jQuery 菜单 垂直菜单实现
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
ul li {
list-style: none;
}
ul {
padding:0;
margin: 0;
}
.main {
background-image: url(img/2.PNG);
background-repeat:repeat-x;
width:100px; }
li {
background-color: #eeeeee;
}
a {
display: block;
text-decoration: none;
width:80px;
padding-left: 20px;
padding-top: 4px;
padding-bottom: 4px;
}
.main a {
color: white;
background-image:url(img/向右箭头.png);
background-repeat: no-repeat;
background-position:2px center ;
background-size:20px;
}
.main li a{
color:black ;
background-image: none;
}
.main ul {
display: none;
} </style> </head>
<body>
<ul>
<li class="main">
<a href="#">菜单1</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单2</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
<li class="main">
<a href="#">菜单3</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
</ul>
</li>
</ul>
</body>
</html>
try.js
$(document).ready(function(){
$(".main>a").click(function() {
var ulNode=$(this).next("ul");
//第1种方法
/*
if(ulNode.css("display")=="none") {
ulNode.css("display","block");
}
else{
ulNode.css("display","none");
}
*/
//第2种方法
//ulNode.show();
//ulNode.hide();
//第3种方法
//ulNode.toggle(500);//fast normal low
//第4种方法
//ulNode.slideDown();
//ulNode.slideUp();
//第5种方法
ulNode.slideToggle();
})
});
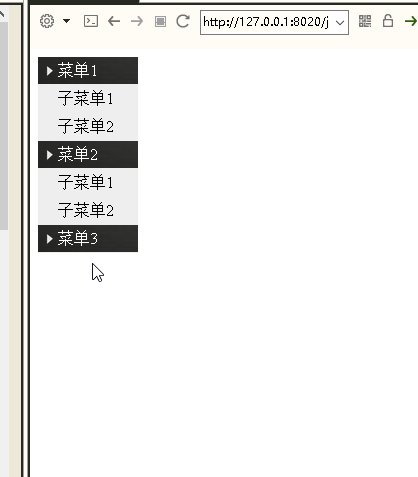
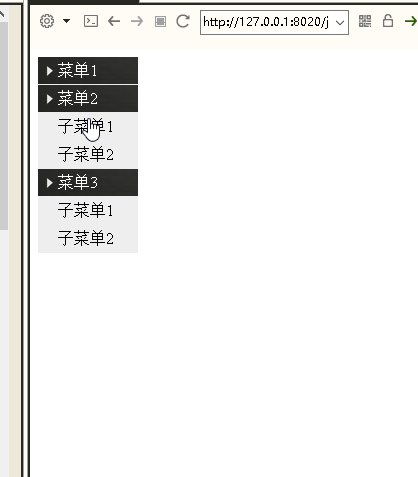
效果:

2017-09-22 12:11:41
jQuery 菜单 垂直菜单实现的更多相关文章
- 实例:用jQuery实现垂直和水平下拉 菜单
主要是利用jQuery来实现垂直菜单和水平菜单.实现效果如图: 第一步,创建一个HTML文件,如图,包含两个ul.当然把jquery库也引入进去了. <!DOCTYPE html> < ...
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单 ...
- 近20个绚丽实用的jQuery/CSS3侧边栏菜单(转载)
http://developer.51cto.com/art/201510/493530.htm 近20个绚丽实用的jQuery/CSS3侧边栏菜单 jQuery作为一款主流的JavaScript前端 ...
- 可控制导航下拉方向的jQuery下拉菜单代码
效果:http://hovertree.com/texiao/nav/1/ 代码如下: <!DOCTYPE html> <html> <head> <meta ...
- jQuery Wheel 环形菜单插件5种效果演示
很酷的菜单-jQuery Wheel 环形菜单插件5种效果演示在线预览 下载地址 实例代码 <div class="container"> <!-- Top Na ...
- 11款样式新颖的 jQuery/CSS3 网页菜单
今天为大家准备了11款样式风格挺不错的jQuery/CSS3网页菜单,主要包括面包屑菜单.下拉菜单.Tab菜单等,喜欢的朋友赶紧收藏,一起来看看这些菜单. 1.jQuery / CSS3多功能下拉菜单 ...
- jquery 展开折叠菜单
jquery 展开折叠菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <ht ...
- 炫酷实用的jQuery插件 涵盖菜单、按钮、图片
新的一周开始了,今天我们要为大家分享一些全新的jQuery插件和HTML5/CSS3应用,这些jQuery插件不仅非常炫酷,而且还挺实用,这次的分享包含jQuery菜单.CSS3按钮已经多种图片特效, ...
- jQuery弹性滑动导航菜单实现思路及代码
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <meta na ...
随机推荐
- 洛谷P4331[BOI2004] sequence
博客复活? 这个题很模板啊.随便上个左偏树.之前第一遍写对了.然后今天翻出来又写了一遍发现了一个奇奇怪怪的问题. 对比如下 上面的是AC 下面的WA 真的是一个很蠢的问题...你TM堆顶都弹出来了,堆 ...
- 用pycharm运行pytest
安装pytest 1. 在pycharm中建项目,建文件,文件名字要以test_开头 2.在文件中插入pytest模块 import pytest #引用pytest模块 3.定义test函数,以及断 ...
- STM32中stm32f0xx_flash.icf文件的作用详解!(不错的!)
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/weibo1230123/article/details/80142210 每个芯片开发商都会针对每款 ...
- The Constructor with No Arguments
If a class supplies at least one constructor but does not supply a no-argument constructor, it is il ...
- Acunetix Web Vulnerability Scanner(WVS)(Acunetix网络漏洞扫描器)
Acunetix网络漏洞扫描软件检测您网络的安全性安全测试工具Acunetix Web Vulnerability Scanner(WVS) (Acunetix网络漏洞扫描器)技术 网络应用安全扫描技 ...
- 26 October in 614
Practice tower 有 \(N\,(2\le N\le 600000)\) 块砖,要搭一个 \(N\) 层的塔,要求:如果砖 \(A\) 在砖 \(B\) 上面,那么 \(A\) 不能比 \ ...
- [杂题]:B/b(二分答案)
题目传送门(内部题53) 输入格式 第二行$2$个整数表示$n,m$.接下来$m$行每行两个整数,描述一个点对$(x_i,y_i)$. 输出格式 一个整数,表示最短距离. 样例 样例输入: 6 21 ...
- EasyUI 中的双击某行 并赋值给input事件
项目是由mvc+easyUI开发,双击事件在下边.有注释写着呢 function DataList(supCode) { myDatagrid2.datagridId = "GridView ...
- bzoj 1233: [Usaco2009Open]干草堆tower 【想法题】
首先这题的$n^3$的DP是比较好想的 $f[i][j]$表示用前$i$包干草 且最顶层为第$j+1$包到第$i$包 所能达到的最大高度 然而数据范围还是太大了 因此我们需要去想一想有没有什么单调性 ...
- 题解 P1033 【自由落体】
太坑人了 这不是明摆着坑那些没有学完初中物理的同学们 QAQ 首先这个题其实就是转换一下参照系. 由原先小车向小球靠拢换成小车静止,小球向着小车靠拢(原点设置成车右下角那个点). 然后就成了平抛运动. ...
