那些年踩过的eleUl上传图片的坑?
html :
<el-upload
:headers="header" // 请求头参数(一般包含token,认证参数authorization)
:data="uploadData" // 额外的其他参数,自行配置如:{‘A’ :'B'}
accept="image/jpeg,image/jpg,image/png" // 限制图片格式
:action="uploadCoverUrl" // 图片上传服务器地址
list-type="picture-card"
name="file"
:file-list="fileList" // 图片被添加的集合数组
:class="{hideUpload: hide}" // 超过现在次数或者张数,隐藏+,页面不让继续添加图片,默认false
:limit="1" // 限制次数
:before-upload = 'beforeAvatarUpload' //上传前回调
:on-success="handleAvatarSuccess" // 成功回调
:on-preview="handlePictureCardPreview" // 预览回调
:on-remove="handleRemove"> // 删除回调
<i class="el-icon-plus"></i> // 设计添加背景图标
</el-upload>
<el-dialog :visible.sync="dialogVisible"> // 主要用作预览大图
<img width="100%" :src="dialogImageUrl" >
</el-dialog>
<div class="tips"> // 上传之前限制格式提示 beforeAvatarUpload
<p>1.建议尺寸(360*240)</p>
<p>2.格式为jpg或png</p>
<p>3.且不能大于2M</p>
</div>
看一下官方的 name解释:

1. 与后台Swgg 的对应:(坑一)
它的错误也看下: MissingServletRequestPartException: Required request part 'file' is not present

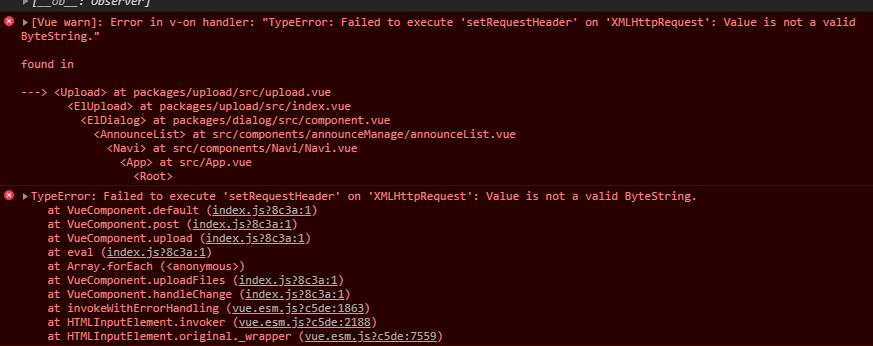
2. 我们在来看下他的请求头错误,参数少穿或者传错的情况:(坑二)
它的错误也看下:Error in v-on handler: "TypeError: Failed to execute 'setRequestHeader' on 'XMLHttpRequest': Value is not a valid ByteString."
found in (请求参数不是有效的值)

3. url 错误的拼接:(坑三)

查看错误: 单独baseUrl.js 没有export 出去,或者单独引入时没有加{}
import { base } from '../../api/baseUrl.js'
4. 图片没有回显? (坑四)
// 上传成功的钩子
handleAvatarSuccess(res, file, fileList) {
// res 成功返回值,file 传的值包含res 和fileList
console.log(res)
let that = this;
that.fileList.push({
name: res.data.name,
url: res.data.path // 没有回显的原因是没有后台没有正确返回path完整的路径。
})
if(fileList.length === 1){
that.hide = true; // 隐藏添加按钮
}
},
5. 预览功能没有图片?或者最上层有遮罩层?(坑五)
// 预览大图
handlePictureCardPreview(file,fileList) {
console.log(file)
console.log(fileList)
this.dialogImageUrl = file.url; (不是后台返回的path路径)
this.dialogVisible = true;
}, 有遮罩层的问题暂未解决,如果有知道的,请告知一下,谢谢。
6. 删除功能:(这个不会有什么错误,把fileList 重新赋值一下就可以了。)
// 删除一张封面的方法
handleRemove(file, fileList) {
console.log(file, fileList);
this.hide = false;
this.fileList = fileList
},
7. 限制图片大小:(这个也应该不会有什么问题)
beforeAvatarUpload(file) {
console.log(file)
// const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2; // 需要注意的
// if (!isJPG) {
// this.$message.error('上传图片只能是 JPG 格式!');
// }
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
return isLt2M;
},
css:
/*上传图片的*/
.hideUpload .el-upload--picture-card {
display: none;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
至此所以可能遇到的问题都总结下来了,再也不用怕上传图片了。有些朋友会问;原生上传图片会不会很难,我的回答是不难,样式没有eleUi好看,而且没有做预览功能,但可以解决那个遮罩层的问题,详情请翻看我之前的博客。
那些年踩过的eleUl上传图片的坑?的更多相关文章
- Android Toast cancel和show 不踩中不会知道的坑
说到Android Toast,几乎都很熟悉吧,下面讲讲怎么实现下面几种场景: 1.连续点击一个按钮,每次都产生一个新的Toast并且调用show方法 问题:触发了toast以后,toast内容会一直 ...
- 曾经的pc端项目踩到的一些兼容性的坑及其解决方案
曾经公司pc端项目一直最低兼容到IE7,要求和chrome下浏览效果一致,真心坑坏了我和另外一个小伙伴(另一个小伙伴以前也没处理过兼容问题).不过还好,在这里真心感谢鑫哥博客的详解,从底层原理讲到了具 ...
- 云计算之路-阿里云上:踩着RDS的2个坑
最近发现阿里云RDS管理控制台升级了,界面更好看了,操作也更方便了,但在美丽的外表下却藏着坑,不小心被我们睬着了. 8月31日下午,我们在RDS管理控制台中创建了一个新的数据库帐号,创建时选择了绑定多 ...
- 踩了个DNS解析的坑,但我还是没想通
hello大家好,我是小楼. 最近踩了个DNS解析的小坑,虽然问题解决了,但排查过程比较曲折,最后还是有一点没有想通,整个过程分享给大家. 背景 最近负责的服务要置换机器.置换机器可能很多小伙伴不知道 ...
- 踩一踩微信小程序开发的坑---tabBar
最近忙于开发视频直播的项目,小程序学习也放置了两三个星期了,web开发者工具更新到新版,发现上个版本做的demo不显示了
- 附1 踩过的jedis的一些坑
1.java.lang.Long to java.lang.B]类型转换异常 解决方案:归还资源部分,使用jedis.close() 2.jedis数组越界异常 解决方案:版本太低,升到2.8.0
- 花一天时间踩了node npm的一个坑
在一个后端眼里nodejs这工具真的难用,最近为了用elementui,然后去硬着头皮学vue,学着学着,发现还要去用node,webpack.真想掐死前端那一群人啊.... 好了,进入正题.话说我装 ...
- C语言必踩神坑,世上本没有坑,摔的人多了,也就有了坑!
这是一个伤心的故事,有多少小伙伴在写C语言代码时遇到过的情景! 提问:C语言中,未初始化的局部变量到底是多少? 答案往往是: 与编译器有关: 可能但不保证初始化为0: 未确定. 总之,全部都是些一本正 ...
- IE9下WebUploader上传图片跨域问题
作为前端,这一次踩到后台xml配置的坑. IE9下上传图片通过flash插件,一直发送http://192.168.0.8:8888/crossdomain.xml请求,状态码为404,原因是上传图片 ...
随机推荐
- select 和 order by
select 的优先级要高于order by,相当于是select先创建了一个临时表,再通过临时表去排序.所以,对于一些sum()的汇总,在进行排序,实际是排序的select后的字段,而不是表里的那个 ...
- Idea maven项目不能新建package和class的解决【转】
如图,新建的maven项目不能新建package 这是因为java是普通的文件夹,要设置为 现在就可以了 博客原链接:http://blog.csdn.net/qq_24949727/article/ ...
- Redis数据库总结
1.Redis简介 REmote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo写的key-value存储系统.Redis是一个开源的使用ANSI ...
- JS数字转字符串的方法(number to string)
一.双点解析 ..toString(); 二.括号先计算再转换 ().toString(); 三.加空串 + ''
- 不修改源代码,动态注入Java代码的方法(转)
转自:https://blog.csdn.net/hiphoon_sun/article/details/38707927 有时,我们需要在不修改源代码的前提下往一个第三方的JAVA程序里注入自己的代 ...
- 自从学会了 Array.reduce() ,再也离不开它
(转载)原文链接:https://juejin.im/post/5dfd9d27e51d455825129ec3 在所有后 ES6 时代的数组方法中,我觉得最难理解的就是Array.reduce( ...
- 进程调试--进程启动VS自动附加
程序启动VS自动附加到进程调试 1. 打开注册表regedit 2. HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\currentversion\i ...
- easyUi-datagrid 真分页 + 工具栏添加控件
1. 新建Pager.js /** * * @param {any} el 元素 */ function showDataGrid1(el) { $(el).datagrid({ title: '分 ...
- 深度解析双十一背后的阿里云 Redis 服务
摘要: Redis是一个使用范围很广的NOSQL数据库,阿里云Redis同时在公有云和阿里集团内部进行服务,本文介绍了阿里云Redis双11的一些业务场景:微淘社区之亿级关系链存储.天猫直播之评论商品 ...
- linux IPC socket(3)server简单写法
写server的一些流程总结 一.向内核申请一个socket TCP形式 sock_fd = socket(AF_INET, SOCK_STREAM, ); UDP形式 sfd = socket(AF ...
