Jquery的Ajax实现异步刷新
在Jquery中提供了一套ajax的方法,有:
$.ajax([data],fn)
load(url, [data], [callback])
$.get(url, [data], [callback], [type])
$.getJSON(url, [data], [callback])
$.getScript(url, [callback])
上面的这些方法,均是jquery提供的支持ajax的方法,其中get,getJSON,getScript这几个方法使用差不多,ajax()方法的使用,相对于其他的方法有较多的参数,具体的参数得看api,下面是ajax()方法的常用参数:
type: 请求方式(post,get)
url:请求地址
data:请求参数
success:请求成功后的回调方法
代码:
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 取得事件的方法
function callback() {
// 得到font标签对象
var eleF = document.getElementById("time1");
// 将时间直接插入到font标签中进行显示
eleF.innerHTML = new Date().toTimeString();
} // 点击时候,进行刷新时间
function referTime() {
// 进行刷新操作
setInterval(callback, 1000);
};
</script>
<script type="text/javascript">
$("#btn").click(setInterval(function() {
$("#time2").html(new Date().toTimeString());
}, 1000));
</script>
<script type="text/javascript">
function find(id) {
var ele = document.getElementById(id);
$.ajax({
type : "POST",
url : "<c:url value='/AjaxServlet'/>?method=findByName",
data : 'username=' + ele.value,
success : function(msg) {
$("#font").html(msg);
}
});
}
</script>
jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JQuery实现异步刷新</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="table.css">
<!-- 实现javascript的时间跳动,局部刷新操作 -->
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 取得事件的方法
function callback() {
// 得到font标签对象
var eleF = document.getElementById("time1");
// 将时间直接插入到font标签中进行显示
eleF.innerHTML = new Date().toTimeString();
} // 点击时候,进行刷新时间
function referTime() {
// 进行刷新操作
setInterval(callback, 1000);
};
</script>
<script type="text/javascript">
$("#btn").click(setInterval(function() {
$("#time2").html(new Date().toTimeString());
}, 1000));
</script>
<script type="text/javascript">
function find(id) {
var ele = document.getElementById(id);
$.ajax({
type : "POST",
url : "<c:url value='/AjaxServlet'/>?method=findByName",
data : 'username=' + ele.value,
success : function(msg) {
$("#font").html(msg);
}
});
}
</script> </head>
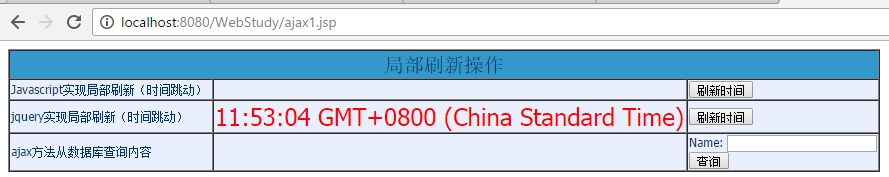
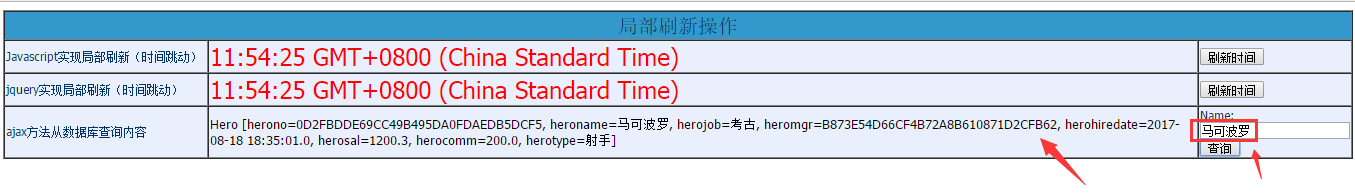
<body>
<table cellspacing="0" border="1">
<tr class="tab-4">
<td colspan="3" align="center" style="font-size: 20">局部刷新操作</td>
</tr>
<tr class="tab-3">
<td>Javascript实现局部刷新(时间跳动)</td>
<td><font color="red" size="5px" id="time1"></font></td>
<td><input type="button" value="刷新时间" height="30px"
onclick="referTime()" /></td>
</tr>
<tr class="tab-3">
<td>jquery实现局部刷新(时间跳动)</td>
<td><font color="red" size="5px" id="time2"></font></td>
<td><input type="button" value="刷新时间" id="btn" /></td>
</tr>
<tr class="tab-3">
<td width="200px">ajax方法从数据库查询内容</td>
<td><font color="black" size="2px" id="font"></font></td>
<td>Name: <input type="text" id="user" /><br /> <input
type="button" value="查询" id="button" onclick="find('user')" />
</td>
</tr>
</table>
</body>
</html>
dao&servlet:
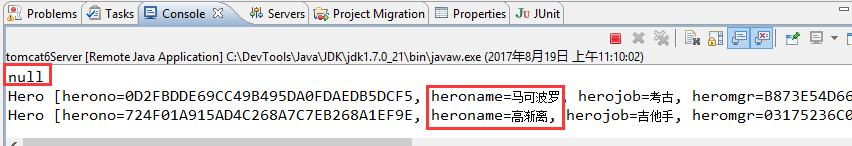
public void findByName(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
try {
Hero hero = dao.findByName(username);
System.out.println(hero);
if(hero!=null) {
response.getWriter().print(hero);
} else {
response.getWriter().print("此用户不存在...");
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
} package cn.geore.ajax; import java.sql.SQLException;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import priv.geore.toolutils.jdbc.FirmQueRunner; public class AjaxDao {
private QueryRunner runner = new FirmQueRunner(); public Hero findByName(String string) throws SQLException {
String sql = "SELECT * FROM hero WHERE heroname=?";
return runner.query(sql, new BeanHandler<Hero>(Hero.class), string);
}
}
photo:






Jquery的Ajax实现异步刷新的更多相关文章
- JQuery中Ajax的操作
JQuery Ajax异步操作的方式: $.ajax,$.post, $.get, $.getJSON. 一, $.ajax,这个是JQuery对ajax封装的最基础步,通过使用这个函数可以完成异 ...
- 原生态AJAX详解和jquery对AJAX的封装
AJAX: A :Asynchronous [eI`sinkrenes] 异步 J :JavaScript JavaScript脚本语言 A: And X :XML 可扩展标记语言 AJAX现在 ...
- jquery中ajax的使用
Java软件开发中,后台中我们可以通过各种框架,像SSH等进行对代码的封装,方便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进行封装控制,使我们只需要进 ...
- jQuery 第六章 jQuery在Ajax应用
1.本章目标 ajax 2.ajax 异步刷新技术,我们的网页不需要全部刷新,按需实现局部刷新,上线后台的交互 用户体验好 地图,前台验证,表单提交,修改,查询等等 原生的js和ajax packag ...
- 用jQuery实现ajax总结以及跨域问题
本文为作者原创,未经博主允许,不可转载 ajax请求的常用的参数设置: type:请求类型,"POST","GET",默认为geturl:发送请求的地址data ...
- js原生ajax与jquery的ajax的用法区别
什么是ajax和原理? AJAX 是一种用于创建快速动态网页的技术. 通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据 XMLHttpRequest对象的基本属性: onre ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 【原创经验分享】JQuery(Ajax)调用WCF服务
最近在学习这个WCF,由于刚开始学 不久,发现网上的一些WCF教程都比较简单,感觉功能跟WebService没什么特别大的区别,但是看网上的介绍,就说WCF比WebService牛逼多少多少,反正我刚 ...
- jQuery版AJAX简易封装
开发过程中,AJAX的应用应该说非常频繁,当然,jQuery的AJAX函数已经非常好用,但是小编还是稍微整理下,方便不同需求下,可以简化输入参数,下面是实例代码: $(function(){ /** ...
随机推荐
- 最好用的 Kafka Json Logger Java客户端,赶紧尝试一下
最好用的 Kafka Json Logger Java客户端. slf4j4json 最好用的 Kafka Json Logger 库:不尝试一下可惜了! Description 一款为 Kafka ...
- RequireJS 入门(二)
简介 如今最常用的JavaScript库之一是RequireJS.最近我参与的每个项目,都用到了RequireJS,或者是我向它们推荐了增加RequireJS.在这篇文章中,我将描述RequireJS ...
- mysqldump导入导出
如果导入数据:使用mysqldump命令 导出数据和表的结构: 1.导出表数据和表结构 mysqldump -u用户名 -p密码 数据库名 > 数据库名.sql(这个名字随便叫) #/usr/l ...
- vue自定义指令获取焦点及过滤器修改时间
<template id="comp3"> <div id="app"> <model :list="selectedl ...
- vue函数防抖和节流
Vue函数防抖和节流https://zhuanlan.zhihu.com/p/72363385 <template> <div> <input type='text' v ...
- Qt Creator 不能输入中文怎么解决?
Qt Creator 2.7.2不能输入中文怎么解决?之前提的问题自己后来找到解决方法后就忘了, 方法很简单,只要设置一下环境变量就行了export QT_IM_MODULE=ibus qt5.4.r ...
- openGL如何在改变窗口大小时,使自己的图形不被拉伸
这里要注意两个概念:视口和视景体,当视口的纵横比和视景体的纵横比相同的时候,改变窗口大小,图像才不会变形: 视景体是指成像景物所在空间的集合.它是一个空间集合体. 单个的视景体,比如一个球体,若要完全 ...
- 解决nginx proxy_pass反向代理cookie,session丢失的问题
参考地址:https://www.jianshu.com/p/34abe7eb6f0b 为什么cookie 会丢失? 比如说一个没有经过代理的地址 : http://127.0.0.1/project ...
- Java 根据银行卡号获取银行名称以及图标
转 https://blog.csdn.net/N_007/article/details/78835526 参考 CNBankCard 中国各大银行卡号查询 一.支付宝接口获取名称 根据 卡号 获取 ...
- 三条路线告诉你如何掌握Spring IoC容器的核心原理
原文链接:https://blog.csdn.net/bntx2jsqfehy7/article/details/78977178
