如何让css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容。
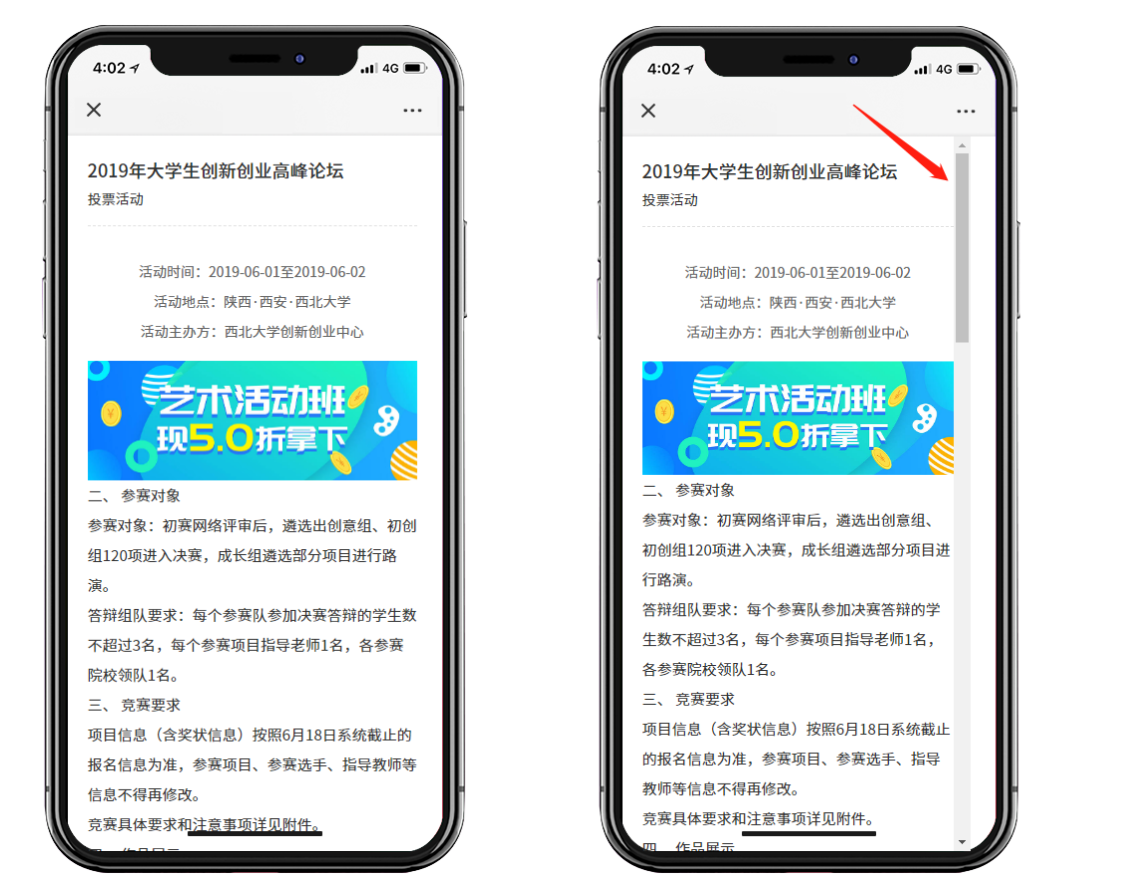
如下图所示:

在谷歌浏览器如图一滚动条顺利隐藏,但是火狐就如图二了,有了滚动条丑的一批。
先上谷歌浏览器解决滚动条代码:
CSS代码:
如何让css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器的更多相关文章
- css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容. 如下图所示: 在谷歌浏览器如图一滚动条顺利隐藏,但是火狐就如图二了,有了滚动条丑的一批. ...
- 实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1: ...
- 3种方法实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其 实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1 ...
- css 隐藏滚动条
如何使用css隐藏滚动条 如何隐藏滚动条,同时仍然可以在任何元素上滚动? 首先,如果需要隐藏滚动条并在内容溢出时显示滚动条,只需要设置overflow:auto样式即可.想要完全隐藏滚动条只需设置ov ...
- css隐藏滚动条
xhtml中隐藏滚动条在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transi ...
- 如何使用CSS隐藏滚动条并且兼容大部分浏览器
隐藏滚动条,已经自己实测在浏览器Chrome, IE (6+), Firefox, Opera, Safari. 如下demo: Content 1 Content 1 Content 1 Conte ...
- css 之内容溢出滚动,隐藏滚动条(解决火狐浏览隐藏不了滚动条问题)
解决火狐浏览隐藏不了滚动条问题 1.里层容器的width多17px,外层容器溢出隐藏,能兼容各个浏览器 .outContainer { width:350px; height:300px; overf ...
- 浏览器css隐藏滚动条的方法!除了IE一般都支持
::-webkit-scrollbar { /* 滚动条整体部分 */ width:0px; margin-right:2px}::-webkit-scrollbar-track-piece { /* ...
- css隐藏滚动条依旧可以滚动
在做企业页面的时候,大部分页面都应该是活的,不应该写死,因为要从后台拿数据进行填充.而后台的数据是不确定的,有时候会让我们的容器撑得很大.这时候我们需要隐藏掉滚动条达到美观或者其他布局效果,隐藏掉单个 ...
随机推荐
- scrapy项目1:爬取某培训机构老师信息(spider类)
1.scrapy爬虫的流程,可简单该括为以下4步: 1).新建项目---->scrapy startproject 项目名称(例如:myspider) >>scrapy.cfg为项目 ...
- Java网络编程之Netty服务端ChannelOption.SO_BACKLOG配置
ChannelOption.SO_BACKLOG对应的是tcp/ip协议listen函数中的backlog参数,函数listen(int socketfd,int backlog)用来初始化服务端可连 ...
- Iterator(遍历器) 和 for...of 循环
是generator的前置知识 generator :https://www.cnblogs.com/wangtong111/p/11322961.html 遍历器(Iterator)就是这样一种机制 ...
- vue 路由懒加载 resolve vue-router配置
使用方法 component:resolve => require(['@/pages/About'],resolve) //"@"相当于".." 懒加载 ...
- material of DeepLearning
下面这个链接是深度学习相关的资料,内含很多dl的链接资料: http://blog.csdn.net/augusdi/article/details/20238157 MIT Deep Learnin ...
- prism Callback应用
Mock<IEventAggregator> mockEventAggregator; Mock<MyEvent> mockEvent; mockEventAggregator ...
- Octavia 项目加速 OpenStack LBaaS 落地大规模应用场景
目录 文章目录 目录 OpenStack LBaaS Octavia 软件架构 网络架构 操作对象基本概念 功能实现基本概念 Ocatvia Daemon 列表 部署 Ocatvia 手动方式集成 O ...
- jenkins中通过Publish Over SSH将项目部署到远程机器上
Publish Over SSH插件使用在使用Publish Over SSH之前,需要制作SSH私钥.机器间做免密登录配置.假设机器A,ip为192.168.AA.AAA,机器B: 192.168. ...
- Web Service自动化测试知识点导图
- 【Qt开发】状态栏设置
1.在Qt 里面,状态栏显示的信息有三种类型:临时信息.一般信息和永久信息. 其中,临时信息指临时显示的信息,比如QAction 的提示等,也可以设置自己的 临时信息,比如程序启动之后显示Read ...
