vue 本地环境API代理设置和解决跨域
写一个config.js文件,作为项目地址的配置。
//项目域名地址
const url = 'https://exaple.com'; let ROOT;
//由于封装的axios请求中,会将ROOT打包进去,为了方便之后不再更改,判断了当前环境,而生成的不同的ROOT
if (process.env.NODE_ENV === 'development') {
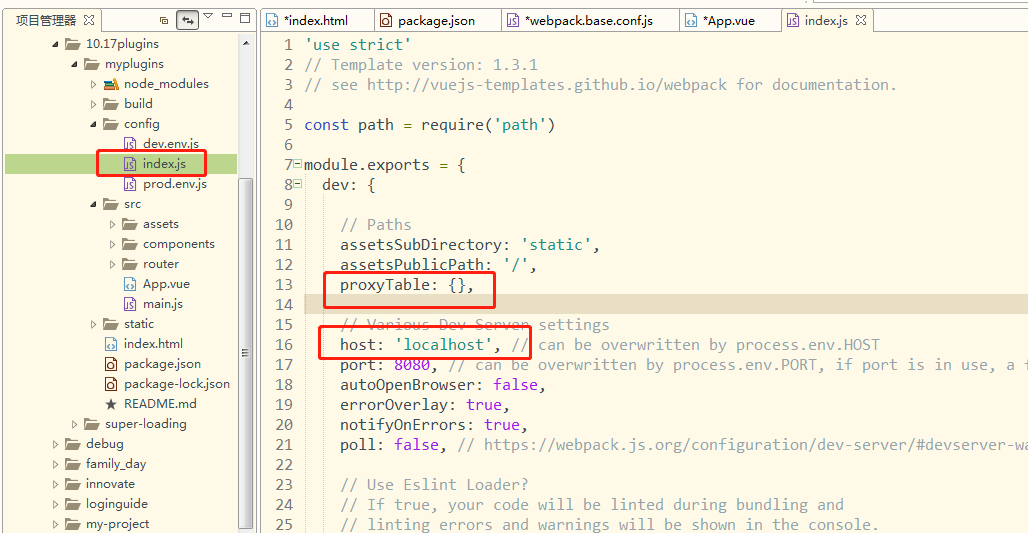
//开发环境下的代理地址,解决本地跨域跨域,配置在config目录下的index.js dev.proxyTable中
ROOT = "/apis"
} else {
//生产环境下的地址
ROOT = url;
} exports.PROXYROOT = url; //代理指向地址
exports.ROOT = ROOT;
这里暴露出去了两个接口,一个作为代理指向地址,也就是真正的请求地址,一个则为我们的ajax请求的地址。
我们将ROOT引入我们配置的ajax中,再将proxyConfig.js修改如下:
const config = require("../src/fetch/config"); //路径你们改下
module.exports = {
proxy: {
[config.ROOT]: { //将www.exaple.com印射为/apis
target: config.PROXYROOT,, // 接口域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //是否跨域
pathRewrite: {
[`^${config.ROOT}`]: '' //需要rewrite的
}
}
}
}

参考文章
https://segmentfault.com/a/1190000011007043
https://blog.csdn.net/hyupeng1006/article/details/81810545
vue 本地环境API代理设置和解决跨域的更多相关文章
- vue-cli本地环境API代理设置和解决跨域
前言 我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cooki ...
- vue-cli 本地环境 API 代理设置和解决跨域
前言 我们在使用 vue-cli 启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以 localhost: 来请求接口数据的,localhost 是没有办法设置 coo ...
- Web API中使用CORS解决跨域
Web API中使用Cros解决跨域 如果两个页面的协议,端口和域名都相同,则两个页面具有相同的源,注:IE不考虑端口,同源策略不会阻止浏览器发送请求,但是它会阻止应用程序看到响应.如下图所示 COR ...
- NodeJS设置Header解决跨域问题
转载: NodeJS设置Header解决跨域问题 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-O ...
- vue项目开发,用webpack配置解决跨域问题
今天在本地开发时候碰到了跨域的问题,突然觉着跨域问题在所难免啊,之前没有没有碰到总觉着解决跨域很高大上的样纸,其实就是受限于网络的同源策略,跨域前后端都可以进行处理. 1,后端更改header hea ...
- Vue使用Axios实现http请求以及解决跨域问题
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.Axios的中文文档以及github地址如下: 中文:https://www.kancloud.cn/y ...
- nginx 前后端分离 代理转发,解决跨域问题
场景 适用于公司有前端,项目采用前后端分离.类似于我们 后端 springboot 提供接口,前端专门写html调用相应的接口,解决跨域问题 配置说明 worker_processes 1; even ...
- 设置chrome解决跨域问题
开发中遇到跨域问题, 解决方法一 以关闭安全验证模式启动chrome,就不会报跨域了 开发阶段,用这个方式是可以的,不然他需要后台配置成 * , 发布会有风险 设置方法: --disable-w ...
- [django]django配合前端vue前后端联调,django服务端解决跨域(django-cors-headers)
django内部csrf post提交数据解决 https://www.cnblogs.com/iiiiiher/articles/9164940.html 前端写了个页面,里面$.post发现403 ...
随机推荐
- webshell yar
webshell D盾 http://www.d99net.net/
- 59th python下graphviz安装 砖
原文 摘录 感谢分享: https://www.cnblogs.com/liusx0303/p/9155305.html 参考链接:https://blog.csdn.net/u01325041 ...
- oracle中sys,system,scott,hr用户
https://blog.csdn.net/xingfeng0501/article/details/6699390 scott 是个演示用户,是让你学习ORACLE用的 hr用户是个示例用户,是在创 ...
- sql中的(case when then else end )的用法(相当于java中的if else)
Case具有两种格式:简单Case函数和Case搜索函数. 1.简单Case函数: CASE sex WHEN‘1’THEN‘男’ WHEN‘0’THEN‘女’ ELSE‘其他’END 2.Case搜 ...
- Anaconda基本命令
创建环境 conda create --name bunnies python=3 astroid babel 列出所有环境 conda info --envs 或 conda env list 克隆 ...
- 前端解析Markdown
目录 前端解析Markdown 1.使用strapdown 1.1.下载 1.2.使用 2.使用marked(配合highlightjs) 2.1.下载 2.2.使用 3.使用mdjs(配合highl ...
- 【leetcode】931. Minimum Falling Path Sum
题目如下: Given a square array of integers A, we want the minimum sum of a falling path through A. A fal ...
- python用户名密码限定次数登录
""" 1. 用户输入帐号密码进行登陆 2. 用户信息保存在文件内 3. 用户密码输入错误三次后锁定用户"""" test.txt ...
- c++11的构造函数继承
https://en.cppreference.com/w/cpp/language/using_declaration 在[Inheriting constructors]这一节. 其实叫做"基类的 ...
- testNG之异常测试
@Test(expectedExceptions = ) 在测试的时候,某些用例的输入条件,预期结果是代码抛出异常,那么这个时候就需要testNG的异常测试,先看一段会抛出异常的代码 exceptio ...
