从输入url到页面展现的过程
先看一幅图:(下面的所有图我都进行拉伸压缩了 如果看不到 可以右键复制图片地址 然后到浏览器粘贴查看 不然显示不全图片)

mac没有画图软件 不好意思 xmind做的
1. 输入网址
当我们开始在浏览器中输入网址的时候,浏览器其实就已经在智能的匹配可能得 url 了,他会从历史记录,书签等地方,找到已经输入的字符串可能对应的 url,然后给出智能提示,让你可以补全url地址。
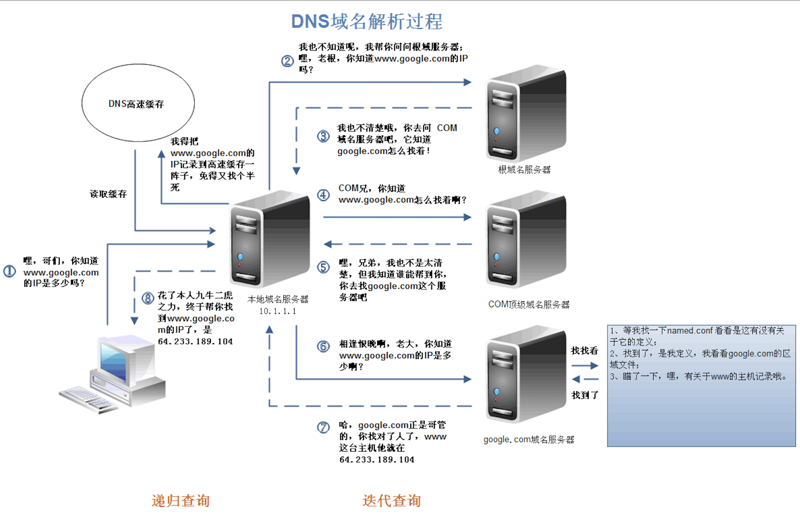
2. 浏览器查找域名的IP地址(域名解析)

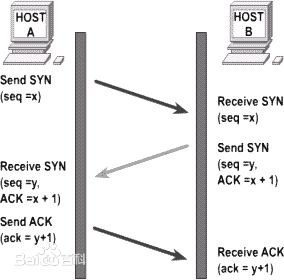
3. 通过IP向服务器发起TCP连接(3次握手)

(百度的图)
4. 服务器接受到请求
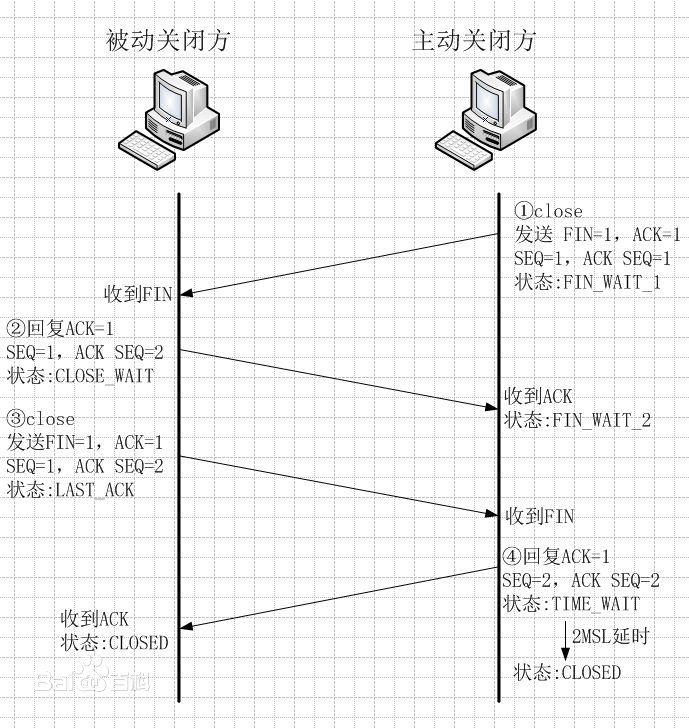
5. 服务器处理请求返回相应文件(包含四次挥手)
服务器状态码 https://www.cnblogs.com/jinzhenzong/p/11753752.html

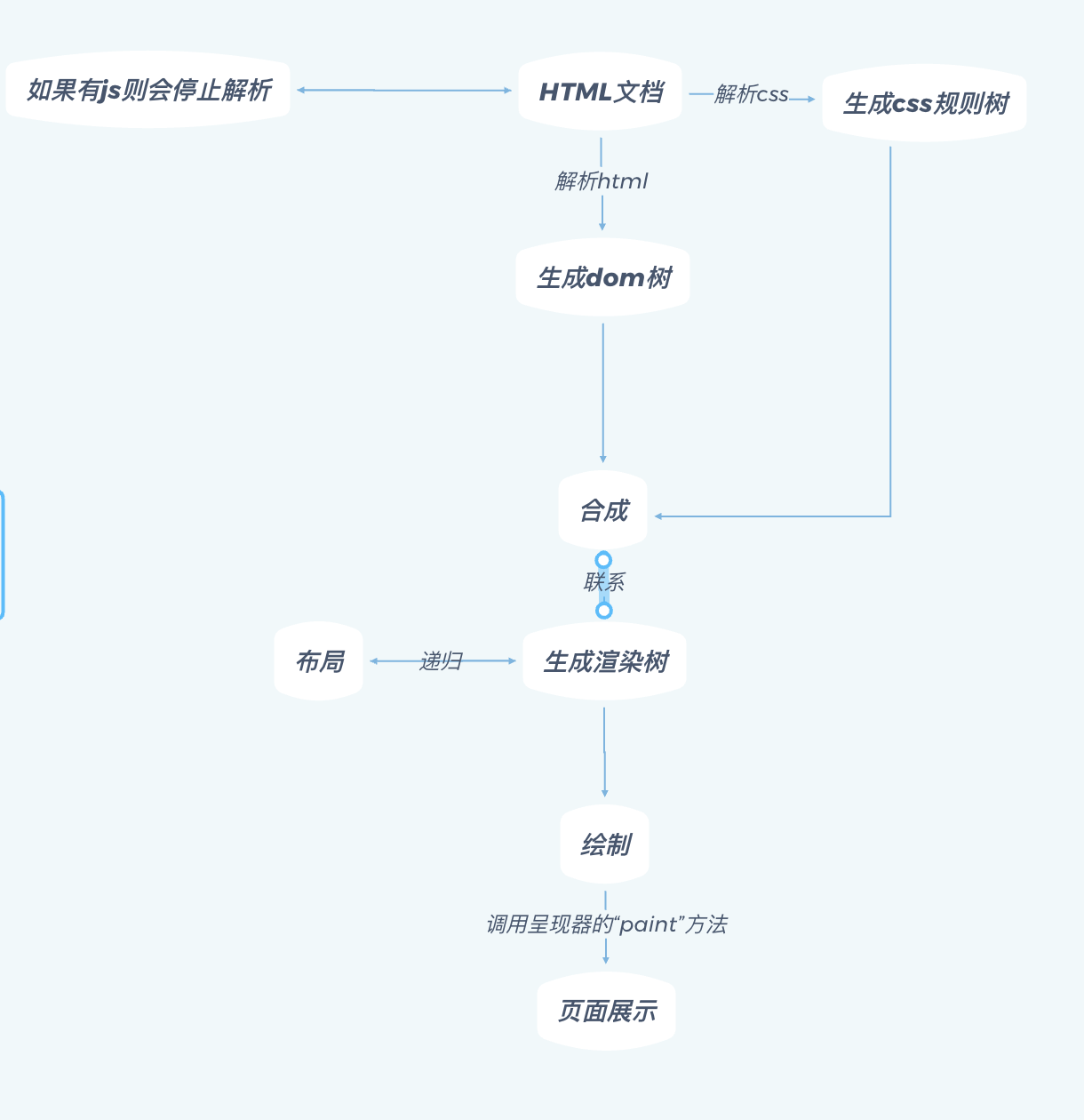
6、页面渲染
结合xmind看下:

7、页面加载完毕
从输入url到页面展现的过程的更多相关文章
- 从输入url到页面呈现的过程
从输入url到页面呈现的过程包括两个基本过程:网络通信和页面渲染 网络通信主要过程是 域名解析 -> TCP连接 -> HTTP请求 -> 服务端响应,返回HTML 页面渲染的主要过 ...
- 一文摸透从输入URL到页面渲染的过程
一文摸透从输入URL到页面渲染的过程 从输入URL到页面渲染需要Chrome浏览器的多个进程配合,所以我们先来谈谈现阶段Chrome浏览器的多进程架构. 一.Chrome架构 目前Chrome采用的是 ...
- 输入url到页面返回的过程
输入url后,你看到了百度的首页,那么这一切是如何发生的呢? 这个问题之前.最近.我想以后肯定还会被问到,或者问到这样的题目,如果在百度框里输入查询的字符串开始,是怎么返回你需要的东西呢. 那这什么个 ...
- 详解--从地址栏输入url到页面展现中间都发生了什么?
这是一个综合性很强的问题,个人理解包含以下七个基本点: 1.在浏览器地址栏输入url并按下回车. 2.浏览器检查当前url是否存在缓存和缓存是否过期. 3.域名解析(DNS解析url对应的ip). 4 ...
- 从浏览器输入URL到页面渲染的过程
零.背景 一个web安全工程师在学习web安全和web渗透时候,非常有必要了解整个WEB工作过程. 一.输入URL 这里是最基本的知识:URL是URI的一种实际应用,URI统一资源表示符,URL统一资 ...
- 面试题——分析从输入url到页面返回的过程(或者查询返回过程)
1. You enter a URL into the browser(输入一个url地址) 2.The browser looks up the IP address for the domain ...
- 从输入URL到页面返回的过程详解
文章转自以为大神的博客;https://www.cnblogs.com/xianyulaodi/p/6547807.html#_labelTop 总结的很不错,看完收获颇多, 下面就是大神的文章,我只 ...
- 输入URL到页面加载过程
URL(uniform resource location) : 统一资源定位符,用来作为互联网上各种资源的标识符,可理解为身份证号 . 注意点:浏览器为了保证安全性,设定了跨域保护策略, 即窗口之间 ...
- 【原】老生常谈-从输入url到页面展示到底发生了什么
刚开始写这篇文章还是挺纠结的,因为网上搜索“从输入url到页面展示到底发生了什么”,你可以搜到一大堆的资料.而且面试这道题基本是必考题,二月份面试的时候,虽然知道这个过程发生了什么,不过当面试官一步步 ...
随机推荐
- node端口被占用
Error: listen EADDRINUSE :::8000 at Object._errnoException (util.js:992:11) at _exceptionWithHostPor ...
- vue点击出现蒙版
需求: 1.点击一个事件时弹出一个蒙版: 2.蒙版上有取消,删除事件:(点击取消时候蒙版消失,点击删除时,删除蒙版并消失): 3.点击空白地方,蒙版也消失: <template> ...
- webpack4导入jQuery的新方案
本文的目的 拒绝全局导入jQuery!! 拒绝script导入jQuery!! 找到一种只在当前js组件中引入jQuery,并且使用webpack切割打包的方案! 测试环境 以下测试在webpack3 ...
- C# wpf 使用资源文件 resx
随意新建一个wpf应用 在cs代码编辑,增加 using System.Resources; 放在最上 在方案新建文件夹 名 文件 在 文件 新建资源文件 资源.resx 资源.resx 添加字符串 ...
- 从零开始学MySQL(三)
经过上两节的洗礼,我们能够连接上服务器,并成功地进入与mysql交互的会话中了.那么现在就可以发起SQL语句,让服务器来执行它了!这听起来很酷吧?接下来,我们开始学习MySQL的相关知识. 本文概览: ...
- 万兴神剪手 Wondershare Filmora v9.2.11.6 简体中文版
目录 1. 介绍 2. 简体中文9.2.1.10汉化版下载 3. 安装和激活说明 1. 介绍 万兴神剪手 Filmora 是一款界面简洁时尚.功能强大的视频编辑软件,它是深圳万兴科技公司近年来的代表作 ...
- 重置Brocade光纤交换机的管理IP地址
1.使用串口登录光纤交换机 使用RS/232 (9针)串口连接线将笔记本连至交换机的串口. 输入以下参数: Bits per second (每秒位数): 9600 Data Bits (数据位): ...
- navicat修改表的主键自增长报错
这周自己在构思一个项目的表的设计,由于是第一次,所以走了很多弯路,也遇到了几个问题,这里暂时贴上来. 我用PowerDesign设计出一部分关联表的ER图之后,导出了sql文件之后用navicat导入 ...
- Java并发编程实战 第8章 线程池的使用
合理的控制线程池的大小: 下面内容来自网络.不过跟作者说的一致.不想自己敲了.留个记录. 要想合理的配置线程池的大小,首先得分析任务的特性,可以从以下几个角度分析: 任务的性质:CPU密集型任务.IO ...
- Mybatis的体系结构(转载)
原文:http://blog.csdn.net/hupanfeng/article/details/9068003/ MyBatis的前身叫iBatis,本是apache的一个开源项目, 2010年这 ...
