Typescript + TSLint + webpack 搭建 Typescript 的开发环境


let a: number = ;
const h1 = document.createElement("h1");
h1.innerHTML = "Hello, I am Lison";
document.body.appendChild(h1);
index.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>TS-Learning</title>
</head> <body></body> </html>
package.json
{
"name": "client-side1",
"version": "1.0.0",
"description": "",
"main": "./src/index.ts",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --mode=production --config ./build/webpack.config.js"
},
"author": "zxw",
"license": "ISC",
"dependencies": {
"cross-env": "^5.2.0",
"typescript": "^3.5.3"
},
"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^3.2.0",
"ts-loader": "^6.0.4",
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
}
}
webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
// 指定入口文件 // 这里我们在src文件夹下创建一个index.ts
entry: "./src/index.ts", // 指定输出文件名
output: { filename: "main.js" },
resolve: {
// 自动解析一下拓展,当我们要引入src/index.ts的时候,只需要写src/index即可
// 后面我们讲TS模块解析的时候,写src也可以
extensions: [".tsx", ".ts", ".js"]
},
module: {
// 配置以.ts/.tsx结尾的文件都用ts-loader解析 // 这里我们用到ts-loader,所以要安装一下
// npm install ts-loader -D
rules: [{ test: /\.tsx?$/, use: "ts-loader", exclude: /node_modules/ }
]
},
// 指定编译后是否生成source-map,这里判断如果是生产打包环境则不生产source-map devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map", // 这里使用webpack-dev-server,进行本地开发调试
devServer: { contentBase: "./dist", stats: "errors-only", compress: false, host: "localhost", port: },
// 这里用到两个插件,所以首先我们要记着安装
// npm install html-webpack-plugin clean-webpack-plugin -D
plugins: [
// 这里在编译之前先删除dist文件夹
new CleanWebpackPlugin({ cleanOnceBeforeBuildPatterns: ["./dist"] }),
// 这里我们指定编译需要用模板,模板文件是./src/template/index.html,所以接下来我们要创建一个index.html文件
new HtmlWebpackPlugin({ template: "./src/template/index.html" })]
};
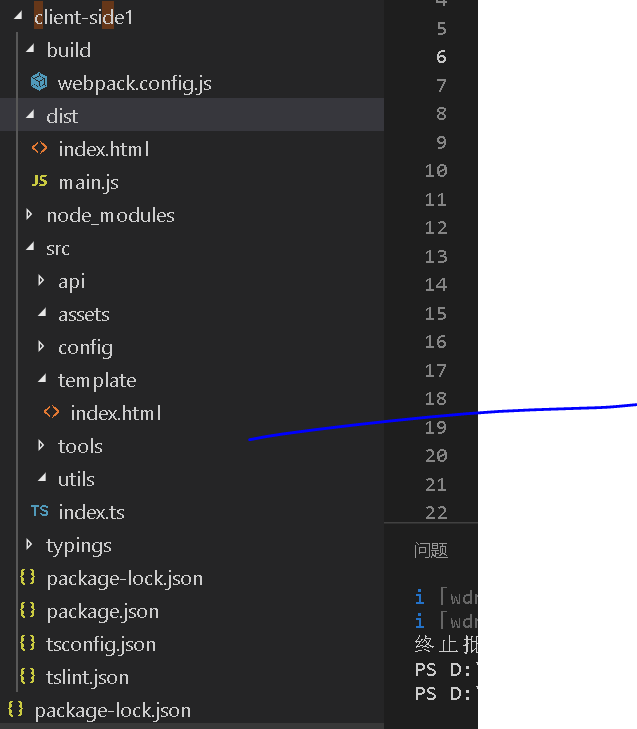
项目的总体目录:

仓库:
https://gitee.com/guangzhou110/lingjichuxuetoutypescript.git
Typescript + TSLint + webpack 搭建 Typescript 的开发环境的更多相关文章
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- 从零开始搭建react基础开发环境(基于webpack5)
前言 最近利用闲暇时间把webpack系统的学习了下,搭建出一个react环境的脚手架,写篇文章总结一下,帮助正在学习webpack小伙伴们,如有写的不对的地方或还有可以优化的地方,望大佬们指出,及时 ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- 利用webpack搭建的前端工程化环境
随着webpack3.x的发布,其功能也越来越强大,很多的项目的编译打包工具也由gulp逐渐转移到webpack.最近因为项目重构考虑使用使用vue,同时想从原来的gulp切换到webpack,所以搭 ...
- 搭建Vue2.0开发环境
1.必须要安装nodejs 2.搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli / cnpm install --global ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- [webpack] 配置react+es6开发环境
写在前面 每次开新项目都要重新安装需要的包,简单记录一下. 以下仅包含最简单的功能: 编译react 编译es6 打包src中入口文件index.js至dist webpack配置react+es6开 ...
- Windows下搭建Spark+Hadoop开发环境
Windows下搭建Spark+Hadoop开发环境需要一些工具支持. 只需要确保您的电脑已装好Java环境,那么就可以开始了. 一. 准备工作 1. 下载Hadoop2.7.1版本(写Spark和H ...
随机推荐
- flask中的Configuration为何这样写
flask中的Configuration flask中,我们需要用到很多配置.我们知道最简单的flask是: from flask import Flask app = Flask(__name__) ...
- LeetCode 46——全排列
1. 题目 2. 解答 给定一个序列,序列中的任意一个数字都可以作为全排列的最后一位.然后,其余位置元素的确定便是剩余元素的一个全排列,也就是一个子问题. 例子中 [1, 2, 3] 的全排列,最后一 ...
- 职位-CTO:CTO
ylbtech-职位-CTO:CTO 首席技术官是技术资源的行政管理者,英文为Chief Technical Officer或Chief Technology Officer,简称CTO.其职责是制订 ...
- 像计算机科学家一样思考python-第3章 函数
在程序设计中,函数是指用于进行某种计算的一系列语句的有名称的组合.定义一个函数时,需要指定函数的名称并写下一系列程序语句.之后,就可以使用名称来“调用”这个函数 3.1函数调用 一个函数调用的例子 & ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- numpy多维数组
1 多维数组的切片用法 c = np.array([[[0,1,2],[4,5,6],[8,7,5],[10,11,12]],[[6,2,3],[9,8,34],[100,101,102],[110, ...
- 大数据架构师必读的NoSQL建模技术
大数据架构师必读的NoSQL建模技术 从数据建模的角度对NoSQL家族系统做了比较简单的比较,并简要介绍几种常见建模技术. 1.前言 为了适应大数据应用场景的要求,Hadoop以及NoSQL等与传统企 ...
- PHP 距离我最近排序+二维数组按指定列排序
思路: 1.获取我的位置,即:我的经纬度 2.各站点须有位置 即:排序对象有位置经纬度 3.查询要排序的站点列表 4.循环遍历计算 与我的距离 5.二维数组按 指定列(距离)排序 具体如下: ...
- vue集成汉字转拼音或提取首字母
需求: 有时我们为了节省用户的维护量,需要根据中文生成出相应的拼音和缩写 解决: 此方法是利用汉字和Unicode编码对应找到相应字母 一.编写汉字和编码 ...
- Linux的简介安装与简单使用
一: 适合初学者的最佳Linux发行版:Linux Mint 老旧硬件的最佳Linux发行版:Ubuntu MATE 安全行业的最佳Linux发行版:Kali Linux 专属游戏的Linux发行版: ...
