CSS3画菱形和平行四边形以及立方体
利用CSS3中的transform属性画菱形和平行四边形
transform 实现2D或是3D的变形转换,通过transform可以实现对元素的四种变换:旋转、缩放、移动、倾斜
一、菱形
菱形的特点:菱形的四条边相等,可以理解为正方形的一种,所以分析可以通过正方形的旋转得到菱形
transform:rotate(45deg); 将正方形旋转45deg

注意:transform属性并不是所有的浏览器都可以支持的,为了兼容不支持transform属性的浏览器,所以要使用厂商前缀。添加厂商前缀的快捷方式:transform 后 tab键。即可自动生成带有厂商前缀的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.diamond{
width:200px;height:200px;
background: #faa;
margin:50px auto;
-webkit-transform:rotate(45deg) ; //Webkit / Safari / Chrome
-moz-transform:rotate(45deg) ; //Firefox
-ms-transform:rotate(45deg) ; //Internet Explorer
-o-transform:rotate(45deg) ; //Opera
transform:rotate(45deg) ;
}
</style>
</head>
<body>
<div class="diamond"></div>
</body>
</html>
实现效果

二、平行四边形
运用了transform属性中的skew值,定义了元素倾斜度数。沿着X轴和Y轴的2D倾斜转换,X轴倾斜20deg,Y轴倾斜20deg。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.prallel{
width:200px;
height:100px;
background: #faa;
margin:100px auto;
-webkit-transform: skew(20deg,20deg);
-ms-transform: skew(20deg,20deg);
-o-transform: skew(20deg,20deg);
transform: skew( 20deg,20deg);
}
</style>
</head>
<body>
<div class="prallel"></div>
</body>
</html>
表现效果:

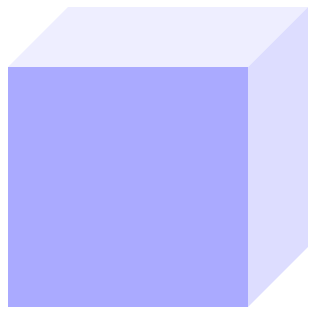
三、立方体
在这个例子中是通过设置三个div元素来制作立方体的三个面
第一个div盒子#box1 默认的是块元素,所以独占一行,占据上面一行;第二个盒子#box2 和第三个盒子 #box3,将其设置为 display:inline-block 行内块元素,所以既可以共同存在于一行,又可以设置宽高。
注意:行内块元素因为页面排版会出现空白间距问题设置 font-size:0; 解决。详情查看博客https://www.cnblogs.com/nyw1983/p/11626975.html
运用了transform属性中的skew值,定义了元素倾斜度数。沿着X轴和Y轴的2D倾斜转换,
box1 在X轴倾斜 -45deg,Y轴倾斜 0deg;
box3 在X轴倾斜 0deg,Y轴倾斜 -45deg

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>立方体</title>
<style>
#box2{
width:240px;
height:240px;
background-color:#aaf;
display:inline-block; }
#box1{
width:240px;
height:60px;
transform:skew(-45deg,0deg) translate(30px,0px);
background-color: #eef;
}
#box3{
width:60px;
height:240px;
background: #ddf;
display:inline-block;
transform:skew(0deg,-45deg) translate(0,-30px);
}
</style>
</head>
<body>
<div style="font-size:0px">
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</div> </body>
</html>
表现效果

CSS3画菱形和平行四边形以及立方体的更多相关文章
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- 冒泡排序和用for循环画菱形
忘了当时刚开始学java编程时提到的冒泡排序和for循环画菱形怎么做了, 找了找以前的练习, 重新修改了一遍, 其实冒泡排序也是可以排列字符串和字符的, package com.test; publi ...
- 纯CSS3画出小黄人并实现动画效果
前言 前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果.但是,其实我的 ...
- 使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接触 ...
- 如何使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易 的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接 ...
- Directx11学习笔记【十二】 画一个旋转的彩色立方体
上一次我们学习了如何画一个2D三角形,现在让我们进一步学习如何画一个旋转的彩色立方体吧. 具体流程同画三角形类似,因此不再给出完整代码了,不同的部分会再说明. 由于我们要画彩色的立方体,所以顶点结构体 ...
- 如何用CSS3画出一个立体魔方?
前言 最近在写<动画点点系列>文章,上一期分享了< 手把手教你如何绘制一辆会跑车 >,本期给大家带来是结合CSS3画出来的一个立体3d魔方,结合了js让你随心所欲想怎么转,就怎 ...
- 如何用CSS3画出懂你的3D魔方?
作者:首席填坑官∙苏南公众号:honeyBadger8,群:912594095,本文原创,著作权归作者所有,转载请注明原链接及出处. 前言 最近在写<每周动画点点系列>文章,上一期分享了& ...
- 用星星画菱形--Java
用星星画菱形 public class Hello{ public static void main(String[] args) { char star = '\u2605'; System.out ...
随机推荐
- 第三方app抽奖发送微信红包实现
1.控制器方法: private string SendRedPackge(string OpenId, int Amount, string LuckyCode) { Models.PayWeiXi ...
- netcat命令用法
1,端口扫描nc -z -v -n 172.31.100.7 21-25 2,聊天Server:nc -l 1567Client:nc 172.31.100.7 1567 3,文件传输Server:n ...
- 剑指Offer编程题(Java实现)——链表中环的入口结点
题目描述 给一个链表,若其中包含环,请找出该链表的环的入口结点,否则,输出null. 思路一 迭代遍历链表,利用HashSet将每个结点添加到哈希表中,如果添加失败(重复遍历了这个结点即遇到环),输出 ...
- DateHandler日期处理工具(JSP中使用后台工具类)
1.DateHandler.java package Utils.dateHandler; import java.text.ParseException; import java.text.Simp ...
- [FJOI2007]轮状病毒 题解(dp(找规律)+高精度)
[FJOI2007]轮状病毒 题解(dp(找规律)+高精度) 标签:题解 阅读体验:https://zybuluo.com/Junlier/note/1335733 没什么好说的,直接把规律找出来,有 ...
- UESTC-1059 秋实大哥与小朋友(离散化+线段树)
秋实大哥与小朋友 Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) Submit ...
- Kotlin学习(4)Lambda
Lanbda基础 /* *Lambda允许把代码块当作参数传递给函数 */ fun a(plus:(Int,Int)->Unit){ plus(,) //声明函数的地方,调用代码块,在这里传参 ...
- ES6 系列之异步处理实战
前言 我们以查找指定目录下的最大文件为例,感受从 回调函数 -> Promise -> Generator -> Async 异步处理方式的改变. API 介绍 为了实现这个功能,我 ...
- webpack面试题(转载)
1:webpack打包原理 把所有依赖打包成一个bundle.js文件,通过代码分割成单元片段并按需加载. 2:webpack的优势 (1) webpack是以commonJS的形式来书写 ...
- There are multiple modules with names that only differ in casing. This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
There are multiple modules with names that only differ in casing.This can lead to unexpected behavio ...
