HTTPS 加密机制
目录
1. HTTPS 概述
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer 或 Hypertext Transfer Protocol Secure,超文本传输安全协议),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https: URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。
众所周知,WEB服务存在http和https两种通信方式,http默认采用80作为通讯端口,对于传输采用不加密的方式;https默认采用443,对于传输的数据进行加密传输。目前主流的网站基本上开始默认采用HTTPS作为通信方式
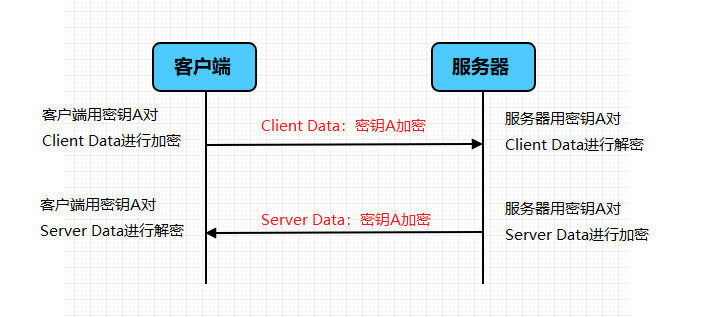
2. 对称加密

对称加密算法的加密和解密都是用同一个密钥。
如果通信双方都各自持有同一个密钥,且没有别人知道,则两方的通信安全是可以被保证的(除非密钥被破解)。
然而,最大的问题就是这个密钥怎么让传输的双方知晓,同时不被别人知道。如果由服务器生成一个密钥并传输给浏览器,这个传输过程中密钥被别人劫持,之后他就能用密钥解开双方传输的任何内容。
如果浏览器内部预存了网站A的密钥,且可以确保除了浏览器和网站A,不会有任何外人知道该密钥,那理论上用对称加密是可以的。这样,浏览器只要预存好世界上所有HTTPS网站的密钥就可以了。显然,这样做是不现实的。
怎么办?解决这个问题,我们就需要非对称加密。
3. 非对称加密

基于对称加密存在的问题,又有了非对称加密。非对称加密算法需要一组密钥对,分别是公钥和私钥,这两个密钥是成对出现的。公钥加密的内容需要对应的私钥解密,私钥加密的内容需要对应的公钥解密。私钥由服务器自己保存,公钥发送给客户端。客户端拿到公钥后可以对请求进行加密后发送给服务端,这时候就算中间被截获,没有私钥也无法解密发送的内容,这样确保了客户端发送到服务端数据的安全。
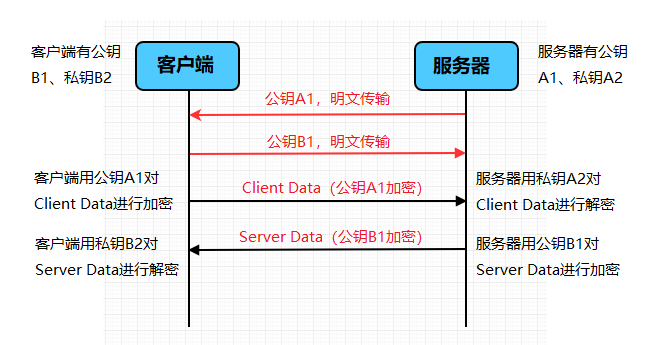
4. 非对称加密改良方案

通过一组公钥私钥,已经可以保证单个方向传输的安全性,那用两组公钥私钥,是不是就能保证双向传输都安全了?请看下面的过程:
- 某网站拥有用于非对称加密的公钥A1、私钥A2;浏览器拥有用于非对称加密的公钥B1、私钥B2。
- 浏览器向网站服务器请求,服务器把公钥A1明文传输给浏览器。
- 浏览器把公钥B1明文传输给服务器。
- 之后浏览器向服务器传输的所有东西都用公钥A1加密,服务器收到后用私钥A2解密。由于只有服务器拥有私钥A2进行解密,所以能保证这条数据的安全。
- 服务器向浏览器传输的所有东西都用公钥B1加密,浏览器收到后用私钥B2解密。同上也可以保证这条数据的安全。
可见确实可行。抛开这里面仍有的漏洞不谈(下文会讲),HTTPS的加密却没使用这种方案,为什么?最主要的原因是非对称加密算法非常耗时,特别是加密解密一些较大数据的时候有些力不从心。而对称加密快很多。那我们能不能运用非对称加密的特性解决前面提到的对称加密的问题?
5. 非对称加密 + 对称加密

既然非对称加密耗时,我们考虑是否可以采用非对称加密+对称加密结合的方式,而且要尽量减少非对称加密的次数。
非对称加密、解密各只需一次的方法:
- 某网站拥有用于非对称加密的公钥A1、私钥A2。
- 浏览器向网站服务器请求,服务器把公钥A1明文给传输浏览器。
- 浏览器随机生成一个用于对称加密的密钥X,用公钥A1加密后传给服务器。
- 服务器拿到后用私钥A2解密得到密钥X。
- 这样双方就都拥有密钥X了,且别人无法知道它。之后双方所有数据都用密钥X加密解密即可。
HTTPS基本就是采用了这种方案。但还是有漏洞的。
6. 中间人攻击

中间人的确无法得到浏览器生成的对称密钥X,这个密钥本身被公钥A1加密,只有服务器才能用私钥A2进行解密。然而中间人却完全不需要拿到私钥A2就能劫持信息,请看:
- 某网站拥有用于非对称加密的公钥A1、私钥A2。
- 浏览器向网站服务器请求,服务器把公钥A1明文传输给浏览器。
- 中间人劫持到公钥A1,保存下来,把数据包中的公钥A1替换成自己伪造的公钥B1(它当然也拥有公钥B1对应的私钥B2)。
- 浏览器随机生成一个用于对称加密的密钥X,用公钥B1(浏览器不知道公钥被替换了)加密后传给服务器。
- 中间人劫持后用私钥B2解密得到密钥X,再用公钥A1加密后传给服务器。
- 服务器拿到后用私钥A2解密得到密钥X。
这样在双方都不会发现异常的情况下,中间人得到了对称密钥X。根本原因是浏览器无法确认自己收到的公钥是不是网站自己的。那么下一步就是解决这个问题:如何证明浏览器收到的公钥一定是该网站的公钥?
7. 数字证书
现实生活中,如果想证明某身份证号一定是小明的,怎么办?看身份证。这里政府机构起到了“公信”的作用,身份证是由它颁发的,它本身的权威可以对一个人的身份信息作出证明。互联网中也有这么一个公信机构,CA 机构。
网站在使用HTTPS前,需要向“CA机构”申请颁发一数字证书,数字证书里有证书持有者、证书持有者的公钥等信息。服务器把证书传输给浏览器,浏览器从证书里取公钥就可以了。然而这里又有一个显而易见的问题:证书本身的传输过程中,如何防止被篡改?即如何证明证书本身的真实性?数字证书怎么防伪呢?
8. 数字签名
我们把证书内容生成一份“签名”,比对证书内容和签名是否一致就能察觉是否被篡改。这种技术就叫数字签名。
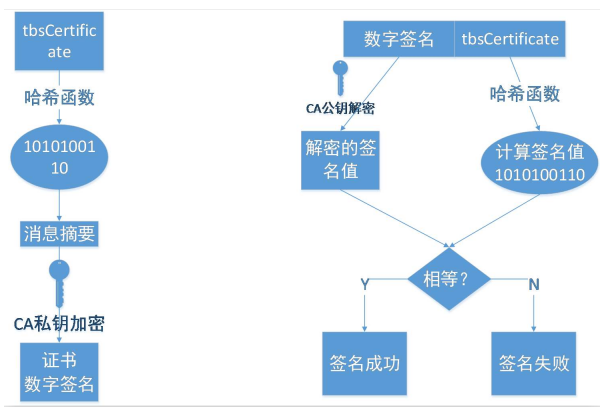
下图中左侧是数字签名的制作过程,右侧是验证过程

数字签名的制作过程:
- CA拥有非对称加密的私钥和公钥。
- CA对证书明文信息进行hash。
- 对hash后的值用私钥加密,得到数字签名。
明文和数字签名共同组成了数字证书,这样一份数字证书就可以颁发给网站了。
那浏览器拿到服务器传来的数字证书后,如何验证它是不是真的?(有没有被篡改、掉包)
浏览器验证过程:
- 拿到证书,得到明文T1,数字签名S1。
- 用CA机构的公钥对S1解密(由于是浏览器信任的机构,所以浏览器保有它的公钥。详情见下文),得到S2。
- 用证书里说明的hash算法对明文T1进行hash得到T2。
- 比较S2是否等于T2,等于则表明证书可信。
为什么这样可以证明证书可信?
假设中间人篡改了证书的原文,由于他没有CA机构的私钥,所以无法得到此时加密后签名,无法相应地篡改签名。浏览器收到该证书后会发现原文和签名解密后的值不一致,则说明证书已被篡改,证书不可信,从而终止向服务器传输信息,防止信息泄露给中间人。
既然不可能篡改,那如果整个证书被掉包呢?
假设有另一个网站B也拿到了CA机构认证的证书,它想搞垮网站A,想劫持网站A的信息。于是它成为中间人拦截到了A传给浏览器的证书,然后替换成自己的证书,传给浏览器,之后浏览器就会错误地拿到B的证书里的公钥了,会导致上文提到的漏洞。
其实这并不会发生,因为证书里包含了网站A的信息,包括域名,浏览器把证书里的域名与自己请求的域名比对一下就知道有没有被掉包了。
制作数字签名时为什么需要hash一次?
最显然的是性能问题,前面我们已经说了非对称加密效率较差,证书信息一般较长,比较耗时。而hash后得到的是固定长度的信息(比如用md5算法hash后可以得到固定的128位的值),这样加密解密就会快很多。当然除此之外也有安全上的原因。
HTTPS必须在每次请求中都要先在SSL/TLS层进行握手传输密钥吗?
显然每次请求都经历一次密钥传输过程非常耗时,那怎么达到只传输一次呢?用session就可以。
服务器会为每个浏览器(或客户端软件)维护一个session ID,在TSL握手阶段传给浏览器,浏览器生成好密钥传给服务器后,服务器会把该密钥存到相应的session ID下,之后浏览器每次请求都会携带session ID,服务器会根据session ID找到相应的密钥并进行解密加密操作,这样就不必要每次重新制作、传输密钥了
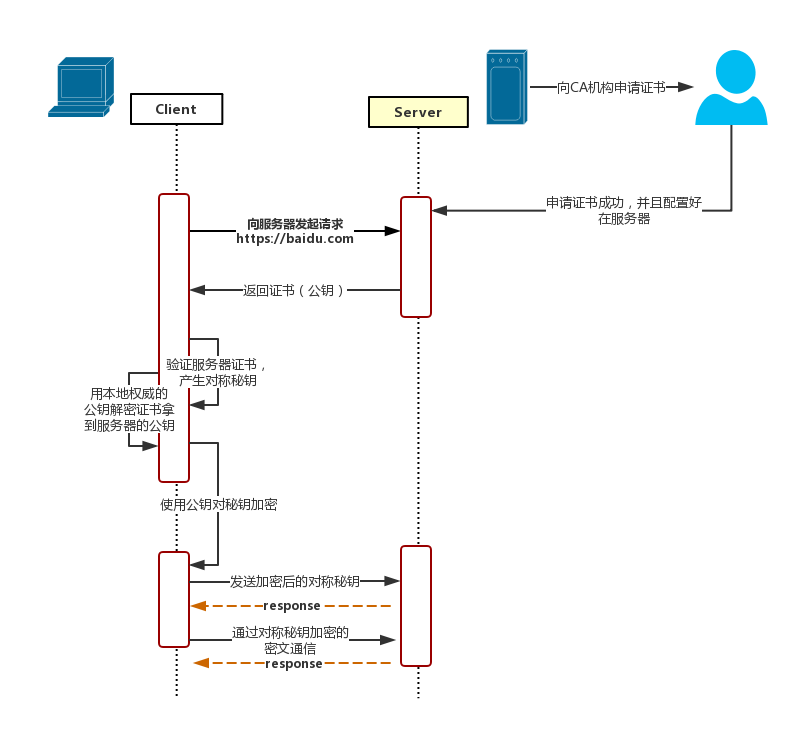
9. HTTPS 工作原理

client向server发送请求https://baidu.com,然后连接到server的443端口。
服务端必须要有一套数字证书,可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面,这套证书其实就是一对公钥和私钥。
传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间、服务端的公钥,第三方证书认证机构(CA)的签名,服务端的域名信息等内容。客户端解析证书
这部分工作是由客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随机值(密钥)。然后用证书对该随机值进行加密。传送加密信息
这部分传送的是用证书加密后的密钥(随机值),目的就是让服务端得到这个密钥(随机值),以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。服务端加密信息
服务端用私钥解密,得到了客户端传过来的密钥(随机值),然后把内容通过该值进行对称加密。传输加密后的信息
这部分信息是服务端用密钥(随机值)对称加密后的信息,可以在客户端被还原。客户端解密信息
客户端用之前生成的密钥(随机值)解密服务端传过来的信息,于是获取了解密后的内容。
[参考文献]
- 百度百科 HTTPS
- 看完这篇文章,我奶奶都懂了https的原理 https://mp.weixin.qq.com/s/GZFiDQkZleSmriiNs4E1sA
- 彻底搞懂HTTPS的加密机制 https://zhuanlan.zhihu.com/p/43789231
- HTTPS原理和CA证书申请(满满的干货) https://blog.51cto.com/11883699/2160032
HTTPS 加密机制的更多相关文章
- 白话HTTPS加密机制
在讲主题之前,我们先来区分两个概念:签名和加密有什么区别? 我们从字面意思看: 签名就是一个人对文件签署自己的名字,证明这个文件是我写的或者我认可的,所以只要别人看到我的签名,认识我字迹的人就知道这个 ...
- HTTPS通信机制
概述 使用HTTP协议进行通信时,由于传输的是明文所以很容易遭到窃听,就算是加密过的信息也容易在传输中遭受到篡改,因此需要在HTTP协议基础上添加加密处理,认证处理等,有了这些处理机制的HTTP成为H ...
- https 加密、http2.0、keep-alive
原文地址:https://ainyi.com/44 HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议 ...
- HTTPS加密越来越流行,为何要加密?
继谷歌之后,国内最大的搜索引擎百度在2015年5月实现了全站HTTPS加密.搜狗搜索.360搜索.bing搜索.淘宝.天猫.知乎等也都实现了全站HTTPS加密,互联网即将迎来全网HTTPS加密时代. ...
- 我的Android进阶之旅------>Android采用AES+RSA的加密机制对http请求进行加密
前言 未加密的抓包截图 加密之后的抓包截图 基本需求及概念 AES算法 AES基本原理及算法流程 AES算法流程 RSA算法 RSA算法基本原理及流程 RSA算法实现流程 AES与RSA相结合数据加密 ...
- HTTPS加密流程理解
HTTPS加密流程 由于HTTP的内容在网络上实际是明文传输,并且也没有身份验证之类的安全措施,所以容易遭到挟持与攻击 HTTPS是通过SSL(安全套接层)和TLS(安全传输协议)的组合使用,加密TC ...
- nginx的压缩、https加密实现、rewrite、常见盗链配置
Nginx 压缩功能 ngx_http_gzip_module #ngx_http_gzip_module 用gzip方法压缩响应数据,节约带宽 #启用或禁用gzip压缩,默认关闭 gzip on | ...
- 安全篇-AES/RSA加密机制
在服务器与终端设备进行HTTP通讯时,常常会被网络抓包.反编译(Android APK反编译工具)等技术得到HTTP通讯接口地址和参数.为了确保信息的安全,我们采用AES+RSA组合的方式进行接口参数 ...
- HTTPS加密原理与过程
HTTPS加密原理与过程 HTTP 超文本传输协议一种属于应用层的协议 缺点: 通信使用明文(不加密),内容可能会被窃听 不验证通信方的身份,因此有可能遭遇伪装 无法证明报文的完整性,所以有可能已遭篡 ...
随机推荐
- Data Transfer Objects in abp
https://aspnetboilerplate.com/Pages/Documents/Data-Transfer-Objects Data Transfer Objects are used t ...
- Jmeter 5.1参数化csv引入文件
Jmeter 5.1参数化csv引入文件 1.引用外部参数文件.新建json.txt文本输入需要的数据,我写了两条数据. 2.添加CSV数据文件设置,输入文件名.变量名.是否读取首行 报文中引用参数, ...
- PHP面试 MySQL查询优化
MySQL查询优化 面试题一 请简述项目中优化SQL语句执行效率的方法,从那些方面,SQL语句性能如何分析? 优化查询过程中的数据访问.优化长难的查询语句.优化特定类型的查询语句 分析SQL语句方法 ...
- 【C++第一个Demo】---控制台RPG游戏2【通用宏、背包类】
[通用 ]--一些游戏中常用的宏.函数和枚举 #ifndef _MARCO_H_ #define _MARCO_H_ //------------------------常用系统库---------- ...
- PAT甲级——A1146 TopologicalOrder【25】
This is a problem given in the Graduate Entrance Exam in 2018: Which of the following is NOT a topol ...
- ajax请求 Provisional headers are show
请求被阻塞就会导致Provisional headers are show 我的原因是因为数据库 修改操作未提交导致表 锁住 . 后台操作该表超时
- linux命令du
du log2012.log 查看文件大小 du -sh * 当前目录所有文件的大小 du|sort -nr|more 按照空间大小排序 du -c log30.tar.gz log31.tar. ...
- DB2命令行查看执行计划
查看对应SQL的执行计划 分析程序包 db2expln -d 数据库名 -i -g -c 模式名-p程序包 -s 0 -t db2expln -d 数据库名 -i -g -c 模式名-p程序包 ...
- webservice的使用-axis1-02
1.webservice传递javabean 自定义javabean必须是可序列化的 如果javabean中有内部类必须是静态的,因为只有静态的类才可以序列化 如果javabean中用到了其他的jav ...
- CF963
CF963C 首先假设横向被分成p块纵向被分成q块,\(C_i\)为横向长度为\(i\)的方块个数,\(D_i\)为纵向长度为\(i\)的方块个数 \(p\times q=\)总块数T,q要是所有\( ...
