outlook使用inline style回复邮件
Reply with inline comments within the original message text
When you reply to email messages in Outlook, sometimes it's faster and clearer to type your responses next to the statements in the body of the original message.

Turn on inline comments
Click the File > Options.
In the left pane, click Mail.
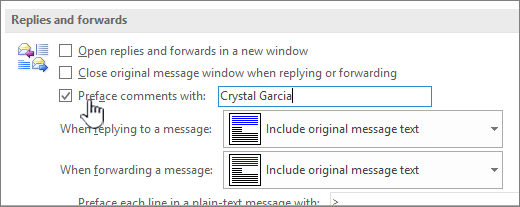
In the right pane, under Replies and forwards, check the Preface comments with box, and type the text you want to use to identify your comments.

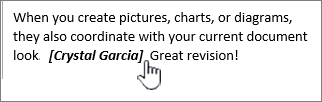
Tip: This text appears in brackets when you reply in the body of the original message by using inline comments.
Add inline comments to a message
Open a message that you have received, and then click Reply.
Click the body of the original message, and then start typing your comments.
Note: It's a good idea to tell recipients of your message to see your comments inline in the original message.
outlook使用inline style回复邮件的更多相关文章
- Override Inline Styles with CSS
inline style: <div style="background: red;"> The inline styles for this div should m ...
- style、currentStyle、getComputedStyle区别介绍
style.currentStyle.getComputedStyle区别介绍 来自:蓝色天空 样式表有三种方式 内嵌样式(inline Style) :是写在Tag里面的,内嵌样式只对所有的Tag有 ...
- DOM Style样式对象的详细用法
DOM Style样式对象的详细用法 HTML Style样式比较复杂,相应访问.修改方法也有所差异.参考相关资料,整理如下. 典型Html文件如下,有三种定义方式. <head> ...
- javascript 读取内联之外的样式(style、currentStyle、getComputedStyle区别介绍) (转载)
样式表有三种方式: 内嵌样式(inline Style) :是写在Tag里面的,内嵌样式只对所有的Tag有效. (也称作“内联样式”) 内部样式(internal Style Sheet):是写在 ...
- Qt 外观之一 ——Qt Style Sheet
Qt Style Sheet 目录 使用 对于应用程序 创建自定义控件 QSS语法 一般选择器(selector) 伪选择器 解决冲突 使用specificity Namespace冲突 级联效应 设 ...
- 前端MVC Vue2学习总结(三)——模板语法、过滤器、计算属性、观察者、Class 与 Style 绑定
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- getComputedStyle与currentStyle获取样式(style/class)
今天看jQuery源码CSS部分,里面用到了currentStyle和getComputedStyle来获取外部样式. 因为elem.style.width只能获取elem的style属性里的样式,无 ...
- js便签笔记(7)——style、currentStyle、getComputedStyle区别介绍【转载】
转者语: 今天看jQuery源码CSS部分,里面用到了currentStyle和getComputedStyle来获取外部样式. 因为elem.style.width只能获取elem的style属性里 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
随机推荐
- Powershell read XML format config file
upload.xml<?xml version="1.0" ?> <ftpConfig> <Protocol>ftp</Protocol& ...
- 关于Object.create()与原型链的面试题?
原文地址 https://segmentfault.com/q/1010000004670616?utm_source=weekly&utm_medium=email&utm_camp ...
- [Linux] 013 其他文件搜索命令
1. 文件搜索命令:locate 命令名称:locate 命令所在路径:/bin/locate 执行权限:所有用户 语法:locate 文件名 功能描述:在文件资料库中查找文件 范例: $ locat ...
- mybatis小总结
mybatis是一个持久层的框架,是一个不完全的orm框架.sql语句需要程序员自己去编写,但是mybatis也有映射(输入参数映射,输出结果映射) mybatis入门门槛不高,学习成本低,让程序员把 ...
- 提交代码到github
1. 下载git 点击download下载即可.下载地址:https://gitforwindows.org/ 2. 注册github github地址:https://github.com/ 一定要 ...
- bfs(最短路径)
链接:https://ac.nowcoder.com/acm/contest/993/F来源:牛客网 Farmer John is leaving his house promptly at 6 AM ...
- Java的socket编程中关于bufferedWriter的发送问题
BufferedWriter bw=new BufferedWriter(new OutputStreamWriter(socket.getOutputStream())); String send ...
- oracle至sqlplus的时候出现错误
那个啥,没记录到. 大概这么回事,上去的时候sqlplus不出命令. 然后source一下,出现了sqlplus. 但是呢,sqlplus / as sysdba的时候出现http——proxy ...
- BUUCTF--xor
测试文件:https://buuoj.cn/files/caa0fdad8f67a3115e11dc722bb9bba7/7ea34089-68ff-4bb7-8e96-92094285dfe9.zi ...
- Redis在windows下的环境搭建
Redis在windows下的环境搭建 下载windows版本redis,,官方下载地址:http://redis.io/download, 不过官方没有Windows版本,官网只提供linux版本的 ...
