webpack基本介绍及使用
1.什么是webpack
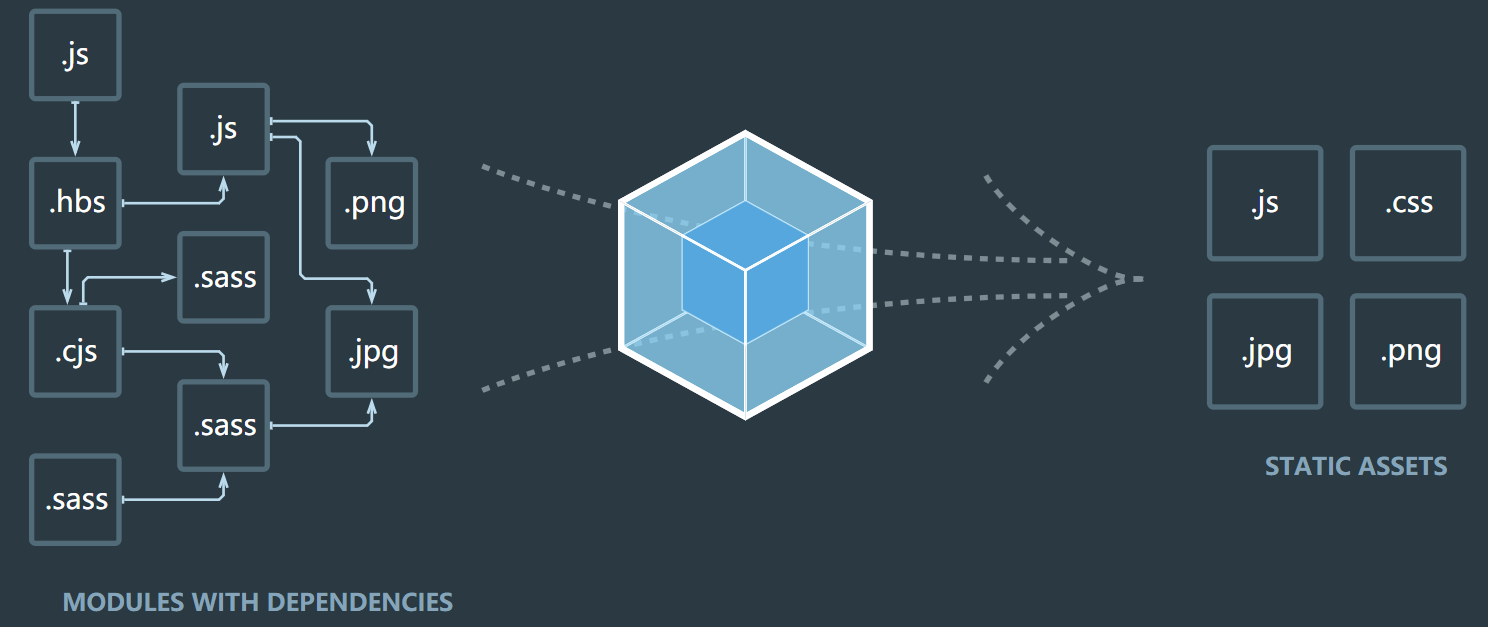
webpack是一个前端资源加载/打包工具。它根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
官网地址:https://www.webpackjs.com/

从上图看出,webpack可以将多种静态资源js,css,less转换成一个静态文件,减少页面的请求。
2.webpack安装
全局安装:
npm install webpack -g
npm install webpack-cli -g
查看版本号:
webpack -v
3.快速入门
3.1 js打包
1.创建src文件,src里创建bar.js
//bar
exports.info = function(str){
document.write(str);
}
2.src里创建logic.js
//logic
exports.add = function(a,b){
return a+b;
}
3.src里创建main.js
//main.js
var bar = require("./bar");
var logic = require("./logic");
require('./css1.css');
bar.info("hello world! "+logic.add(100,200));
4.创建配置文件webpack.config.js,与src处于同级目录
const path = require('path');
module.exports = {
// 读取src文件夹中的main.js(入口文件)
entry: './src/main.js',
output: {
// path.resolve解析当前相对路径的绝对路径 path.join
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
含义:读取当前目录下src文件夹中的main.js(入口文件)内容,把对应的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js。
5.执行编译命令
webpack
编译后查看dist文件夹下的bundle.js文件,会发现该文件包含了上面两个js文件的内容
6.创建index.html页面,引用bundle.js
<!doctype html>
<html>
<head>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
打开index.html页面,查看页面效果
3.2 css打包
1.安装style-loader和css-loader
webpack本身只能处理JavaScript模块,若要处理其他类型的文件,需要使用loader进行转换。
Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如CoffeeScript、 JSX、 LESS 或图片。首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
cnpm install style‐loader css‐loader ‐‐save‐dev
2.修改webpack.config.js,添加module
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
// path.resolve解析当前相对路径的绝对路径 path.join
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
// webpack读取loader时,是从右到左
// loader执行顺序是从右到左以管道方式链式调用
// css-loader是将css装载到javascript,style-loader是让javascript认识css
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};
3.src里创建css文件夹,css下创建css1.css
body{
background: red;
}
4.修改main.js,引入css1.css
require('./css1.css');
5.重新运行webpack
6.运行index.html,查看页面背景色
webpack基本介绍及使用的更多相关文章
- webpack详细介绍以及配置文件属性!
1.webpack简单介绍 (1)webpack是一个用于实现前端模块化开发工具,可帮助我们自动打包编译成浏览器能够识别的代码 :同时支持commonjs规范 以及es6的import规范: 同时具备 ...
- webpack的介绍
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA5EAAAGpCAIAAACbBiUBAAAgAElEQVR4Aey9CVwb553/L04JcSPuw5
- [webpack] webpack-dev-server介绍及配置
webpack-dev-server是webpack官方提供的一个小型Express服务器.使用它可以为webpack打包生成的资源文件提供web服务.webpack-dev-server官方文档 w ...
- webpack初步介绍
我们通过npm -g可以安装一个webpack的东西. npm -g叫做全局安装,通常是安装CLI程序(commond line interface). 我们只用过一次,装了cnpm.此时就能在CMD ...
- 09 webpack的介绍
webpack干嘛的?: 模块打包机,分析目录结构,找到js模块(包括浏览器不能直接识别的代码 typscript sass...),打包成合适的格式供浏览器访问 webpack是一款模块加载器兼打 ...
- 1、webpack课程介绍
- Webpack从入门到上线
webpack是目前一个很热门的前端打包工具,官网说得很清楚,webpack的出现就是要把requirejs干掉.同时它还提供了十分便利的本地开发的环境.网上并不容易找到一个讲解得比较详细完整的教程, ...
- React+ES6+Webpack环境配置
转自http://www.cnblogs.com/chenziyu-blog/p/5675086.html 参考http://www.tuicool.com/articles/BrAVv2y Reac ...
- 实例讲解webpack的基本使用第一篇
更新文章不容易,尤其是更新高质量的文章更加不易,因此为了节约时间,闲话就不多说了.关于webpack的介绍,webpack是用来干嘛的,这些基础概念性的东西,就不在此赘述,下面直接开始正题. webp ...
随机推荐
- python笔记(3)---列表
lst = ["bob","jack","马云","马化腾","王健林"] del lst[1:3] ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- bzoj4819 [Sdoi2017]新生舞会 分数规划+最大费用最大流
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4819 题解 首先上面说, \[ C = \frac{\sum\limits_{i=1}^n a ...
- MySQL数据库4Python操作mysql、索引、慢查询日志
目录 一.Python 操作 mysql 1.1python 操作 mysql 1.2查询数据 1.3增加(添加.更新)数据 1.4修改数据 1.5删除数据 1.6SQL注入问题 1.6.1问题的引入 ...
- 数据结构--排序--直接插入(python)
... def insertSort(nums): length = len(nums) for i in range(1,length): x = nums[i] for j in range(i, ...
- 密码技术之密钥、随机数、PGP、SSL/TLS
第三部分:密码技术之密钥.随机数.PGP.SSL/TLS 密码的本质就是将较长的消息变成较短的秘密消息——密钥. 一.密钥 什么是密钥? (1)密钥就是一个巨大的数字,然而密钥数字本身的大小不重要,重 ...
- BZOJ 2288: 【POJ Challenge】生日礼物 贪心 + 堆 + 链表
好像是模拟费用流 Code: #include <bits/stdc++.h> #define setIO(s) freopen(s".in","r" ...
- [USACO08FEB]连线游戏Game of Lines
题目背景 Farmer John最近发明了一个游戏,来考验自命不凡的贝茜. 题目描述 Farmer John has challenged Bessie to the following game: ...
- HDU-6703 array
Description You are given an array a1,a2,...,an(∀i∈[1,n],1≤ai≤n). Initially, each element of the arr ...
- 【CF1237D】Balanced Playlist(set,二分,线段树)
题意:给定一个n首歌的播放列表,第i首的值为a[i],听完第i首会回到第1首 现在从每首开始往下,记录听过的最大值,如果当前听的值严格小于听过最大值的一半则停止 问从每首歌开始往下听能听几首,不会停止 ...
