测开之路一百五十一:ajax的作用和基本实现原理
有些情况需要请求和刷新部分资源,但是又不希望整个页面都刷新,这个时候就需要用ajax来处理,即页面的某一部分触发请求和刷新内容
准备两个视图和html

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/')
def index():
return 'hello world!'
@app.route('/content/')
def text_content():
return render_template('content.html')
@app.route('/xhr/')
def text_xhr():
return render_template('xhr.html')
if __name__ == '__main__':
app.run(debug=True)

<h1>
这是content.html
</h1>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX</title>
</head>
<body>
<h1>这是xhr.html</h1>
<div id="msg"></div>
<button id="btnGet">获取内容</button>
</body>
</html>


用ajax实现点击获取内容时,获取content的内容,并渲染到div里面显示
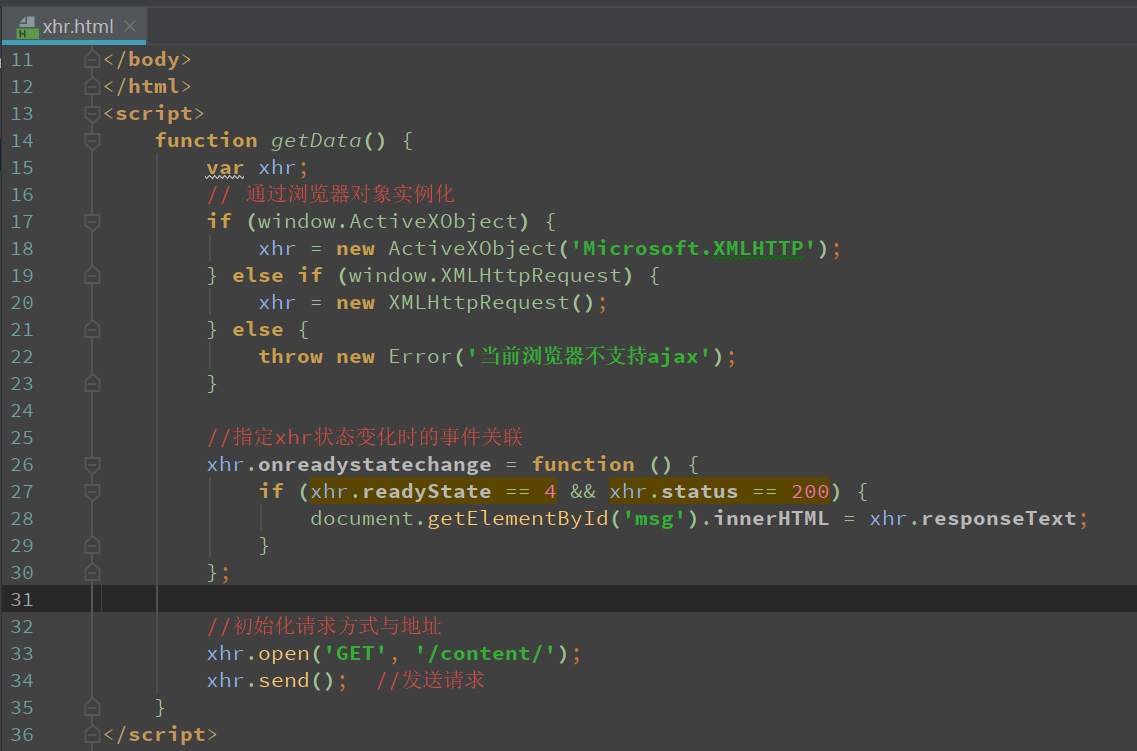
使用js写请求、获取数据、渲染数据操作

<script>
function getData() {
var xhr;
// 通过浏览器对象实例化
if (window.ActiveXObject) {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
} else if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
throw new Error('当前浏览器不支持ajax');
} //指定xhr状态变化时的事件关联
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('msg').innerHTML = xhr.responseText;
}
}; //初始化请求方式与地址
xhr.open('GET', '/content/');
xhr.send(); //发送请求
}
</script>

再看个计算器的例子,实现乘法功能

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/calc/')
def calc():
a = int(request.args.get('num1', 0))
b = int(request.args.get('num2', 0))
result = a * b
return render_template('calc.html', result=result)

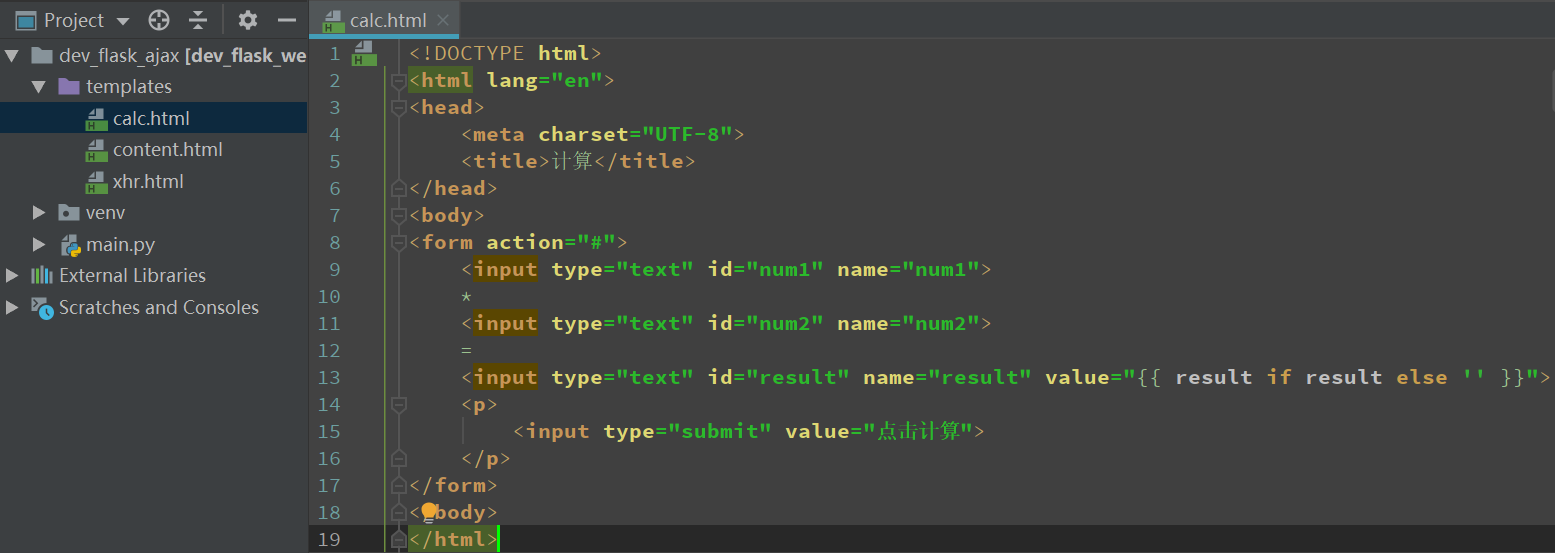
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算</title>
</head>
<body>
<form action="#">
<input type="text" id="num1" name="num1">
*
<input type="text" id="num2" name="num2">
=
<input type="text" id="result" name="result" value="{{ result if result else '' }}">
<p>
<input type="submit" value="点击计算">
</p>
</form>
</body>
</html>


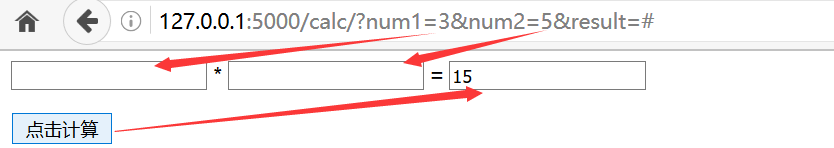
由于触发了提交请求,是页面整个刷新,返回来的只有计算结果,没有前面的值,就会造成这个情况,所以需要局部刷新
ajax实现
修改html和添加js脚本

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算</title>
</head>
<body>
<input type="text" id="num1" name="num1">*<input type="text" id="num2" name="num2">
=<input type="text" id="result" name="result">
<p><button id="btnCalc" onclick="do_calc()">点击进行ajax计算</button></p>
</body>
</html>
<script>
function do_calc() {
var xhr = new XMLHttpRequest();
var a = document.getElementById('num1').value;
var b = document.getElementById('num2').value; xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('result').value = xhr.responseText;
}
};
xhr.open('GET', '/ajax_calc/?a=' + a + '&b=' + b);
xhr.send();
}
</script>
增加一个计算的视图

from flask import Flask, render_template, request
app = Flask(__name__, static_url_path='')
@app.route('/ajax_calc/')
def ajax_calc():
a = int(request.args.get('a', 0))
b = int(request.args.get('b', 0))
result = a * b
return str(result)
@app.route('/calc/')
def calc():
a = int(request.args.get('num1', 0))
b = int(request.args.get('num2', 0))
result = a * b
return render_template('calc.html', result=result)

这样就会保留所有数据,只进行局部的刷新了
测开之路一百五十一:ajax的作用和基本实现原理的更多相关文章
- 测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析 项目结构 models里面加入把数据转为字典的方法 from datetime import ...
- 测开之路一百五十三:ajax之load、get、ajax在项目中的体现
在查询的时候是使用ajax进行请求的 目录结构 personal.models from datetime import datetimefrom flask_sqlalchemy import SQ ...
- 测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便 看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新 准备一 ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百二十五:flask之urlencode参数传递和解析
当get请求传参时,用?分隔参数和域名,用&分隔参数,如果参数里面本身就有&符号就会识别不出来,还是会当成分隔符,所以这些数据在传输的时候,就需要转义,现在普遍是转成urlencode ...
- 测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用: 3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download 下载后解压到本地项目中引用 第二种,cdn ...
- 测开之路四十三:ajax请求
ajax固定套路 function http(url, data, method, success, fail) { data = method == 'GET' ? data : JSON.stri ...
- 测开之路一百三十九:会话管理之cookie写入、读取、和更新
机制:服务器端发送的小段文本信息存储在客户端硬盘 功能:记录用户偏好,请求.页面.站点间共享信息 特点:易丢失.安全隐患 添加cookie,需要用到make_respons.set_cookie @a ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
随机推荐
- ubuntu apache 一个ip绑定多个域名,发布目录
1.将www.aaa.com 与 www.bbb.com 的DNS解析到你的服务器上 2.添加两个发布目录 /var/www/html/aaa /var/www/html/bbb 3.修改配置文件. ...
- RHEL7使用systemctl管理服务
1. systemctl命令 说明 systemctl start [unit type] 启动服务 systemctl stop [unit type] 停止服务 syste ...
- Scrapy-redis分布式+Scrapy-redis实战
[学习目标] Scrapy-redis分布式的运行流程 Scheduler与Scrapy自带的Scheduler有什么区别 Duplication Filter作用 源码自带三种spider的使用 6 ...
- linux下mysql5.7的MHA高可用架构搭建
一.MHA简介 MHA(Master High Availability)目前在mysql高可用方面比较成熟.是一套优秀的作为 mysql高可用性环境下故障切换和主从提升的高可用软件.在MySQL故障 ...
- [BZOJ1299]巧克力棒(博弈论,线性基)
[BZOJ1299]巧克力棒 Description TBL和X用巧克力棒玩游戏.每次一人可以从盒子里取出若干条巧克力棒,或是将一根取出的巧克力棒吃掉正整数长度.TBL先手两人轮流,无法操作的人输. ...
- Django学习系列8:django测试客户端
"""向浏览器返回真正的HTML响应,添加一个新的测试方法""" from django.test import TestCase from ...
- Python核心技术与实战——十四|Python中装饰器的使用
我在以前的帖子里讲了装饰器的用法,这里我们来具体讲一讲Python中的装饰器,这里,我们从前面讲的函数,闭包为切入点,引出装饰器的概念.表达和基本使用方法.其次,我们结合一些实际工程中的例子,以便能再 ...
- Codeforces Round #593 (Div. 2) C. Labs A. Stones
题目:https://codeforces.com/contest/1236/problem/A 思路:两种操作收益都是3 且都会消耗b 操作2对b消耗较小 则可优先选择操作2 再进行操作1 即可得到 ...
- cssfloat布局以及其他小技巧
css float 布局以及其他小技巧总结 这篇博文 前面四个部分是关于css 经典布局 如果你已经知道了 可以直接跳过看第六部分 css 的其他小技巧 1.0 左右居中布局 <!DOCTYPE ...
- 用java写一个死锁
什么是死锁? 多个线程同时被阻塞,它们中的一个或者全部都在等待某个资源被释放.由于线程被无限期地阻塞,因此程序不可能正常终止. 不适当的使用“synchronized”关键词来管理线程对特定对象的访问 ...
