css盒子模型之边框宽度,边框颜色与边框样式
/*
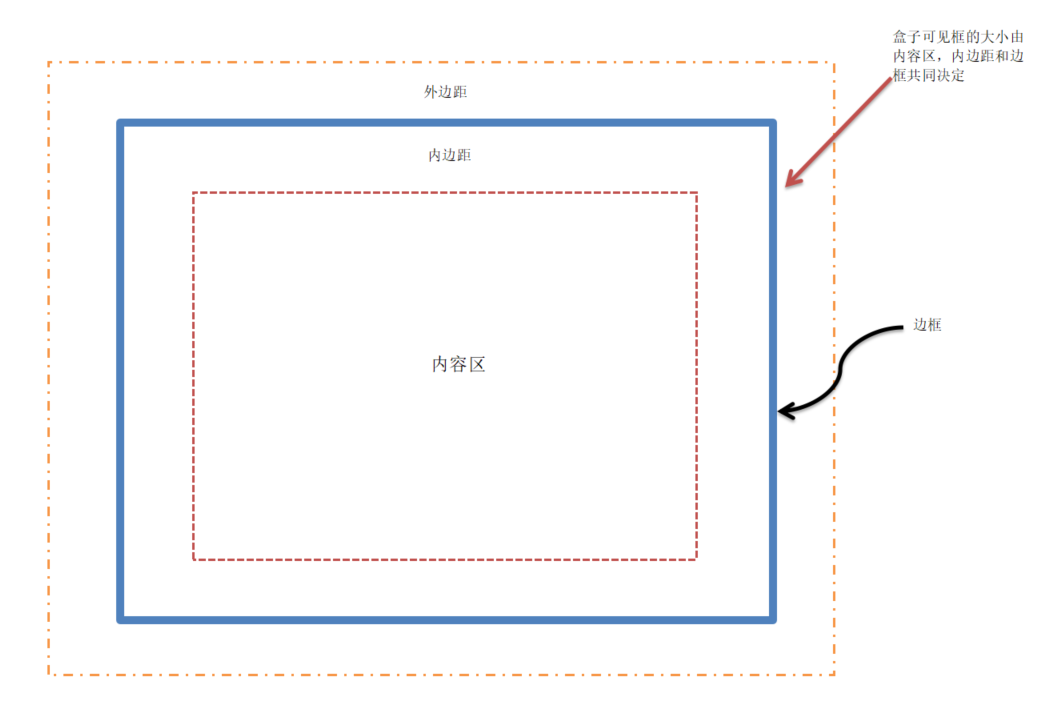
width和height只是设置盒子内容区的大小,而不是盒子的整个大小,
盒子可见框的大小由内容区,内边距和边框共同决定。
*/
.box1 {
/* 设置内容区的宽度为400px */
width: 400px;
/* 设置内容区的高度为400px */
height: 400px;
/* 设置内容区的背景色为green */
background-color: blueviolet;
/* 设置该盒子模型的下方外边距为10px */
margin: 0px 0px 10px;
}


/*
为元素设置边框必须指定三个样式属性:
border-width 表示边框宽度
border-color 表示边框颜色
border-style 表示边框样式
*/
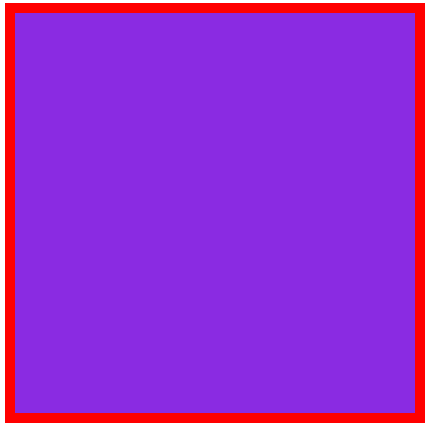
.box2 {
/* 设置边框的宽度为10px,使用border-width可以指定四个边框的宽度,
如果border-width后面跟一个值,则设置的是上,右,下,左(按照顺时针方向)边框的宽度都是该值(四个宽度都一样);
如果border-width后面跟两个值,则分别设置的是上下,左右边框的宽度;
如果border-width后面跟三个值,则分别设置的是上,左右,下边框的宽度;
如果border-width后面跟四个值,则分别设置的是上,右,下,左边框的宽度;
本例中只设置一个值,表示四个边框的宽度都是10px。
*/
border-width: 10px;
/* 设置边框的颜色为red,使用border-color可以指定四个边框的颜色,设置规则与border-width相同,
本例中只设置一个值,表示四个边框的颜色都是red。
*/
border-color: red;
/* 设置边框的样式为solid,使用border-style可以指定四个边框的样式,设置规则与border-width相同,
border-style常用的值有none(默认无边框),solid(实线),dotted(点状),dashed(虚线),double(双线)等等,
本例中只设置一个值,表示四个边框的样式都是solid。
*/
border-style: solid;
}

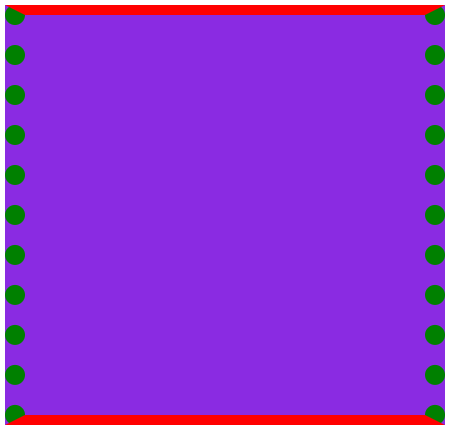
.box3 {
/* 设置上下边框宽度为10px,左右边框宽度为20px */
border-width: 10px 20px;
/* 设置上下边框颜色为red,左右边框颜色为green */
border-color: red green;
/* 设置上下边框样式为solid,左右边框样式为dotted */
border-style: solid dotted;
}

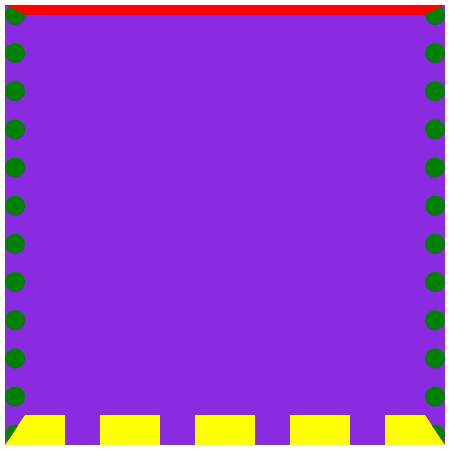
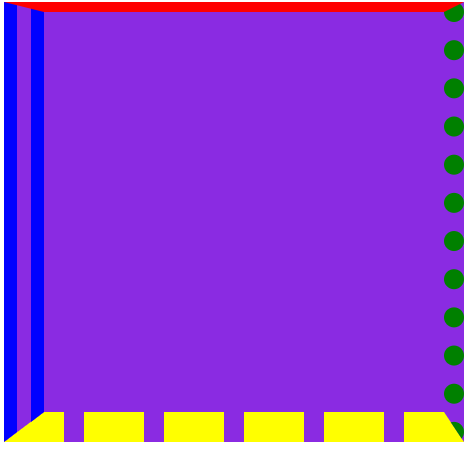
.box4 {
/* 设置上边框宽度为10px,左右边框宽度为20px,下边框宽度为30px */
border-width: 10px 20px 30px;
/* 设置上边框颜色为red,左右边框颜色为green,下边框颜色为yellow */
border-color: red green yellow;
/* 设置上边框样式为solid,左右边框样式为dotted,下边框样式为dashed */
border-style: solid dotted dashed;
}

.box5 {
/* 设置上,右,下,左边框的宽度分别是10px,20px,30px,40px */
border-width: 10px 20px 30px 40px;
/* 设置上,右,下,左边框的颜色分别是red,green,yellow,blue */
border-color: red green yellow blue;
/* 设置上,右,下,左边框的样式分别是solid,dotted,dashed,double */
border-style: solid dotted dashed double;
}

<!-- html代码 -->
<div class="box1"></div>
<div class="box1 box2"></div>
<div class="box1 box3"></div>
<div class="box1 box4"></div>
<div class="box1 box5"></div>
css盒子模型之边框宽度,边框颜色与边框样式的更多相关文章
- CSS盒子模型元素实际宽度的计算
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容.然而 IE 5 和 6 的呈现却是不正确的.根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css盒子模型之边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css盒子模型的宽度不包括margin
看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的 <!DOCTYPE html> <htm ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- 浅谈CSS盒子模型
[摘要]盒子模型是CSS中的一个重要概念,虽然CSS中没有盒子这个单独的属性对象,但它却是CSS中无处不在的一个重要组成部分.掌握盒子模型的原理和使用方法可以极大地丰富HTML元素的表现效果,同时对于 ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- 前端基础——CSS盒子模型
如今很多网页都是由很多个"盒子"拼接.嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解. 为了更好的说明,先举个通俗的样例:在一个仓库中放了10个纸箱,每一个纸 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
随机推荐
- 内核热patch
如下代码是一个内核patch #include <linux/init.h> #include <linux/module.h> #include <linux/modu ...
- spring IOC(Spring 生命周期,先1.构造方式,2,初始化方法,3,目标方法,4,销毁方法)
- #452 Div2 Problem C Dividing the numbers ( 思维 || 构造 )
题意 : 将从 1 ~ n 的数分成两组,要求两组和的差值尽可能小,并输出其中一组的具体选数情况 分析 : 如果将这 n 个数从大到小四个一组来进行选择的话那么差值就为 0 ,然后再来考虑 n%4 ! ...
- 你的MySQL服务器开启SSL了吗?(转载)
最近,准备升级一组MySQL到5.7版本,在安装完MySQL5.7后,在其data目录下发现多了很多.pem类型的文件,然后通过查阅相关资料,才知这些文件是MySQL5.7使用SSL加密连接的.本篇主 ...
- Linux内核调试方法总结之栈帧
栈帧 栈帧和指针可以说是C语言的精髓.栈帧是一种特殊的数据结构,在C语言函数调用时,栈帧用来保存当前函数的父一级函数的栈底指针,当前函数的局部变量以及被调用函数返回后下一条汇编指令的地址.如下图所示: ...
- Booting the Linux/ppc kernel without Open Firmware
The DT block format 这一章定义了传递给内核的FDT(flattened device tree)的格式.关于它包含的内容以及内核需要的属性将在后续章节描述. 注:DT block应 ...
- LinkedHashSet 源码分析
LinkedHashSet 1)底层由 LinkedHashMap 支持的 Set 接口实现,该 Set 中的元素具有可预知的迭代顺序. 创建实例 /** * 构造一个新的空 set,其底层 Link ...
- curl 使用 post 请求,传递 json 参数,下载文件
curl -X POST http://ip:8888/nacos/v1/cs/file/download -H "Accept: application/octet-stream" ...
- set_index()与reset_index()函数
一 set_index()函数 1 主要是理解drop和append参数,注意与reset_index()参数的不同. import pandas as pd df = pd.DataFrame({' ...
- Week 8 - 338.Counting Bits & 413. Arithmetic Slices
338.Counting Bits - Medium Given a non negative integer number num. For every numbers i in the range ...
