Canvas入门07- 自定义实现虚线的绘制
预备知识
直线的斜率
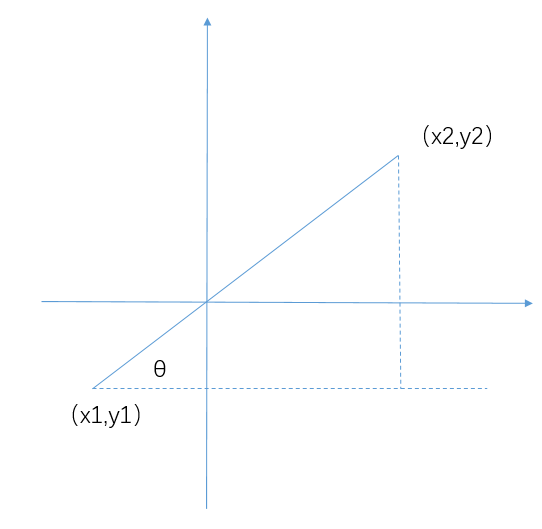
一条直线与某平面直角坐标系x轴正半轴方向的夹角的正切值即该直线相对于该坐标系的斜率。
对于一条直线 y = kx +b,k就是直线的斜率。
斜率的计算

对于一条已知的线段,求斜率θ,使用反正切函数
θ=arctan((y2-y1) / (x2-x1))
在JavaScript中对应的API是 Math.atan2(y, x)
atan2 方法返回一个 -PI到 PI 之间的数值,表示点 (x, y) 对应的偏移角度。这是一个逆时针角度,以弧度为单位,正X轴和点 (x, y) 与原点连线 之间。注意此函数接受的参数:先传递 y 坐标,然后是 x 坐标。
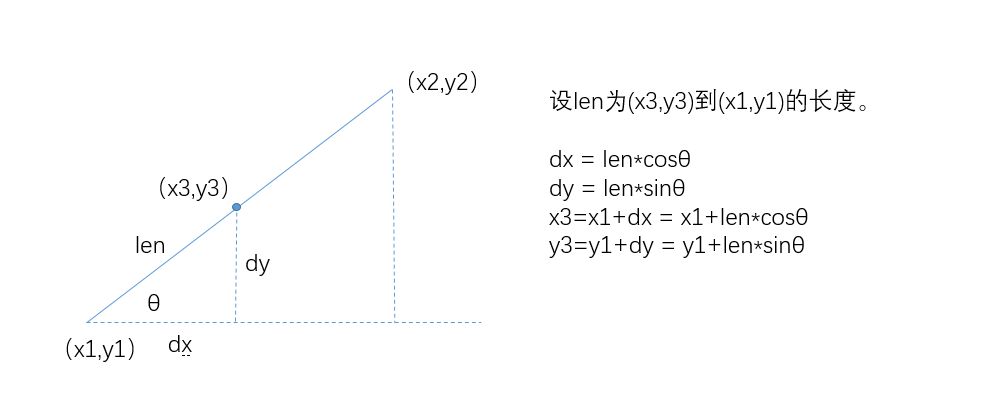
直线上任意一点坐标的计算

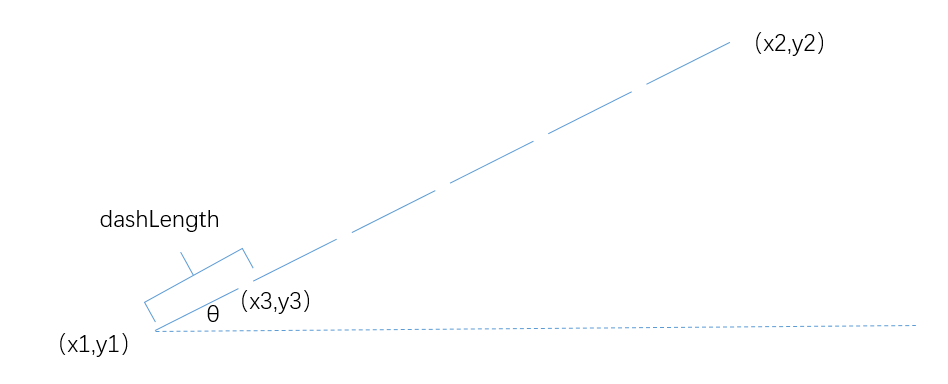
实现思路
- 获取直线的总长度
- 计算直线上共有多少个虚线段
- 循环计算虚线段的起始点,并绘制

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Drawing Lines with Rubber Bands</title>
<style>
body {
background: #eeeeee;
}
#canvas {
background: #ffffff;
cursor: pointer;
margin-left: 10px;
margin-top: 10px;
-webkit-box-shadow: 4px 4px 8px rgba(0,0,0,.5);
-moz-box-shadow: 4px 4px 8px rgba(0,0,0,.5);
box-shadow: 4px 4px 8px rgba(0,0,0,.5);
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="600">
Canvas not supported
</canvas>
<script src="./example.js"></script>
</body>
</html>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
// Functions ........................................................
function drawDashedLine(ctx, x1, y1, x2, y2, dashLength) {
dashLength = dashLength || 5;
var deltaX = x2 - x1;
var deltaY = y2 - y1;
// get the total length of the line
var lineLength = Math.sqrt(deltaX * deltaX + deltaY * deltaY);
// calculate the angle of the line
var lineangle = Math.atan2(y2 - y1, x2 - x1);
// calculate the number of dashes
var numDashes = Math.floor(lineLength / dashLength); // 向下取整
for (var i = 0; i < numDashes; i++) {
ctx.moveTo(x1 + i * dashLength * Math.cos(lineangle), y1 + i * dashLength * Math.sin(lineangle));
ctx.lineTo(x1 + ((i + 1) * dashLength - 2) * Math.cos(lineangle), y1 + ((i + 1) * dashLength - 2) * Math.sin(lineangle));
ctx.stroke();
}
}
context.lineWidth = 2;
context.strokeStyle = 'blue';
drawDashedLine(context, 20, 20, canvas.width - 20, 20, 10);
drawDashedLine(context, canvas.width - 20, 20, canvas.width - 20, canvas.height - 20, 10);
drawDashedLine(context, 20, 20, 20, canvas.height - 20, 10);
drawDashedLine(context, 20, canvas.height - 20, canvas.width - 20, canvas.height - 20, 10);
drawDashedLine(context, 20, 20, canvas.width - 20, canvas.height - 20, 10);
drawDashedLine(context, canvas.width - 20, 20, 20, canvas.height - 20, 10);
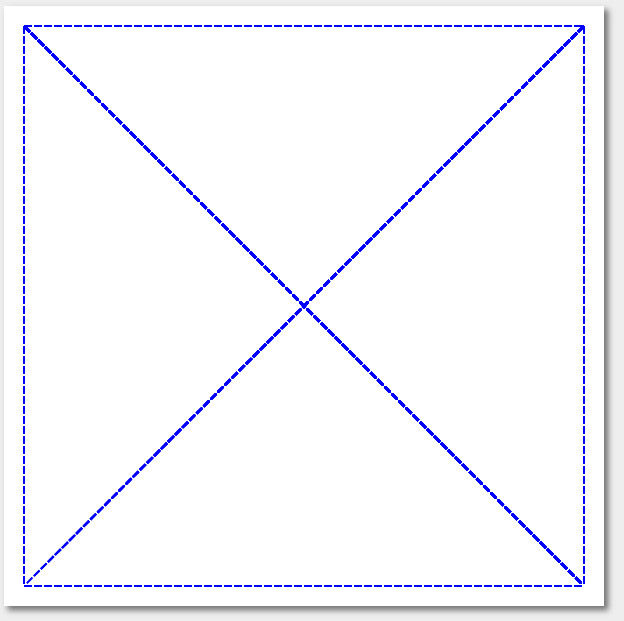
实现效果:

Canvas入门07- 自定义实现虚线的绘制的更多相关文章
- Canvas入门(3):图像处理和绘制文字
来源:http://www.ido321.com/997.html 一.图像处理(非特别说明,所有结果均来自最新版Google) 在HTML 5中,不仅可以使用Canvas API绘制图形,也可以用于 ...
- Canvas入门(2):图形渐变和图像形变换
来源:http://www.ido321.com/986.html 一.图形渐变(均在最新版Google中测试) 1.绘制线性渐变 1: // 获取canvas 的ID 2: var canvas = ...
- Canvas入门(1):绘制矩形、圆、直线、曲线等基本图形
来源:http://www.ido321.com/968.html 一.Canvas的基础知识 Canvas是HTML 5中新增的元素,专门用于绘制图形.canvas元素就相当于一块“画布”,一块无色 ...
- Android显示框架:自定义View实践之绘制篇
文章目录 一 View 二 Paint 2.1 颜色处理 2.2 文字处理 2.3 特殊处理 三 Canvas 3.1 界面绘制 3.2 范围裁切 3.3 集合变换 四 Path 4.1 添加图形 4 ...
- 自定义View(2)canas绘制基本图形的示例
效果 代码: void drawSample(Canvas canvas) { /* * 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawOval 绘制椭圆 drawP ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- canvas入门之时钟的实现
canvas 入门之作: 三步实现一个时钟: 直接上效果: step 1 : 背景制作首先制作从1-12的数字: var canvas = document.getElementById('ca ...
- Canvas入门到高级详解(上)
神奇的 canvas--AICODER 全栈培训 IT 培训专家 一.canvas 简介 1.1 什么是 canvas?(了解) 是 HTML5 提供的一种新标签 <canvas>< ...
- Canvas 入门案例
五. Canvas 入门案例 1. canvas 圆形绘制 <!DOCTYPE html> <html lang="en"> <head> ...
- Android 虚线实现绘制 - DashPathEffect
前言: 通过view绘制虚实线,采用Android自带API--DashPathEffect.具体使用请参考更多的链接,这里只是讲解. 构造函数 DashPathEffect 的构造函数有两个参数: ...
随机推荐
- div中的图片跑出来
一:div中的图片跑出来 <style> /* 图片在一行 */ #div1 li{ float: left; list-style: none; } </style> < ...
- 安装虚拟环境 virtualenv
前言 玩python 当然需要安装虚拟环境,这样就万一有多个项目,避免会冲突,如何安装 virtualenv: 下面如下: 输入 pip list cmd 你的电脑: 然后 输入 pip list: ...
- scikit-plot
安装说明 安装Scikit-plot非常简单,直接用命令: pip install scikit-plot 即可完成安装. 仓库地址: https://github.com/reiinakano/sc ...
- 数据库基本概念及Oracle基本语句
一.数据库分类 通常是按照数据模型的特点将传统数据库系统分成网状数据库.层次数据库和关系数据库三种. 1.网状数据库 顾名思义,网状数据库采用的是以记录类型为结点的网状数据模型,是一种导航式(Navi ...
- js 获取 URL的参数 session
<script type="text/javascript"> window.onload = function () { //var content = getPar ...
- php如何实现大文件断点续传-php文件
总结一下大文件分片上传和断点续传的问题.因为文件过大(比如1G以上),必须要考虑上传过程网络中断的情况.http的网络请求中本身就已经具备了分片上传功能,当传输的文件比较大时,http协议自动会将文件 ...
- C++ - C++简介
一.C与C++ 一般来说,计算机要处理两个概念--算法和数据.C在面世时是过程性的语言,过程性的语言指的是程序的过程较比其他语言,会更加的有序可读(清晰性和可读性).因为它把程序分解成各个分支,并执行 ...
- MongoDB操作:flush()
flush() 是把缓冲区的数据强行输出,(注意不要和frush()刷新混淆了). 主要用在IO中,即清空缓冲区数据,一般在读写流(stream)的时候,数据是先被读到了内存中,再把数据写到文件中,当 ...
- POJ 3660 Cow Contest 任意两点之间的关系 Floyd
题意:牛之间有绝对的强弱,给出一些胜负关系,问有多少头牛可以确定其绝对排名. #include <iostream> #include <cstdio> #include &l ...
- [luogu]P1800 software_NOI导刊2010提高(06)[DP][二分答案]
[luogu]P1800 software_NOI导刊2010提高(06) 题目描述 一个软件开发公司同时要开发两个软件,并且要同时交付给用户,现在公司为了尽快完成这一任务,将每个软件划分成m个模块, ...
