模拟vue实现简单的webpack打包
一、安装nodejs,查看是否安装成功

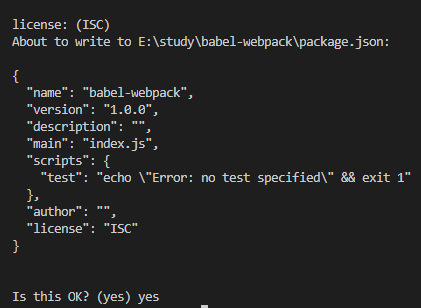
二、package.json项目初始化 npm init
电脑有node环境,在根目录下运行命令npm init初始化项目,根据提示输入项目相关信息,然后运行。嫌麻烦的同学可以一直enter,最后输入yes确定,生成以下package.json文件。


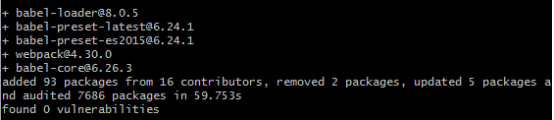
三、安装babel loader 和 转码规则
在项目根目录运行命令:
npm install babel-core --save-dev
npm install babel-loader@7 --save-dev
npm install babel-preset-es2015 --save-dev //安装转码规则
npm install babel-preset-latest --save-dev

【踩坑点】:babel-loader一定不要用8.0以上的版本,因为8.0版本都不兼容babel-core,上图已经帮你们踩过坑验证过了。
babel loader的作用是可以将ES6的代码编译成ES5。
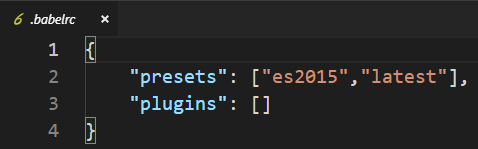
四、创建.babelrc文件

五、以管理员权限全局安装babel-cli
npm install -g babel-cli

运行babel --version查看是否安装成功

六、安装webpack和webpack-cli
在项目根目录下运行
npm install webpack --save-dev
npm install webpack-cli -D

备注:如果你的电脑没有全局安装过webpack-cli,那么当你运行npm run start命令时,终端会提示你安装。
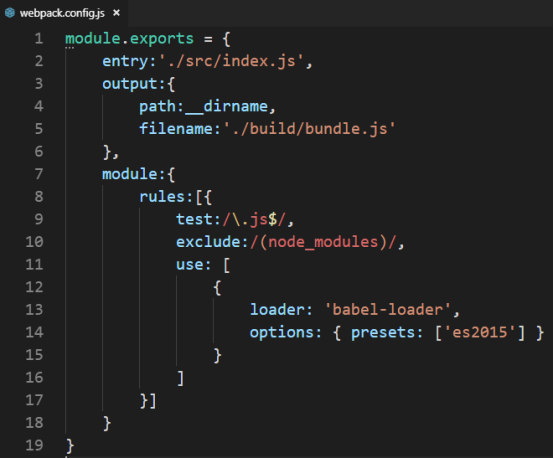
七、配置webpack.config.js
在源代码目录创建 webpack.config.js 文件,内容如下:

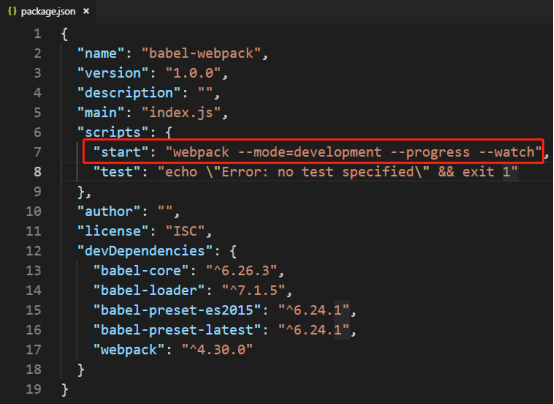
八、配置package.json中的scripts

参数详解:
Webpack --config webpack.config2.js //使用另一份配置文件来打包
webpack --progress //显示进度条
Webpack -p //压缩混淆脚本,这个非常重要
Webpack -d //生成map映射文件,告知其中的哪些模块被最终打包到哪里了
webpack --watch //监听变动并自动编译打包
Webpack --color //添加颜色
webpack --mode=production
关于webpack后为什么得配置--mode以上命令,详情可以查看:
https://webpack.js.org/configuration/mode/
-p 是很重要的参数,曾经一个未压缩的 700kb 的文件,压缩后直接降到 180kb (主要是样式这块一句就独占一行脚本,导致未压缩脚本变得很大) 。
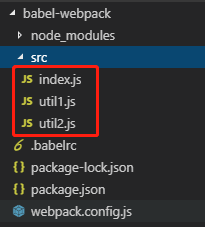
九、新建src目录,并在其目录下新建index.js,utils1.js和util2.js。

utils1.js

utils2.js

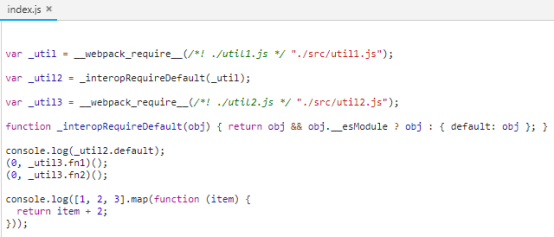
index.js

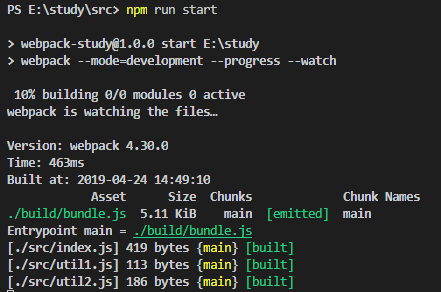
十、运行npm start 或 npm run start

十一、验证
在项目根目录添加index.html文件引入build目录下的bundle.js

十二、全局安装http-server
cnpm install http-server -g
启动服务
http-server -p 4080


十三、查看编译结果

以上代码是因为webpack后面我加入了--p了,所以代码被压缩了。
如果你觉得以上原创文章讲得不错,欢迎关注微信个人公众号:程序员周先生,每周将不定期分享前端新技术和学习方法以及常见面试题。
模拟vue实现简单的webpack打包的更多相关文章
- Vue老项目支持Webpack打包
1.老的vue项目支持webpack打包 最近在学习Vue.js.版本是2.6,webpack的版本也相对较老,是2.1.0版本.项目脚手架只配置了npm run dev和npm run build. ...
- 从零开始配置一个简单的webpack打包
一.基础配置 1.创建一个名为demo-webpack的文件夹(名称随意) 2.初始化一个package.json文件 //在cmd窗口中使用以下命令快速创建 npm init -y 3.安装webp ...
- 前端(以Vue为例)webpack打包后dist文件包如何部署到django后台中
由于现在前端使用的三大框架配合webpack可以实现快速打包,为部署到服务端提供了非常大的便利,那么在前端打包后,应该做些什么可以部署到django的后台中呢? 1.打包后文件包dist 进入到 di ...
- 如何降低Vue.js项目中Webpack打包文件的大小?
https://blog.csdn.net/maray/article/details/50988500?utm_source=blogxgwz0 import Blur from ‘vux/src/ ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- 如何使用webpack 打包图片
最近在学习vue,需要用到webpack打包css,在webpack中文网https://www.webpackjs.com/里只有css的打包配置, 在编写css样式时,因为要引入 背景图片,打包时 ...
- 使用webpack打包vue工程
记得去年十月份的时候,自己在研究webpack,当时只是知道大致的用法,写了一个简单的demo,现在,经过了7个月对公司产品架构的使用,以及对vue-cli的使用,在了解了实际应用中各种需求之后,我自 ...
- Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 创建空项目 使用Less 使用TypeScript 使用WebPack 开始写项目 总 ...
- vue之webpack打包工具的使用
vue之webpack打包工具的使用 一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个 ...
随机推荐
- Python web 面试题(一)
1.列举django的内置组件? url .view.model.template.中间件 2.列举django中间件的5个方法?以及django中间件的应用场景? process_request(s ...
- Java数据结构之单向环形链表(解决Josephu约瑟夫环问题)
1.Josephu(约瑟夫.约瑟夫环)问题: 设编号为1,2,… n的n个人围坐一圈,约定编号为k(1<=k<=n)的人从1开始报数,数到m 的那个人出列,它的下一位又从1开始报数,数到m ...
- JS案例经验1
一 可以通过设置在一个div中的多个div的定位属性为absolute,从而使得这几个元素重叠.他们都脱离了标准流. 二 对于absolute的left和right属性,当left和right同时出现 ...
- Linux0.11之初识Makefile/build.c
前言 Makefile对于从来没有接触过的人来说是相当别扭的(比如我),但它确实又是非常重要的,它描述了一个Image是如何形成的,理解它也许并不能帮我解决实际问题,而且编写Makefile的工作也许 ...
- JS封装插件:实现文件读写功能
scripting.FileSystemObject是一个可以实现文件读写的COM组件,由于COM组件可以被跨语言调用,因此可以选择像vbs或者JS这种脚本语言调用,下面我就使用该COM组件封装了一个 ...
- vscode学习(三)之如何修改打开终端的默认shell
实现 第一步:打开VSCode的设置(Preferences>User Settings) 第二步:搜索terminal.integrated.shell.osx 的 并把它的值改为你的zsh安 ...
- k3 cloud中如何把一个账套中的单据部署到另一个账套中
打开bos,依次点击->解决方案->部署包管理 填写部署包名称并点击下一步 选择需要部署的单据并点击下一步 确定后点击下一步: 点击完成 找到部署路径会成一个部署包: 部署:打开部署包安装 ...
- es7.2版本安装ik分词
(一)到官网下载https://github.com/medcl/elasticsearch-analysis-ik对应版本的ik(直接下载releases版本,避免maven打包!!!如果不是这个版 ...
- JS 的 Browser对象
Window对象 closed innerHeight 窗口文档显示区的高度,包括滚动条 outerHeight 窗口总高度,包括工具条和滚动条 open() close() alert( ...
- JAVA中自定义properties文件介绍
Gradle中的使用 1. 使用gradle.properties buid.gradle 和 gradle.properties可以项目使用,在同一个项目中,build.gradle可以直接获取其同 ...
