UE4-PS4开发渲染线程优化方法及记录
先说方法:
- Launch 到 PS4 Devkit上,在PS4上输入Stat unit 看瓶颈在哪里。我们发现Frame 和Draw数值几乎一样,其余两项相对较小,这表明瓶颈在渲染线程上。
- 关于渲染线程的相关知识:https://docs.unrealengine.com/udk/Three/RenderThreadProfilingHome.html
- 在编辑器中打开Session Frontend,打开Profiler,在左边的MySessions中找到并选择当前激活的(后面有绿色点)Launch On Device>PS4 Development Kit
- 点击右侧的Data Capture,稍等一段时间(十几秒以上)再次点击DataCapture,会提示是否把数据传输到本地,选择是
- 传输完成后在下方出现的提示信息中点击“Load File”即可打开数据。注意,该数据存储在开发机上,如果以后需要再次打开改数据,参考如下路径:O:\开发机ip地址\data\工程名称\工程名称\saved\profiling\unrealstats\,所有的capture 文件都放在这里,文件夹名称都包含了时间,这里O:是开发机硬盘在PC上的映射盘符。
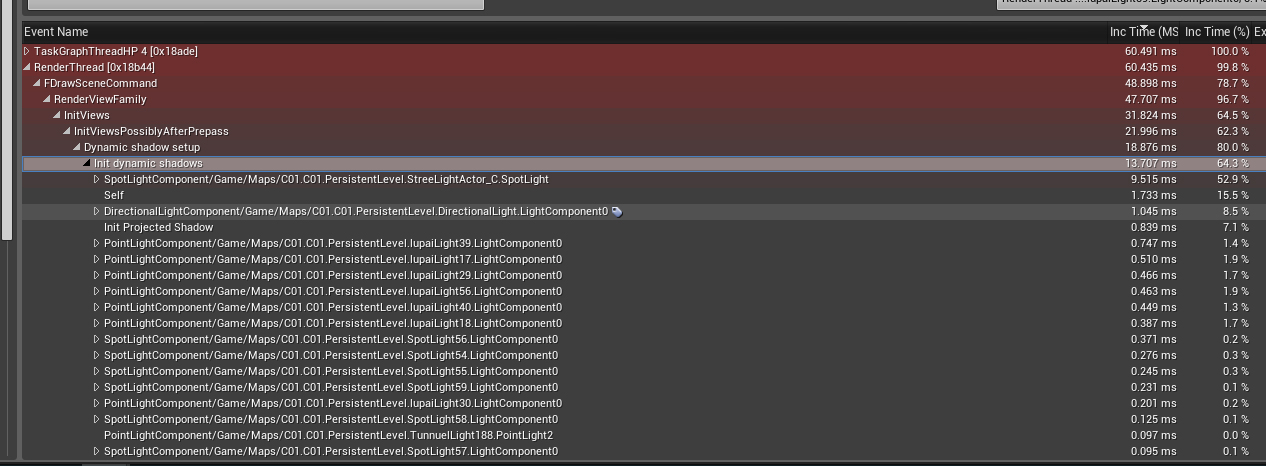
打开后在graph view 中拖动选择一定范围的数据,然后选择下方的Maximum,然后在Event Name中找到问题线程,(目前是Render Thread)。
- 逐层展开查找耗时最多的。重点看Inc Time(MS)和Inc Time(%)这两项,点击其标题可以以此项进行排序,默认即是以Inc Time递减顺序排序。注意CPU Stall - Wait For Events可以忽
略,出现这个通常是cpu在等待GPU。
我们找到的问题记录:

Init View中的Init dynamic shadow,占据了13ms的渲染时间,并且下方给出了具体是那些actor的问题
解决方法:
a. 把streetLightActor中的灯光投影彻底关闭(这里不是很清楚,为什么没有开启他们的dynamic shadow,也出现在dynamic shadow的条目里)
b. 把Directional Light的动态阴影关闭
结果:平均帧率从20提高到30,帧率提高了10 第一个问题解决后,再次Profile,找到的问题是Occlusion Cull,占用了不到4ms,原因是场景中物体太多,culling带来了负担
第一个问题解决后,再次Profile,找到的问题是Occlusion Cull,占用了不到4ms,原因是场景中物体太多,culling带来了负担
解决:
a. 场景中的独立物体采用distance culling,
b. 删除大量背景树木,牺牲一点效果来换取效率
这里提供两篇很好的参考:
http://timhobsonue4.snappages.com/culling-visibilityculling.htm
https://answers.unrealengine.com/questions/173484/cpu-render-thread-optimization.html
结果:似乎帧率并没有大幅的提升……- 经过多次测试,发现并不存在特别明显的某方面的瓶颈,渲染线程每项的耗时都比较高,因此决定需要从减少同时渲染物体数量上着手。我们的场景类似于赛车类游戏的赛道,场景很大,道具(包括灯光)种类很少,但是由于路径很长,重复量非常大。我们将整体场景沿玩家行进路线进行了场景切割(分成了16个区域),除路上的路灯模型、路灯灯光、路下方的支撑柱以及路上的标志牌灯,也同时把路旁的广告牌等道具划分到相应的区域内,采取了Streaming Level的方式加载这些关卡。结果帧率得到了极大的提升,可以说从根本上解决了帧率低的问题。
UE4-PS4开发渲染线程优化方法及记录的更多相关文章
- UE4里的渲染线程
记的上次看过UniRx里的源代码,说是参考微软的响应式编程框架,响应式编程里的一些理论不细说,只单说UniRx里的事件流里的事件压入与执行,与UE4的渲染线程设计有很多相同之处,如果有了解响应式编程相 ...
- android开发中图片优化步骤
android开发中图片优化方法 1.图片加载方法,方便用户加载图片 /*** * 加载本地图片 * @param context:主运行函数实例 * @param bitAdress:图片地址,一般 ...
- (转)electron主线程中通过mainWindow.webContents.send发送事件,渲染线程接收不到
转自 https://segmentfault.com/q/1010000015599245/ 准备实现的功能: 页面1(渲染进程1)中点击按钮,发送事件给到主进程.主进程成功接收事件后,通过main ...
- (转\整)UE4游戏优化 多人大地型游戏的优化(二)渲染线程的优化
施主分享随缘,评论随心,@author:白袍小道 小道暗语: 1.因为小道这里博客目录没自己整,暂时就用随笔目录结构,所以二级目录那啥就忽略了.标题格式大致都是(原or转) 二级目录 (标题) 2.因 ...
- UE4 性能优化方法(工具篇)
本文依据UE4官方文档以及官方博客等总结而来,可能不全面,后面会陆续添加.内置工具的详细说明请参考官方文档. 游戏帧率很低,或者有卡顿的现象,可能会有很多原因,这时候不要乱猜,比如是不是人物太多了或者 ...
- 网站url路径优化方法完全讲解 (url优化、基于tp5、API接口开发)
url优化可是网站开发的必备高阶技能,先看本实例优化前后效果比较: (同为调用前台模块下的index控制器下的index方法) 优化前:www.tp5.com/tp5/public/index.php ...
- 【DSP开发技术】影响高性能DSP功耗的因素及其优化方法
影响高性能DSP功耗的因素及其优化方法 德州仪器DSP技术应用工程师 冯华亮 摘要 本文讨论影响高性能DSP功耗的因素,介绍一些DSP功耗的优化方法. 随着嵌入式应用需求的不断提高,DSP的速度也不断 ...
- android webview开发问题及优化汇总
我们在native与网页相结合开发的过程中,难免会遇到关于WebView一些共通的问题.就我目前开发过程中遇到的问题以及最后得到的优化方案都将在这里列举出来.有些是老生常谈,有些则是个人摸索得出解决方 ...
- [原] Android性能优化方法
GPU过度绘制 打开开发者选型,"调试GPU过度绘制",蓝.绿.粉红.红,过度绘制依次加深 粉红色尽量优化,界面尽量保持蓝绿颜色 红色肯定是有问题的,不能忍受 使用Hierarch ...
随机推荐
- 机器学习--如何将NLP应用到深度学习(3)
数据收集以后,我们下面接着要干的事情是如何将文本转换为神经网络能够识别的东西. 词向量 作为自然语言,只有被数学化才能够被计算机认识和计算.数学化的方法有很多,最简单的方法是为每个词分配一个编号, ...
- JQ判断div是否隐藏
1. $("#tanchuBg").css("display") 2. $("#tanchuBg").is(":visible ...
- D-query SPOJ 树状数组+离线
D-query SPOJ 树状数组+离线/莫队算法 题意 有一串正数,求一定区间中有多少个不同的数 解题思路--树状数组 说明一下,树状数组开始全部是零. 首先,我们存下所有需要查询的区间,然后根据右 ...
- hdu6357 Hills And Valleys (最长不下降子序列)
题目传送门 题意: 给你0~9的字符串,问你翻转哪个区间后使得其最长不下降子序列长度最长 思路: 因为字符是0~9,所以我们可以定义一个b数组来枚举L,R, 去和原来的字符串去求最长公共子序列长度,不 ...
- P2586 [ZJOI2008]杀蚂蚁(模拟)
P2586 [ZJOI2008]杀蚂蚁 大模拟. 什么都不想补了. 看变量名感性理解吧 #include<iostream> #include<cstdio> #include ...
- 该项目不知道如何运行配置文件 IIS Express。
项目右键属性-->调试 -->启动改为项目即可
- javascript(DOM)实例
JavaScript学习笔记 JS补充笔记 实例之跑马灯,函数创建.通过ID获取标签及内部的值,字符串的获取与拼接.定时器的使用 使用定时器实现在console中打印内容 Dom选择器使用与调试记录 ...
- VISTA Enhancer Browser
微信公众号:生物信息学起步如果觉得对你有帮助,欢迎关注/转发/分享[1] 内容目录 1.目的2.实验数据2.1 候选增强子识别2.2 转基因小鼠分析2.3 注释3.搜索数据库3.1 概括3.2 高级搜 ...
- CentOS7搭建Docker镜像实战
开发十年,就只剩下这套架构体系了! >>> 一.搭建环境 使用的是VMWare 12虚拟机安装的CentOS7 安装成功后修改ip: 1. ip addr查看相关信息: 2. 修 ...
- 05-CSS浮动、定位、页面布局
# 浮动 ### 文档流文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置. # ...
