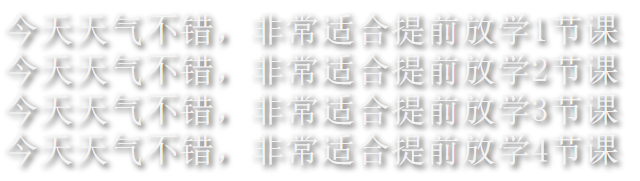
六、CSS3文字阴影
|
1
2
3
4
5
6
|
<p class="p"> 今天天气不错,非常适合提前放学1节课<br> 今天天气不错,非常适合提前放学2节课<br> 今天天气不错,非常适合提前放学3节课<br> 今天天气不错,非常适合提前放学4节课<br> </p> |


CSS3初步的更多相关文章
- CSS3 初步学习
CSS3有一些是与旧版CSS2.1重叠的,有一些是没有浏览器支持的,全学没必要,下面只记录一下有用的. 一.CSS3边框 1.圆角border-radius border-radius:值越大,角越圆 ...
- 移动端之Android开发的几种方式的初步体验
目前越来越多的移动端混合开发方式,下面列举的大多数我都略微的尝试过,就初步的认识写个简单的心得: 开发方式 开发环境 是否需要AndroidSDK 支持跨平台 开发语言&技能 MUI Win+ ...
- [入门级] 基于 visual studio 2010 mvc4 的图书管理系统开发初步 (二)
[入门级] 基于 visual studio 2010 mvc4 的图书管理系统开发初步 (二) Date 周六 10 一月 2015 By 钟谢伟 Category website develop ...
- CSS3动画属性Transform解读
无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸.从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画.限于篇幅 ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- CSS3选择器——基本选择器
CSS是一种用于屏幕上渲染html,xml等一种语言,CSS主要是在相应的元素中应用样式,来渲染相对应用的元素,那么这样我们选择相应的元素就很重要了,如何选择对应的元素,此时就需要我们所说的选择器.选 ...
- CSS3制作动画的三个属性
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation:我们一起学习完了Transform和Transition,让我们对元素实现了一些基本的动画效果,这 ...
- CSS3 Border-image
CSS3中有关于border的属性我们一起学习完了圆角border-radius和边框颜色border-color,只剩下最后一个边框图片border-image.今天我们就一起来学习这个border ...
- CSS3打造3D效果——perspective transform的深度剖析
声明:此篇博文虽是自己手写,但大量资源取自 张鑫旭 的博文.想看更详细 更专业的剖析请看张鑫旭的博文. 昨天对css3的transform做了初步的分析和认识,突然看到perspective属性,调了 ...
随机推荐
- Unity 弹道轨迹
using UnityEngine; using System.Collections; public class ProjectileTest : MonoBehaviour { public Ga ...
- ubuntu下30天自制操作系统还在继续学习中
操作系统还在学习中,进度不是非常确定,近期学习到了第13天的中部,由于把ucgui移植上去花了一点时间. 同一时候为了方便代码的兴许管理和分享,也为了学习github的代码管理使用思想, 所以建立了一 ...
- 0..n去掉一个数,给你剩下的数,找出去掉的那个数
转载请注明转自blog.csdn.net/souldak , 微博@evagle 首先,考虑没有去掉那些数,如果n是奇数,n+1个最低位肯定是0101...01,count(0)=count(1),如 ...
- [Regex Expression] Tagline --- {0, } {1,10}
Using a character set repeated 1 or more times, make a pattern to search for strings that do not con ...
- IoC容器Autofac正篇之类型注册(四)
Autofac类型注册 类型注册简单的从字面去理解就可以了,不必复杂化,只是注册的手段比较丰富. (一)类型/泛型注册 builder.RegisterType<Class1>(); 这种 ...
- EffectiveC#5--始终提供ToString()
1.System.Object版的ToString()方法只返回类型的名字 2.知道要重写它,返回更有意义的信息,最好是提供几个重载版本. 3.当你设计更多的复杂的类型时(格式化文本)应该实现应变能力 ...
- ibatisnet框架使用说明
ibatis配置文件主要包括三个 sqlmap.config,providers.config,database.config,注意所有文件生成操作都为嵌入的资源.其中database.config主 ...
- shell中的数学运算
shell中要进行数学运算通常有3中方法: expr命令 比如 expr 1 + 6就会返回7,使用expr的缺点就是碰到乘法运算,或者加括号(因为它们在shell中有其他意义),需要使用转义,比如: ...
- Lucene学习总结之一:全文检索的基本原理
一.总论 根据http://lucene.apache.org/java/docs/index.html 定义: Lucene 是一个高效的,基于Java 的全文检索库. 所以在了解Lucene之前要 ...
- [C++程序设计]引用
对一个数据可以使用“引用”(reference),这是C++对C的一个重要扩充,引用是一种新的变量类型,它的作用是为一个变量起一个别名.假如有一个变量a,想给它起一个别名b,可以这样写:int a; ...
