css-目标伪类选择器:target的应用
目标伪类选择器:target是众多CSS3众多 动态 伪类选择器中的一个,用来匹配锚点指向的元素,突出显示活动的HTML锚。
<style>
div:target{
border: 2px solid black;
background: red;
}
</style>
<body>
<p>
<a href="#nei1">指向内容一</a><br>
</p>
<p>
<a href="#nei2">指向内容二</a>
</p> <divid="nei1">这是内容一</div>
<divid="nei2">这是内容二</div> </body>
该类选择器是动态选择器,只有在该选择器以指向元素时,才能使用。

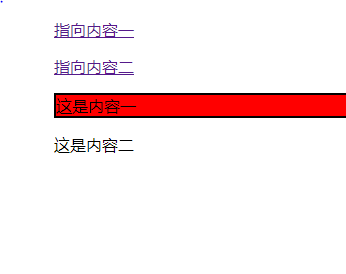
当点击"指向内容一"时,"这是内容一"的样式表会改变。
当选择器前面不写任何标签时,则该选择器会覆盖所有具有此类属性的元素。
css-目标伪类选择器:target的应用的更多相关文章
- [转]CSS目标伪类E:target
CSS3 target 伪类不得不说那些事儿(纯CSS实现tab切换) 是不是觉得target有点眼熟?! 今天要讲的不是HTML的<a>标签里面有个target属性. target伪类是 ...
- CSS动态伪类选择器温故-3
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- CSS动态伪类选择器温故
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- css的伪类选择器的使用
伪类选择器,在不同情况下显示的css,伪类选择器在处理页面的美观是很大帮助.其实很多美丽的按钮或者页面都是有这些基础的知识实现的,掌握好基础很重要. 名字 实例 说明 :link a:link 选择所 ...
- css hover伪类选择器与JQuery hover()方法
css hover伪类选择器 它属于anchor伪类 在支持 CSS 的浏览器中,<a>标签链接的不同状态都可以以不同的方式显示,常常用来改链接的颜色效果 实例 a:link {color ...
- HTML&CSS基础-伪类选择器
HTML&CSS基础-伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- CSS中伪类选择器及伪元素
1.伪类选择器 在CSS中,最常用的伪类选择器是使用在a(锚)元素上的几种选择器,它们的使用方法如下: a:link{color:#FF0000;text-decoration:none} a:vis ...
- 前端开发HTML&css入门——伪类选择器和一些特殊的选择器
伪类和伪元素 有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标滑过的连接.CSS为他们提供一些选择器:伪类和伪元素. 常用的一些伪类选择器: :link :visited ...
- css之伪类选择器:before :after(::before ::after)
一.总结: ::before是在标签内容前面添加内容, ::after是在标签内容后面添加内容 ::before ::after与:before :after的区别:css3中修订后的伪元素使用:: ...
- 【CSS3】---结构性伪类选择器-root+not+empty+target
结构性伪类选择器—root :root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. 示例演示: 通 ...
随机推荐
- Informatica参考
近日在做informatica项目时,要求参照informatica中原有的mapping方式实现.那么当知道源表或者目标表或者是映射时,如何快速的找出分散在不同的Subject的mapping或者是 ...
- P.W.N. CTF - MISC - Canadian FOI
题目 链接:https://ctftime.org/task/6935 题解 只有两个页面的网站,index.html和about.html index.html页面有一个pdf链接,指向http:/ ...
- OkHttp源码剥离导入到eclipse中
1.里面有两个类关于Android版本的我稍微修改过了,没有用的. 2.可以直接导入eclipse中,maven里面的jar包可能还有不需要的冗余,可以自己去剔除. https://github.co ...
- reids 持久化
RDB: RDB是整个内存压缩过的Snapshot,RDB 的数据结构,可以配置符合的快照触发条件,默认如下 900s 1次修改 300s 10次修改 60s 10000 次修改 自动备份为dump ...
- 前端BFC布局学习
BFC,全称为(Block formatting context).按照我的理解是我们在某一条件下会触发BFC布局,会产生一定的效果. Block Formatting Contexts翻译为:块级元 ...
- create-react-app按需引入antd-mobile
1.引入 react-app-rewired 并修改 package.json 里的启动配置: npm i react-app-rewired@2.0.2-next.0 // 需要安装低版本 否则np ...
- python基础:10.多线程装饰器模式下的单例模式
with def __enter__ def __close__ 闭包: 装饰器: 闭包的延迟绑定: 单例模式的应用:
- 02.自定义banner、全局配置文件、@Value获取自定义配置、@ConfigurationProperties、profiles配置
自定义banner src/main/resource 下新建 banner.txt,字符复制到banner.txt 中 生成字符网站推荐: http://patorjk.com/software/t ...
- SpringIntegration---Redis
1.依赖 <dependency> <groupId>org.springframework.integration</groupId> <artifactI ...
- vue 全局 js 方法
1.新增 getCurrentDataType.js 文件 import cookieUtils from '@/config/cookieUtils' function getCurrentData ...
