(转)Uncaught TypeError: Cannot set property 'innerHTML' of null
(转)http://www.cnblogs.com/Ricky-Huang/p/5536253.html
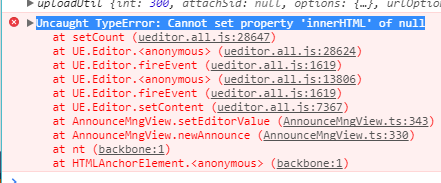
在使用Ueditor的时候,会爆出这样的错误:

浏览器控制台就报错了 Cannot set property 'innerHTML' of null .意思就是需要赋值的对象是null(但为什么没有报undefined呢?答案接下来分析)
而且奇葩的是,editor编辑器内容赋值成功,但是editor1赋值失败.
思前想后,还是去看看ueditor的源码吧.:ueditor.all.js文件。
UE.getEditor = function (id, opt) {
var editor = instances[id];
if (!editor) {
editor = instances[id] = new UE.ui.Editor(opt);
editor.render(id);
}
return editor;
};
源码里的instances是一个初始化的空对象
代码的意思就是:先去页面找是否存在已经实例化的编辑器对象,如果没有,就新生成一个编辑器.否则直接将页面上找到的那个编辑器给返回.再联想到刚才的报错Cannot set property 'innerHTML' of null(而不是undefined,而且控制台也没有输出编辑器2实例化完成),那么真相只有一个! 那就是当你在一次来到编辑器页面时,编辑器早已经存在,都已经存在的编辑器,自然不会触发ready事件,所以自然不能触发卸载ready事件里的setContent事件了.
好奇的小伙伴一定会想到,既然编辑器已经存在了,那么我们把setContent函数调到ready事件外,不就行了吗!!!! 然而,并没有任何luan用.....(设置setTimeout也不行)
按照我的猜想,此时当你第二次或者第三第四....次进入编辑器页面,虽然页面上存在这第一次你进入该页面时的那个实例化好的编辑器,但是现在的它,功能并不完整了,你可以理解成汽车没了发动机,残疾了哎.
好了,找到了问题的根本,那么我们就来解决问题吧,方法也有两个:
1.我的页面既然有返回的按钮,那么我只需要在每次点击返回的时候,将页面上的ueditor对象销毁了,这样一来,下次再进入到此页面,就会重新实例化一个功能健全的ueditor了,
2.上面的解决办法是从表象上去组织可能错误的发生,可以说是治标不治本,因为一些用户的操作习惯是直接点击浏览器的后退按钮回到上一个页面,下次进入到编辑器页面,同样会遇到之前的问题.当然大家也可以利用js动态去判断浏览器的地址,从而决定应该何时销毁编辑器对象,相信这个方法也是可以的.
不过我想说的是,我们就来点简单粗暴的方法吧,ok,再回到ueditor源码
UE.getEditor = function (id, opt) {
var editor = instances[id];
if (!editor) {
editor = instances[id] = new UE.ui.Editor(opt);
editor.render(id);
}
return editor;
};
我们可以跳过上面代码的判断,每一次直接根据js传来的id,生成一个全新的ueditor对象.所以上述代码可以改成:
UE.getEditor = function (id, opt) {
UE.delEditor(id);
var editor = new UE.ui.Editor(opt);
editor.render(id);
return editor;
};
最后附上销毁ueditor的一个方法:(UE.delEditor('editor'))
UE.delEditor = function (id) {
var editor;
if (editor = instances[id]) {
editor.key && editor.destroy();
delete instances[id]
}
};
(转)Uncaught TypeError: Cannot set property 'innerHTML' of null的更多相关文章
- Uncaught TypeError: Cannot set property 'innerHTML' of null
学习Chrome插件时,要在弹出页面中显示当前时间,结果怎样也显示不出来 看了 http://www.cnblogs.com/mfryf/p/3701801.html 这篇文章后感悟颇深 通过调试发现 ...
- JavaScript中"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误
写了一个函数,在调用时出错:"Uncaught TypeError: Cannot set property 'innerHTML' of null" 代码如下: <!DOC ...
- day01-JavaScript中"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误
转行学开发,代码100天.初写了最简的一段Js代码,即通过document中的innerHTML方法修改一个<p>标签的内容,报以下错误. -"Uncaught TypeErro ...
- Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null
在开发Ext 项目中如果遇到 Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null 这个错误,检查下renderT ...
- Three.js three.js Uncaught TypeError: Cannot read property 'getExtension' of null
在调试Three.js执行加载幕布的时候,突然爆出这个错误three.js Uncaught TypeError: Cannot read property 'getExtension' of nul ...
- JavaScript Uncaught TypeError: Cannot read property 'value' of null
用 JavaScript 操作 DOM 时出现如下错误: Uncaught TypeError: Cannot set property 'value' of null Uncaught TypeEr ...
- 前台报错:Uncaught TypeError: Cannot read property '0' of null
错误现象: var div1=mycss[0].style.backgroundColor; //这一行提示360和chrome提示:Uncaught TypeError: Cannot read ...
- 解决sweetalert 无故报错 elem.className.replace Uncaught TypeError: Cannot read property 'className' of null
今天碰到这么一个问题,在使用sweetalert的时候时有时无会报错 elem.className.replace Uncaught TypeError: Cannot read property ' ...
- vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Uncaught TypeError: Cannot read property ‘children ’ of null ratings未渲染完毕,就跳走goods了,取消默认跳转,即可
随机推荐
- sql判断中文、数字、英文
IF OBJECT_ID('DBO.GET_NUMBER2') IS NOT NULL DROP FUNCTION DBO.GET_NUMBER2 GO )) ) AS BEGIN BEGIN ,'' ...
- set实现数组去重后是对象,这里转化为数组
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- hdu 5181 numbers——思路+区间DP
题目:http://acm.hdu.edu.cn/showproblem.php?pid=5181 题解:https://www.cnblogs.com/Miracevin/p/10960717.ht ...
- 【Java架构:持续交付】一篇文章搞掂:持续交付理论
一.持续集成.持续交付.DevOps概念,关系等 持续集成(Continuous integration/CI) 持续交付(Continuous delivery/CD) 持续部署() 持续 (Con ...
- B-Tree, B+Tree, B*树介绍
[数据结构]B-Tree, B+Tree, B*树介绍 转 [数据结构]B-Tree, B+Tree, B*树介绍 [摘要] 最近在看Mysql的存储引擎中索引的优化,神马是索引,支持啥索引.全是 ...
- vector代替数组
vector代替数组 1.声明一个int向量以替代一维的数组:vector <int> a;(等于声明了一个int数组a[],大小没有指定,可以动态的向里面添加删除). 2.用vector ...
- VMWARE ESXI 虚拟硬盘的格式:精简置备、厚置备延迟置零、厚置备置零
精简置备(thin): 精 简配置就是无论磁盘分配多大,实际占用存储大小是现在使用的大小,即用多少算多少.当客户机有输入输出的时候,VMkernel首先分配需要的空间并进行 清零操作,也就是说如果使用 ...
- Master Reactor Manager Worker TaskWorker(Task)
1.Master进程 master进程为主进程,该进程会创建Manager进程和Reactor线程等工作进/线程 swoole的主进程,是个多线程的程序. 主进程内的回调函数: onStart onS ...
- VLAN基础配置及Access接口 实验1
1.Access接口 是交换机上与PC机上相连的端口 2.当主机向交换机发送数据帧时,经过的Access口会将该帧加一个与自己PVID一致的VLAN标签 当交换机的Access口要发送给PC机一个带有 ...
- Apache Shiro 集成Spring(二)
1.依赖: <dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-cor ...
