测开之路三十九:js基础
js的两种使用方式
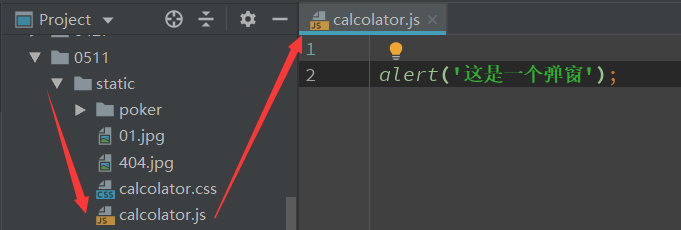
第一种使用方式:单独写js文件
在static下新建一个js文件并写入内容

- alert('这是一个弹窗');
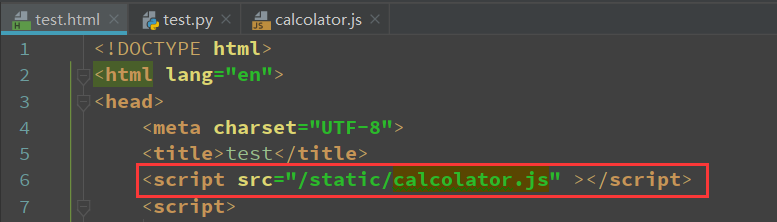
在html文件里面,用script标签引入

- <script src="/static/calcolator.js" ></script>
在主程序里面调用html

- from flask import Flask
from flask import render_template- app = Flask(__name__)
- @app.route('/html')
def html():
return render_template('test.html')- if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
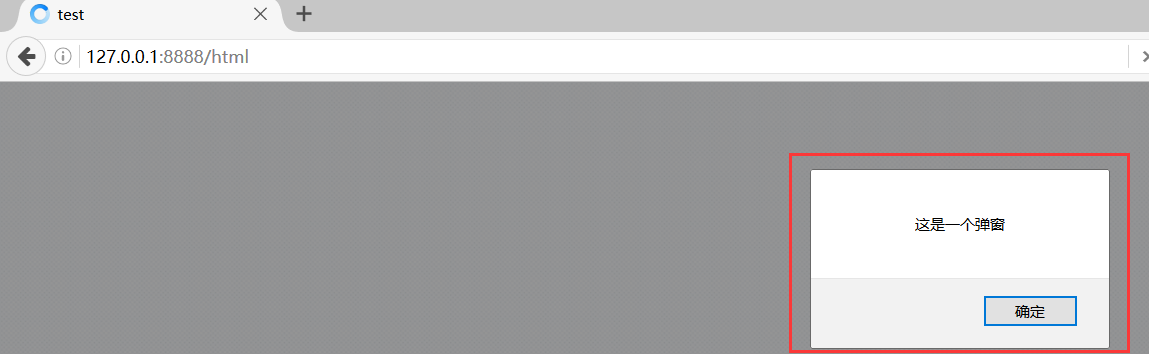
访问

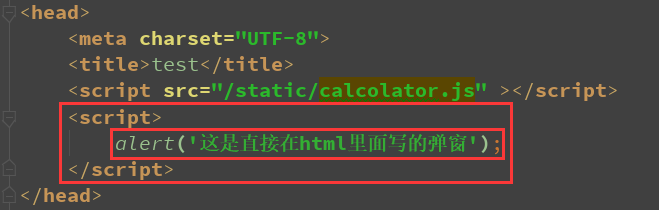
第二种使用方式,直接在html文件里面写js

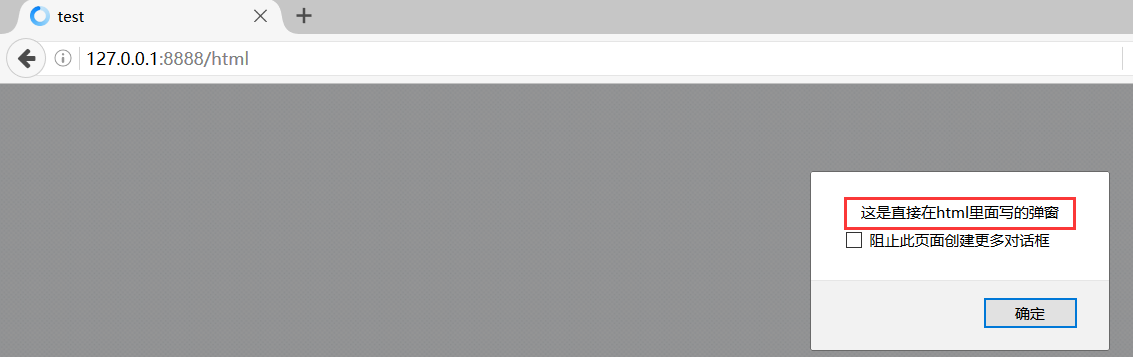
访问

js语法:
1、声明变量
声明一个名为cars的数组:var cars = new Array("Saab","Volvo","BMW");


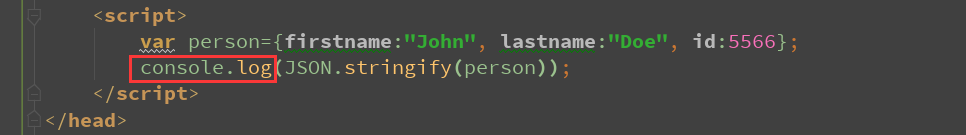
声明一个字典:var person={firstname:"John", lastname:"Doe", id:5566};


字典不能直接展示,需要转换
JSON.stringify():用于将 JavaScript 值转换为 JSON 字符串。


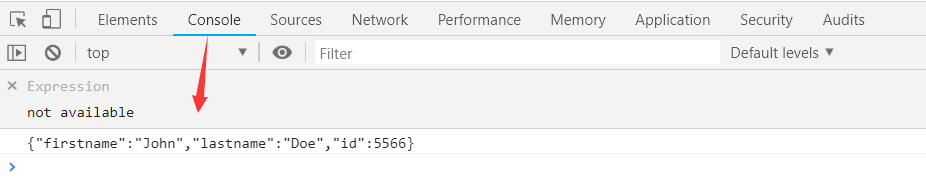
展示内容的时候,也可以用console.log展示

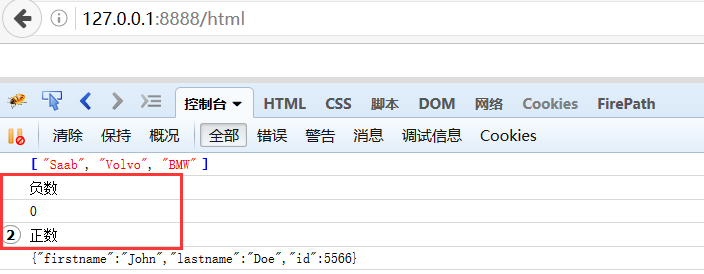
火狐

谷歌

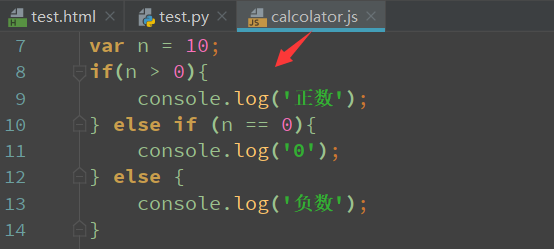
if-else选择 :

- var n = 10;
if(n > 0){
console.log('正数');
} else if (n == 0){
console.log('0');
} else {
console.log('负数');
}
确保html里面对js是引用状态

访问

for循环:

- for (var i=-1; i < 3; i++){
if(i > 0){
console.log('正数');
} else if (i == 0){
console.log('0');
} else {
console.log('负数');
}
}

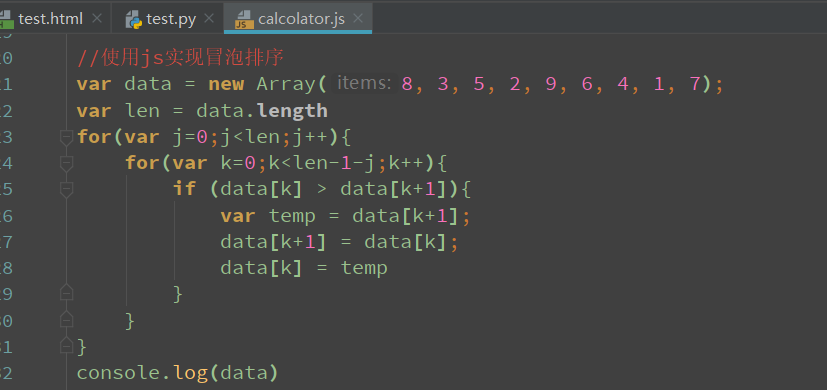
使用js实现冒泡排序


函数,以斐波那契数列为例

- //斐波那契数列(函数)
function fibonacci(n){
if (n ==0 || n ==1 ){
return n;
}
return fibonacci(n-1) + fibonacci(n-2);
}- //调用函数
console.log(fibonacci(10))
访问

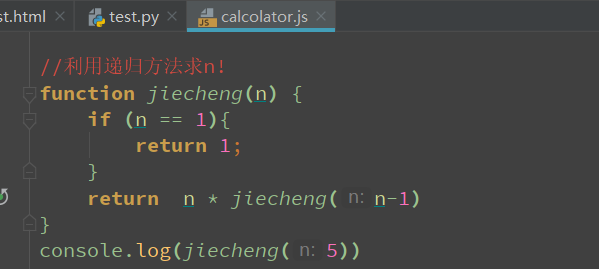
利用递归方法求n!

- function jiecheng(n) {
if (n == 1){
return 1;
}
return n * jiecheng(n-1)
}
console.log(jiecheng(5))

测开之路三十九:js基础的更多相关文章
- 测开之路三十:Flask基础之jinja2模板继承
实现某些位置的内容固定,某些位置的内容动态展示,如: 中文文档地址:http://docs.jinkan.org/docs/jinja2/templates.html#template-inherit ...
- 测开之路四十九:用Django实现扑克牌游戏
用Django实现和之前flask一样的扑克牌游戏 项目结构 html <!DOCTYPE html><html lang="en"><head> ...
- 测开之路八十九:HTML之图片处理
<!--width.height设置图片尺寸 alt:当图片不能展示时,显示的内容 title:鼠标放上去时展示的内容--> <img src="../imges/img0 ...
- 测开之路七十九:python 文件处理和对象的写入读取
"""处理文件:open(文件名, 模式,编码) 'r' 打开阅读(默认)'w' 打开写入,首先截断文件'x' 打开独占创建,如果文件已经存在则失败'a' 打开写入,追加 ...
- 测开之路三十八:css布局之定位
常用的布局方式: static:静态定位(默认),什么都不用管,元素会按照默认顺序排列,排不下是会默认换行relative:相对定位(同一层),相对于某一个元素进行定位fixed:绝对定位,指定位置a ...
- 测开之路三十六:常用的css选择器
在static下新建一个css,并写入内容 /*标签选择器,label标签的颜色为红色*/label {color: red;} /*.代表类选择器,绿色*/.test {color: green;} ...
- 测开之路三十五:css引入
CSS是一种定义样式结构,如字体.颜色.位置等的语言,被用于描述网页上的信息格式化和现实的方式.CSS样式可以直接存储于HTML网页或者单独的样式单文件.无论哪一种方式,样式单包含将样式应用到指定类型 ...
- 测开之路三十四:html常用标签
网页的结构: HTML:超文本标记语言是迄今为止网络上应用最为广泛的语言,也是构成网页文档的主要语言.HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字.图形.动画.声音.表格.链 ...
- 测开之路三十二:Flask基础之错误与重定向
错误处理,框架默认的错误为:not Found 可以捕获,并自定义 准备一张自定义图片,放在static文件夹下,并在template下创建一个html文件,引用该图片 捕获404状态,返回自定义页面 ...
随机推荐
- 协程分析之context上下文切换
协程现在已经不是个新东西了,很多语言都提供了原生支持,也有很多开源的库也提供了协程支持. 最近为了要给tbox增加协程,特地研究了下各大开源协程库的实现,例如:libtask, libmill, bo ...
- 如何在Python中使用Linux epoll
如何在Python中使用Linux epoll 内容 介绍 阻塞套接字编程示例 异步套接字和Linux epoll的好处 epoll的异步套接字编程示例 性能考量 源代码 介绍 从2.6版开始,Pyt ...
- [CF960G]Bandit Blues(第一类斯特林数+分治卷积)
Solution: 先考虑前缀,设 \(f(i, j)\) 为长度为 \(i\) 的排列中满足前缀最大值为自己的数有 \(j\) 个的排列数. 假设新加一个数 \(i+1\) 那么会有: \[ f ...
- P5030 长脖子鹿放置
题目背景 众周所知,在西洋棋中,我们有城堡.骑士.皇后.主教和长脖子鹿. 题目描述 如图所示,西洋棋的"长脖子鹿",类似于中国象棋的马,但按照"目"字攻击,且没 ...
- Codeforces - 1195D1 - Submarine in the Rybinsk Sea (easy edition) - 水题
https://codeforc.es/contest/1195/problem/D1 给\(n\)个等长的十进制数串,定义操作\(f(x,y)\)的结果是"从\(y\)的末尾开始一个一个交 ...
- 【JMeter4.0】二、JMeter4.0安装与配置
二.安装配置JMeter jmeter是一个纯java工具,因此,JDK必不可少,现在最新版的jmeter是4.0,建议使用1.8及以上的JDK安装配置JDK,如没有,请见:[JMeter4.0]一. ...
- Go语言_包、变量和函数
包.变量和函数 学习 Go 程序的基本结构. Go 作者组编写,Go-zh 小组翻译. https://go-zh.org 包 每个 Go 程序都是由包构成的. 程序从 main 包开始运行. 本程序 ...
- JS-03 牛客网练习
1.很多人都使用过牛客网这个在线编程网站,下面是自己做的该项所有练习,已通过网站和老师检查无误,分享给大家. 2.先说一下题目的位置:牛客网https://www.nowcoder.com/activ ...
- Python Web开发:使用Django框架创建HolleWorld项目
开发环境搭建 Python环境安装 下载地址:https://www.python.org/downloads// Django安装 打开Windows CMD输入pip install django ...
- linux改变内核参数
