css中相对定位和绝对定位
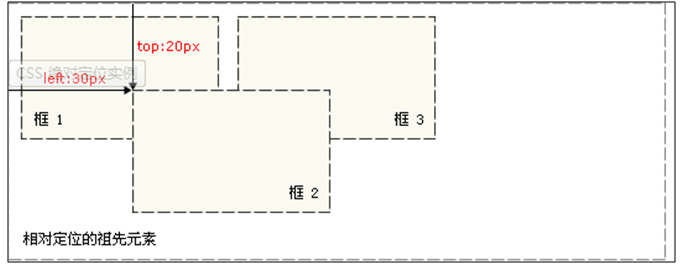
相对定位:

#box_relative { position: relative; left: 30px; top: 20px; }
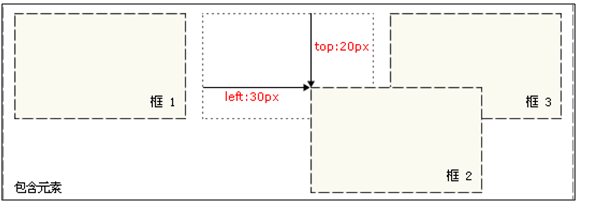
绝对定位:

#box_relative { position: absolute; left: 30px; top: 20px; }
css中相对定位和绝对定位的更多相关文章
- CSS中相对定位与绝对定位
看了几个讲解定位的博客,觉得还不错,分享之: 博客一:http://blog.sina.com.cn/s/blog_4bcf4a5e010008o0.html 文章中,主要需要参考的有两点: 1,相对 ...
- css 中相对定位和绝对定位
1. css中定位机制有三种: 标准文档流, 浮动, 绝对定位 2. 绝对定位就属于第三种定位, 用到position属性, 下面就是具体设置 相对定位: 相对于自身原有位置(就是普通流的时候)进行偏 ...
- 详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- Web—12-详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- 详解CSS的相对定位和绝对定位(讲得很详细)
详解CSS的相对定位和绝对定位 CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left ...
- css定位:相对定位、绝对定位、固定定位的区别与特性
css定位:相对定位.绝对定位.固定定位的区别与特性 原文地址:http://www.qingzhouquanzi.com/106.html css定位常用的有以下三种: 使用了定位的共同特性: 这三 ...
- 详细讲解CSS中相对定位relative和绝对定位absolute
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对 定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对 ...
- h5整理--详解css的相对定位和绝对定位
浏览器默认状态下position的属性默认值是static也就是没有定位,元素出现在正常的文档流中,这个时候给元素设置的left,right.bottom.top这些偏移属性是没有效果的,不会生效: ...
- css position相对定位与绝对定位彻底搞懂
定位position position本身就有给...定位的意思 position属性的值: static ---默认值 relative ---相对定位 absolute ---绝对定位 fixed ...
随机推荐
- Java注解的继承
注解继承的说明 1.首先要想Annotation能被继承,需要在注解定义的时候加上@Inherited,并且如果要被反射应用的话,就需要还有个事@Retention(RetentionPolicy.R ...
- pat(B)_1001
1001 害死人不偿命的(3n+1)猜想 (15 分) 卡拉兹(Callatz)猜想: 对任何一个正整数 n,如果它是偶数,那么把它砍掉一半:如果它是奇数,那么把 (3n+1) 砍掉一半.这样一直反复 ...
- 24、Nginx缓存web服务
通常情况下缓存是用来减少后端压力, 将压力尽可能的往前推, 减少后端压力,提高网站并发延时 1.缓存常见类型 服务端缓存 代理缓存, 获取服务端内容进行缓存 客户端浏览器缓存 Nginx代理缓存原理 ...
- Ubuntu环境变量设置注意点
设置环境变量时,有一点要注意: /etc/bash.bashrc与/etc/profile是有区别的 什么区别呢? 打开一个新的shell时,会读取/etc/bash.bashrc和~/.bashrc ...
- pamamiko的安装
pamiko的安装 Paramiko的安装依赖第三方的crypto,ecdsa,及python开发包的python-devel的支持,源码包安装如下 安装 安装paramiko有两个先决条件,pyth ...
- html 中 图片和文字一行 垂直居中对齐
效果: 代码:<div><img src='img/point_icon.png' width='35px' height='35px' style='float: lef ...
- kotlin项目开发基础之gradle初识
在Android Studio推出之后默认的打包编译工具就变为gradle了,我想对于一名Android程序员而言没人不对它知晓,但是对于它里面的一些概念可能并不是每个人都了解,只知道这样配置就ok了 ...
- tensorflow以文件形式运行程序实例
在命令行中进入到代码所在文件夹 执行python mnist2.p或python aaa/mnist2.py这种形式
- BZOJ1050 [HAOI2006]旅行comf[并查集判图连通性]
★ Description 给你一个无向图,N(N<=500)个顶点, M(M<=5000)条边,每条边有一个权值Vi(Vi<30000).给你两个顶点S和T,求 一条路径,使得路径 ...
- Kendo UI for jQuery使用教程——创建自定义捆绑包
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
