使用electron实现百度网盘悬浮窗口功能!
相关依赖
里面使用了vuex vue vue-route storeJs
storeJs 用来持久化vuex状态
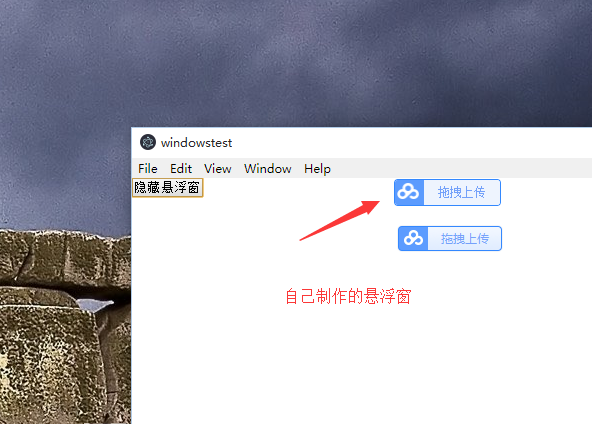
展示


介绍说明
没有使用electron内置的-webkit-app-region: drag 因为使用他那个有很多问题
比如事件无法使用 右键无法使用 以及不能使用手型等!
安装
安装的时候没有截图 所以就参考下我其他的文章吧
storeJs 安装
npm install storejs
准备写代码
配置路由文件
export default new Router({
routes: [
{path: '/', name: 'home', component: ()=> import('@/view//home')},
{path: '/suspension', name: 'suspension', component: ()=> import('@/view/components/suspension')}
]
})
写悬浮窗页面
页面路径 /src/renderer/view/components/suspension.vue
<template>
<div id="suspension">
<div class="logo"></div>
<div class="content_body">
<div class="upload">拖拽上传</div>
</div>
</div>
</template>
<script>
export default {
name: "suspension",
mounted() {
let win = this.$electron.remote.getCurrentWindow();
let biasX = 0;
let biasY = 0;
let that = this;
document.addEventListener('mousedown', function (e) {
switch (e.button) {
case 0:
biasX = e.x;
biasY = e.y;
document.addEventListener('mousemove', moveEvent);
break;
case 2:
that.$electron.ipcRenderer.send('createSuspensionMenu');
break;
}
});
document.addEventListener('mouseup', function () {
biasX = 0;
biasY = 0;
document.removeEventListener('mousemove', moveEvent)
});
function moveEvent(e) {
win.setPosition(e.screenX - biasX, e.screenY - biasY)
}
}
}
</script>
<style>
* {
padding: 0;
margin: 0;
}
.upload {
height: 25px;
line-height: 25px;
font-size: 12px;
text-align: center;
color: #74A1FA;
}
.logo {
width: 40px;
background: #5B9BFE url("../../assets/img/logo@2x.png") no-repeat 2px 3px;
background-size: 80%;
}
.content_body {
background-color: #EEF4FE;
width: 100%;
}
#suspension {
-webkit-user-select: none;
cursor: pointer;
overflow: hidden;
}
#suspension {
cursor: pointer !important;
height: 25px;
border-radius: 4px;
display: flex;
border: 1px solid #3388FE;
}
</style>
主进程创建悬浮窗页面代码
路径: /src/main/window.js
import {BrowserWindow, ipcMain, screen, Menu, shell, app, webContents} from 'electron'
var win = null;
const window = BrowserWindow.fromWebContents(webContents.getFocusedWebContents());
const winURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080/#/suspension` : `file://${__dirname}/index.html/#/suspension`;
ipcMain.on('showSuspensionWindow', () => {
if (win) {
if (win.isVisible()) {
createSuspensionWindow();
} else {
win.showInactive();
}
} else {
createSuspensionWindow();
}
});
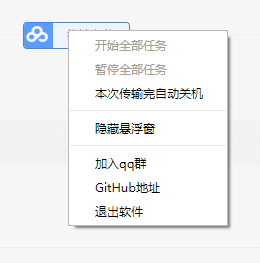
ipcMain.on('createSuspensionMenu', (e) => {
const rightM = Menu.buildFromTemplate([
{label: '开始全部任务', enabled: false},
{label: '暂停全部任务', enabled: false},
{label: '本次传输完自动关机'},
{type: 'separator'},
{
label: '隐藏悬浮窗',
click: () => {
window.webContents.send('hideSuspension', false);
win.hide()
}
},
{type: 'separator'},
{
label: '加入qq群',
click: () => {
shell.openExternal('tencent://groupwpa/?subcmd=all&param=7B2267726F757055696E223A3831343237303636392C2274696D655374616D70223A313533393531303138387D0A');
}
},
{
label: 'GitHub地址',
click: () => {
shell.openExternal('https://github.com/lihaotian0607/auth');
}
},
{
label: '退出软件',
click: () => {
app.quit();
}
},
]);
rightM.popup({});
});
function createSuspensionWindow() {
win = new BrowserWindow({
width: 107, //悬浮窗口的宽度 比实际DIV的宽度要多2px 因为有1px的边框
height: 27, //悬浮窗口的高度 比实际DIV的高度要多2px 因为有1px的边框
type: 'toolbar', //创建的窗口类型为工具栏窗口
frame: false, //要创建无边框窗口
resizable: false, //禁止窗口大小缩放
show: false, //先不让窗口显示
webPreferences: {
devTools: false //关闭调试工具
},
transparent: true, //设置透明
alwaysOnTop: true, //窗口是否总是显示在其他窗口之前
});
const size = screen.getPrimaryDisplay().workAreaSize; //获取显示器的宽高
const winSize = win.getSize(); //获取窗口宽高
//设置窗口的位置 注意x轴要桌面的宽度 - 窗口的宽度
win.setPosition(size.width - winSize[0], 100);
win.loadURL(winURL);
win.once('ready-to-show', () => {
win.show()
});
win.on('close', () => {
win = null;
})
}
ipcMain.on('hideSuspensionWindow', () => {
if (win) {
win.hide();
}
});
store文件
路径: /src/renderer/store/modules/suspension.js
import storejs from 'storejs'
const state = {
show: storejs.get('showSuspension')
};
const actions = {
showSuspension: function ({state, commit}) {
let status = true;
storejs.set('showSuspension', status);
state.show = status;
},
hideSuspension: function ({state, commit}) {
let status = false;
storejs.set('showSuspension', status);
state.show = status;
},
};
export default ({
state,
actions
});
版权说明
里面使用的百度的图标以及UI作为学习使用,请不要作为商业用途!
遗留问题
在软件关闭之后重启会导致悬浮窗口的位置重置 也曾尝试在主进程中使用store.js 但是不能用!
如果想解决这个问题 可以在渲染进程中将拖动的最后坐标保存到storejs中
在渲染进程给主进程发送异步消息的时候将坐标携带进去 也可以使用nedb在主进程中存储坐标!
github地址
使用electron制作百度网盘客户端: https://github.com/lihaotian0...
使用electron制作百度网盘悬浮窗: https://github.com/lihaotian0...
目前这个开源代码中没有悬浮窗 有时间了会加上去!!!
来源:https://segmentfault.com/a/1190000016753488
使用electron实现百度网盘悬浮窗口功能!的更多相关文章
- mac百度网盘破解版
以下资源来源于网络收集分享,如有问题请联系我删除!来源入口,后面链接挂了,可去原网址访问! 还在为Mac百度网盘下载速度慢而烦恼吗?百度云盘又是一个非常实用的分享工具,可支持图片.视频.音乐.文档.种 ...
- 使用百度网盘+Git,把版本控制托管到云端
之前公司的一个项目使用SVN来做的版本控制,服务器设在我这台电脑上.然后是出于某些原因,我的电脑IP变了多次,每变一次就要重新绑定静态ip,甚是烦人.同时SVN这种集中式的版本控制服务在我关闭了我的电 ...
- 听晴明老师从头讲React Native 百度云下载 百度网盘
适用人群 能使用至少一门主流编程语言:有基本的面向对象的概念:最好有一些web相关的知识和概念. 课程概述 新颖.实用.详尽的ReactNative零基础课程,由国内权威的ReactNative中文网 ...
- 听晴明老师从头讲React Native(原价399)百度云下载 百度网盘
适用人群 能使用至少一门主流编程语言:有基本的面向对象的概念:最好有一些web相关的知识和概念. 课程概述 新颖.实用.详尽的ReactNative零基础课程,由国内权威的ReactNative中文网 ...
- 完美解决百度网盘、浏览器下载限速问题proxyee-down(附带win破解版云盘)
win版破解云盘 下载: <PanDownload> 使用文档: <PanDownload使用> Mac方法 限速.限速! 平时下载东西限速倒无所谓,遇到急一点的.盯着80km ...
- 分享一个MAC下绕开百度网盘限速下载的方法,三步操作永久生效
相信大家都比较困惑,百度网盘客户端限速后一般只有几十K的下载速度,Windows有百度网盘破解版,但MAC的破解版似乎不存在,要提速的话,一般的做法是开超级会员(27元/月),身为程序员的我们,是不是 ...
- mac不限速下载百度网盘
本文转载自:https://blog.csdn.net/u010837612/article/details/80029212 相信大家都比较困惑,百度网盘客户端限速后一般只有几十K的下载速度,Win ...
- Mac下破解百度网盘限速(Chrome + Aria2GUI)
基本原理是利用Aria2GUI的多线程下载来达到提速的目的,具体步骤如下: 1.下载Aria2GUI客户端(注意,客户端文件要放入‘应用程序’,否则会报错),使用时注意修改线程数,默认为16,不够用, ...
- windows10安装docker[含百度网盘docker安装包]
在win10上安装 docker(比较简单) 安装步骤: 现在 Docker 有专门的 Win10 专业版系统的安装包,需要开启Hyper-V. 1.开启 Hyper-V 程序和功能 启用或关闭Win ...
随机推荐
- linux 系统下 zip 的加密压缩与解压缩命令
1.加密压缩 [small@sun shine]# zip -rP king java.zip java adding: java/ (stored 0%) adding: java/default/ ...
- [luogu]P1026 统计单词个数[DP][字符串]
[luogu]P1026 统计单词个数 题目描述 给出一个长度不超过200的由小写英文字母组成的字母串(约定;该字串以每行20个字母的方式输入,且保证每行一定为20个).要求将此字母串分成k份(1&l ...
- Oracle数据库锁表查询
--查看数据库最大连接数 select value from v$parameter where name = 'processes'; --更改数据库连接数 alter system scope = ...
- [CSP-S模拟测试]:bird(线段树优化DP)
题目传送门(内部题89) 输入格式 第一行两个数$n$和$k$,分别表示小鸟的只数和$R$装弹时间.接下来$n$行,每行两个数$l,r$表示$n$只小鸟初始时的头和尾的$x$坐标. 输出格式 输出一个 ...
- Java中用正则表达式截取字符串中
Java中用正则表达式截取字符串中第一个出现的英文左括号之前的字符串.比如:北京市(海淀区)(朝阳区)(西城区),截取结果为:北京市.正则表达式为() A ".*?(?=\\()" ...
- Java文件中代码
public class MyTextView extends TextView { //在用代码创建的时候调用 public MyTextView(Context context) { this(c ...
- linux 简单命令说明
1.df -h 查看磁盘占用及挂载情况 挂载磁盘 如下: mount /dev/sda1 /boot 取消挂载的磁盘 umount /boot 2.dh -sh 查看当前目录占用文件大小 dh -sh ...
- oracle em启动问题
这种情况出现的可能性是(1)主机IP地址改变,(2)主机名改变,(3)移植到全新的主机,(4)监听程序未启动,5)oracle服务也检查一下 关于orcl的启动: emctl start dbcons ...
- Failed to find data source: kafka
缺少包,在spark-submit 中指定 packages 如下: --packages org.apache.spark:spark-sql-kafka-0-10_2.11:2.1.0
- autoprefixer不起作用的坑
概述 今天同事说,nuxt.js的项目好像没有自动加前缀,我花了很长时间查找原因,最后终于发现,原来是没有加.browserslistrc文件...记录下来,供以后开发时参考,相信对其他人也有用. b ...
