Vue知识整理6:JavaScript表达式
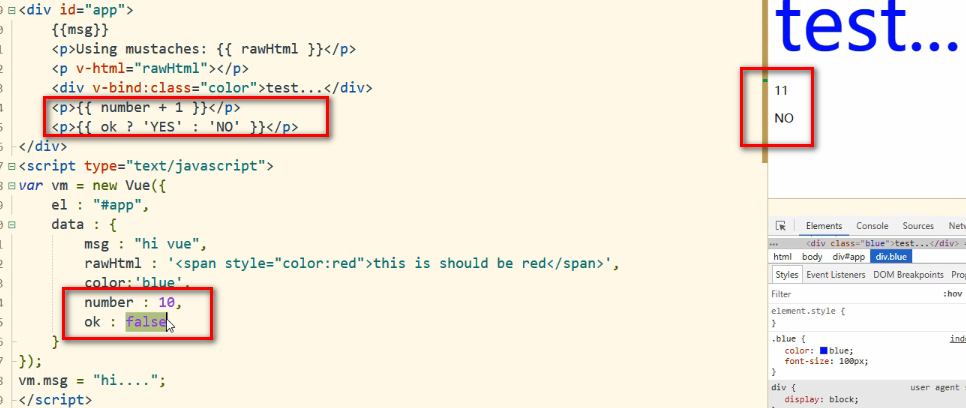
可在vue中运用js表达式,完成数据的运算(包括三元运算)、比较等操作。

Vue知识整理6:JavaScript表达式的更多相关文章
- Vue 知识整理—02-起步
一:Vue 语法格式: vue vm = new Vue({ //选项 }) 二:Vue 实例: <div id="app"> <p>{{message}} ...
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
- Vue知识整理15:组件注册
采用局部注册组件: 将代码放在vue的一个实例中,而不是单列申明.
- Vue知识整理14:组件基础
组件:可以复用的实例.使用 v-component来实现 2.通过props属性添加相应的属性,并且在模板中渲染 当模板中包含多个组件时,则需要用一个div来包裹起来.如下: 可以将原来的的点击事件, ...
- Vue知识整理10:条件渲染(v-if v-show)
在Vue中使用v-if等条件实现条件的判断来实现对象的显示. 也可以采用 v-show条件来实现对象的显示.
- Vue知识整理7:vue中函数的应用
在vue中使用函数对字符串做相应的处理: split:分割字符,将每个字符分割为一个数组值: reverse:将字符进行逆序排序: join:将字符连接: 最终输出结果.
- Vue知识整理2:Vue生命周期方法
在vue执行过程中,可以分为beforeCreate.created.BeforeMount.mounted .BeforeUpdate.updated 等常用的方法,如下图所示. 除此之外,通过查 ...
- Vue知识整理1:$watch方法的使用
如下图所示:vue中,可以使用$watch方法显示变量的前面值和当前值,方便进行判断.使用方法: vm.$watch('a',function(newval,oldval){ ...... })
- Vue知识整理16:单文件组件
过程较为复杂,这里直接写出视频地址,可以直接查看 https://learning.dcloud.io/#/?vid=14
随机推荐
- HNUSTOJ-1520 压缩编码
1520: 压缩编码 时间限制: 1 Sec 内存限制: 2 MB提交: 107 解决: 54[提交][状态][讨论版] 题目描述 某工业监控设备不断发回采样数据.每个数据是一个整数(0到1000 ...
- Python 如何用列表实现栈和队列?
1.栈结构,其实就是一个后进先出的一个线性表,只能在栈顶压入或弹出元素.用列表表示栈,则向栈中压入元素,可以用列表的append()方法来实现,弹出栈顶元素可以用列表的pop()方法实现. >& ...
- 关于javaweb 项目 ssm框架 启动tomcat服务器同时启动一个socket服务
1.创建监听类 import javax.servlet.ServletContext; import javax.servlet.ServletContextEvent; import javax. ...
- Linux学习--第一天--Unix 、 Linux 发展史,Linux应用领域
UNIX发展史 肯·汤姆森开发出linux. 肯·汤姆森的同事丹尼斯·里奇在1971年开发了C语言. 操作系统 公司 硬件平台 AIX IBM PowerPC HP-UX HP PA-RISC Sol ...
- GUI学习之n——自定义信号
PyQt中是依靠信号——槽的机制来运行,可是有些时候需要我们定义一下些新的信号以满足使用要求,例如按钮是没有右击的效果,那我们怎么创建一个新的信号呢? 首先要注意,新的信号是要以类属性的形式来定义 c ...
- pandas数据排序(series排序 & DataFrame排序)
# pandas数据排序 # series的排序: # Series.sort_values(ascending = True,inplace = False) # 参数说明: # ascending ...
- AngularJS中forEach的用法
AngularJS中当我们需要遍历某个数组的时候,我们会用到forEach语法.AngularJS中forEach的用法如下: angular.forEach(array,function(obj,i ...
- postman(三):详解postman动态变量使用
参考: Variables Dynamic variables
- 调整数组顺序使奇数位于偶数前面(python)
题目描述 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于数组的后半部分,并保证奇数和奇数,偶数和偶数之间的相对位置不变. 方法1:冒泡 O( ...
- css3 中的2D转换
一.CSS3转换 通过转换实现对对元素进行旋转.缩放.移动.拉伸的效果:这种原来必须要通过JS或者图片处理才可以实现的效果,现在都可以通过CSS3来完成. 2D转换采用transform属性来实现效果 ...
