测开之路九十:css的引用方式
第一种:内联,直接在标签里面加style属性,优先级别最高,但是不利于维护


第二种:页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二



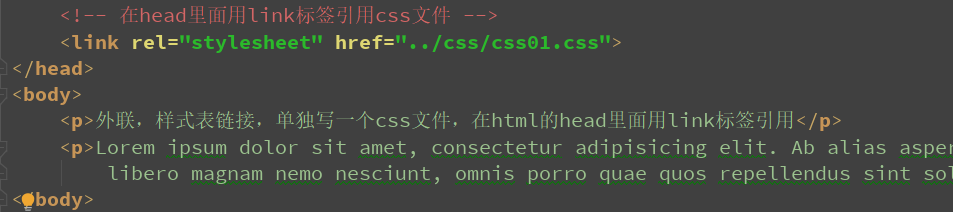
第三种:外联,样式表链接,单独写一个css文件,在html的head里面用link标签引用



css
/* 定义body的背景色为紫色 */
body{ background: blueviolet;}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title> <!-- 在head里面用link标签引用css文件 -->
<link rel="stylesheet" href="../css/css01.css"> <!-- class属性为class_01的颜色属为红色 -->
<style>
.class_01{ color:red; }
</style>
</head>
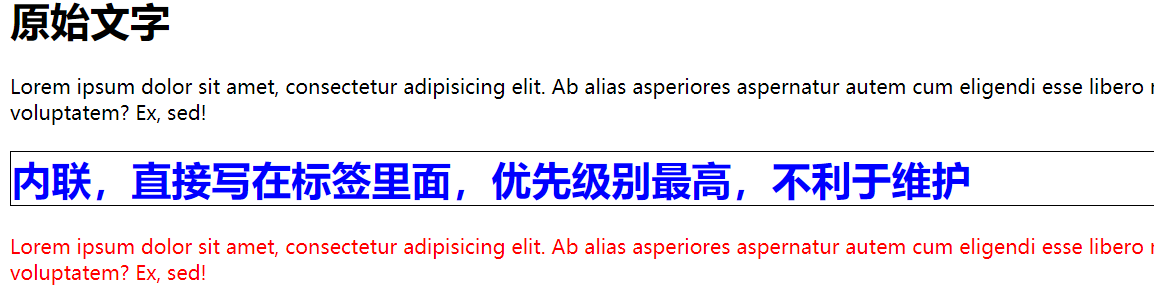
<body> <h1>原始文字</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p> <!-- 内联,直接在标签里面加style属性,优先级别最高,不利于维护 -->
<h1 style="color: blue;border: solid 1px #000;">内联,直接写在标签里面,优先级别最高,不利于维护</h1>
<p style="color: red">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum
eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p> <!-- 页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二 -->
<h1 class="class_01">页面嵌入,在head标签里面写一个style标签,以类选择器的形式写入,优先级别第二</h1>
<p class="class_01">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum
eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p> <!-- 外联,样式表链接,单独写一个css文件,在html的head里面用link标签引用,优先级第三-->
<p>外联,样式表链接,单独写一个css文件,在html的head里面用link标签引用</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab alias asperiores aspernatur autem cum eligendi esse
libero magnam nemo nesciunt, omnis porro quae quos repellendus sint soluta voluptatem? Ex, sed!</p> </body>
</html>
测开之路九十:css的引用方式的更多相关文章
- 测开之路九十四:css之盒子模型
盒子模型 为了演示方便,把内容放到盒子里面 引用css 演示内容 外边距: 4个方向分开写 简写为一条指令,顺序为上右下左 简写为一条指令,第一个值为上下,第二个值为左右 简写为一条指令,只有一个值时 ...
- 测开之路九十二:css之背景色和背景
引用css 设置背景色: 背景图片 整个页面的背景图片 图片当局部背景图 也可以简写 css /* css基本样式 */ /* 设置p标签的文字前景色.背景色 */p{ /*字体颜色为蓝色*/ col ...
- 测开之路九十六:css进阶之元素显示和可见性
元素显示效果:display 块级元素,会导致换行:p.div.h...内联元素,不会导致换行:span.strong... 修改属性 让span标签换行 让指定div不换行 元素可见性:visibi ...
- 测开之路九十五:css进阶之光标和溢出内容处理
光标样式:cursor 准备文字 css 溢出内容处理:overflow,默认溢出部分是显示 先把内容放到盒子里面 正常显示 不显示溢出内容 显示为滚动条 自动处理 css /* 光标样式 */p{ ...
- 测开之路一百:jquery引用、语法、事件
工作中一般会使用jquery代替js,jquery官网:https://jquery.com/ 引用jquery: 第一种方式:下载引用: jquery下载官网:https://jquery.com/ ...
- 测开之路九十九:js函数、事件、window窗体对象
函数:function 函数名(参数列表) 事件 单击:onclick()表单提交:onsubmit()鼠标经过:onmouseover()值改表时:onchange() window窗体对象转跳:w ...
- 测开之路九十八:js变量和语句
这里为了方便调试,在jsbin网站上面编写js脚本:https://jsbin.com/?js,console 可以点击增加/减少对应展示分页,Console为控制台部分,Output为页面部分 变量 ...
- 测开之路九十一:css常用的选择器
一:全局选择器:* 二:标签选择器,如给所有p标签加个背景色 三:id选择器:# ,如给id为id_01的元素加一个框 四:类选择器:. 如设置一个类选择器为blue,当有标签引用blue的时候,背景 ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
随机推荐
- TCP/IP四层协议
1.数据链路层 数据链路层实现了网卡接口的网络驱动程序,处理数据在物理媒介(以太网,令牌环)上的传输,常用协议包含ARP(地址解析协议),RARP(逆地址解析协议)两个协议,他们实现了IP地址和物理地 ...
- (新手入门,学习笔记)通过NPM进行Vue.js的安装
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,本文只介绍如何通过NPM进行安装Vue.js NodeJS官方网站:http://nodejs.cn/downlo ...
- IDEA创建maven的web项目时,main文件夹下没有java,resources目录等源文件夹
https://blog.csdn.net/qq_34377273/article/details/83183307
- MySQL数据类型和约束条件
一.数据库操作数据的存储引擎 INNODB:支持事务 行锁 外键 查询速度比MYSiam慢 但是保证了数据的安全性 5.1 版本之后 MYSIAM:老版本用 5.1版本之前 搜索速度快 不支持事务 没 ...
- ES6中class的实现原理
一.在ES6以前实现类和继承 实现类的代码如下: function Person(name, age) { this.name = name; this.age = age; } Person.pro ...
- hdu 5890 01背包 bitset
注意不能每个T都mem 不然会T #include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b, ...
- du df的用法
1,两者区别 du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在 的,没有被删除的.他计算的大小就是当前他认为存在的所有文件大小的累加和. df, ...
- 表单-angular
模板表单: <form #myform="ngForm" (ngSubmit)="onsubmit(myform.value)" > <div ...
- CentOS8 安装部署Apache+Php+MariaDB(pdo扩展)
使用新的CentOS8系统架设PHP服务器,因现在主流数据库mysql已闭源了,所以现在改为使用MariaDB.而php7以后不支持mysqli链接,只有pdo方式,为了安装pdo扩展,所以重新编译安 ...
- mysql CREATE DATABASE语句 语法
mysql CREATE DATABASE语句 语法 作用:创建数据库. 大理石构件 语法:CREATE DATABASE database_name mysql CREATE DATABASE语句 ...
