Chrome开发者工具详解(二)之使用断点调试代码下
JS调试技巧
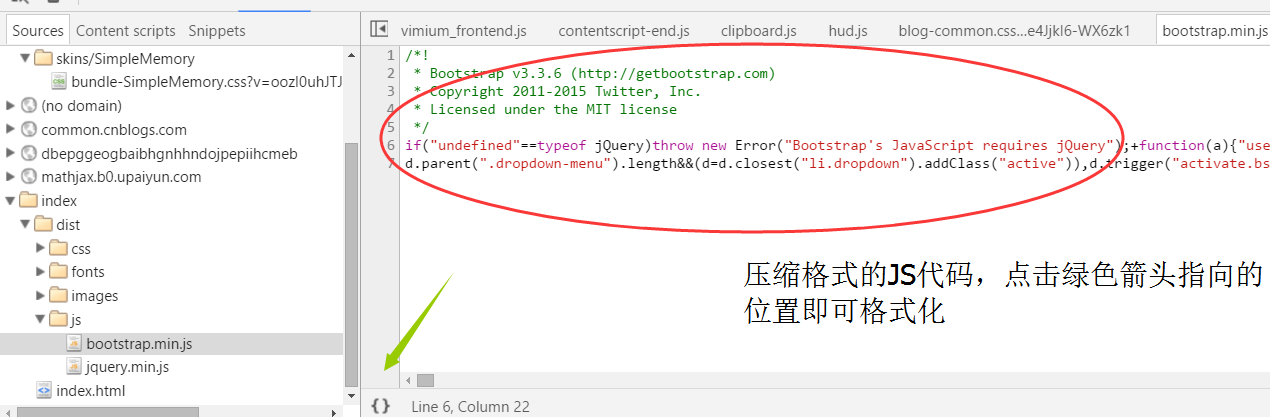
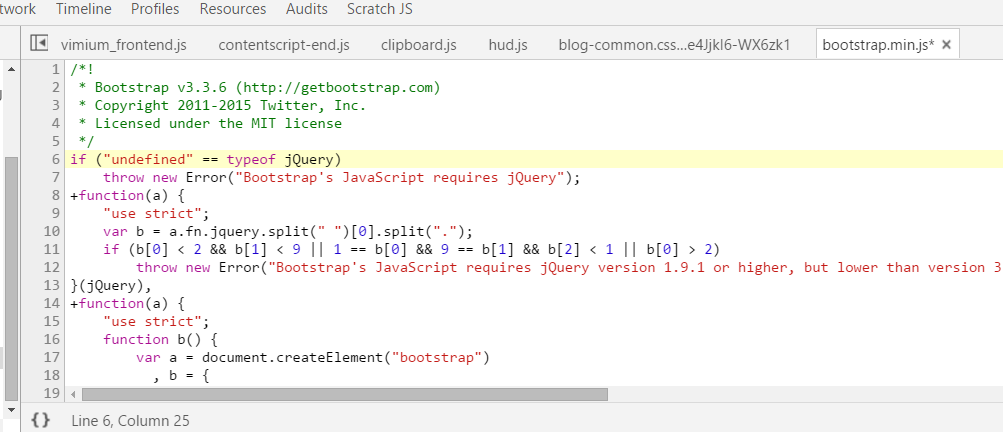
- 技巧一:格式化压缩代码

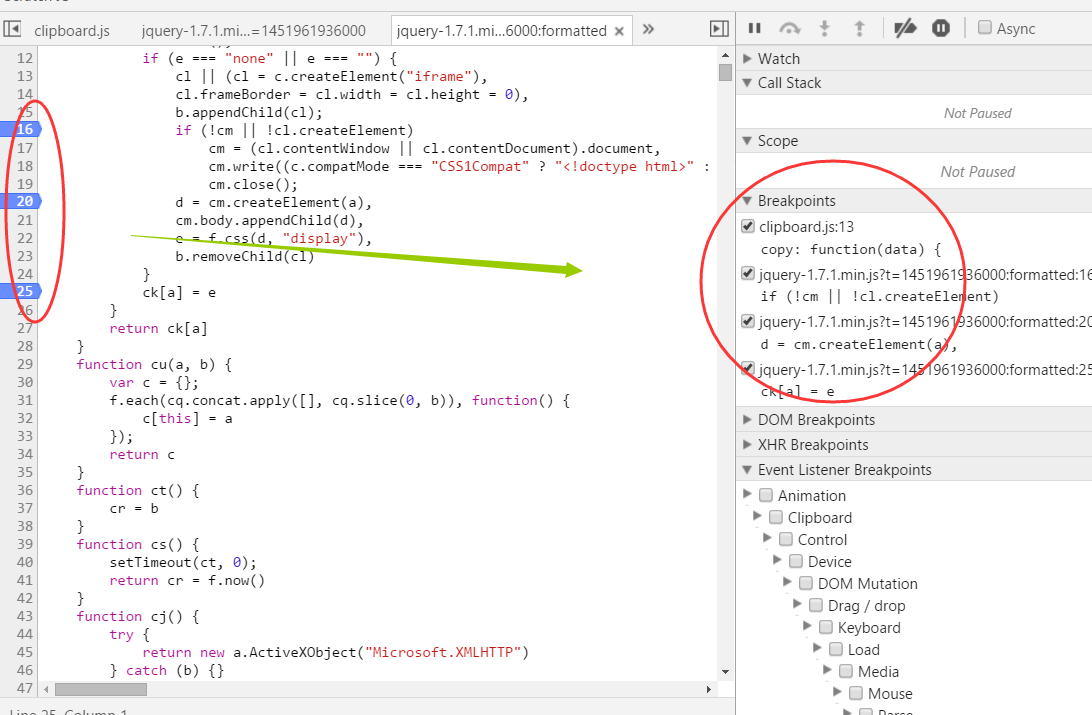
- 技巧二:快速跳转到某个断点的位置
右侧的Breakpoints会汇总你在JS文件所有打过的断点,点击跟checkbox同一行的会暂时取消这个断点,若是点击checkbox下一行的会直接跳转到该断点的位置


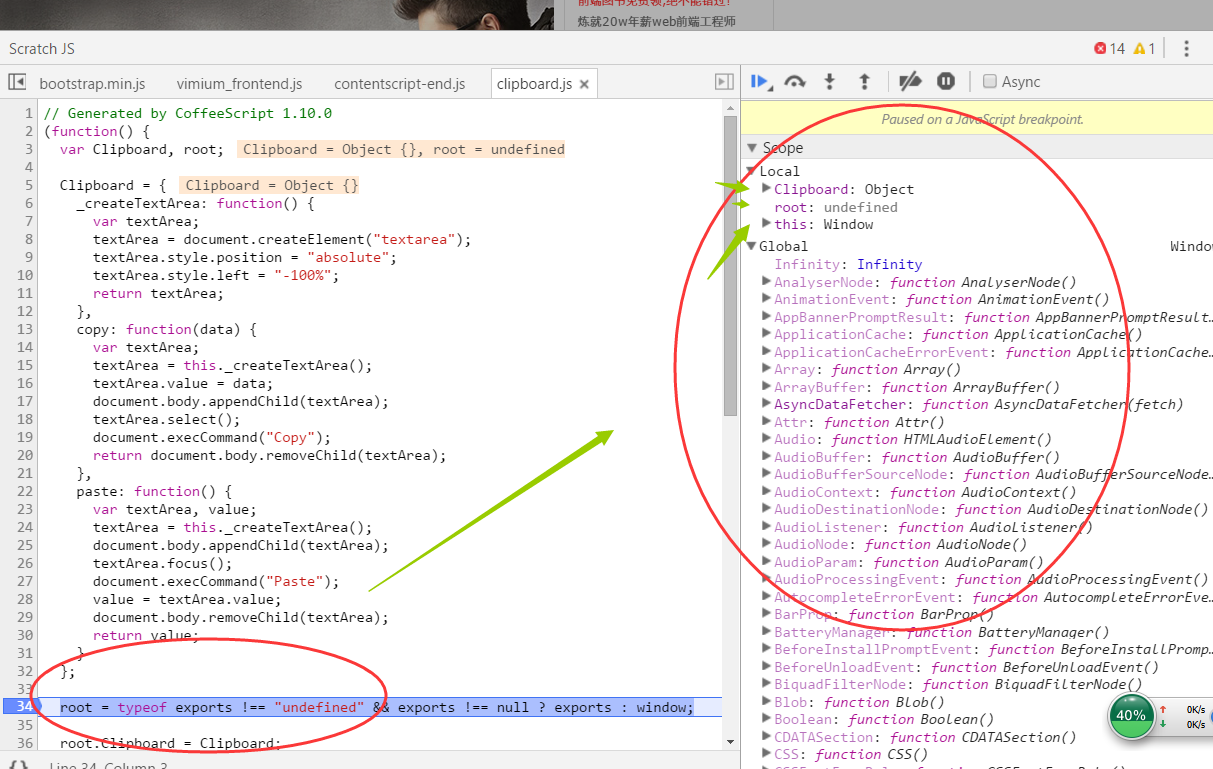
- 技巧三:查看断点内部的作用范围【很实用】
右侧的scope可以看到相当多实用的信息,比如this的指向,是否有值,断点是对象还是其他等。。

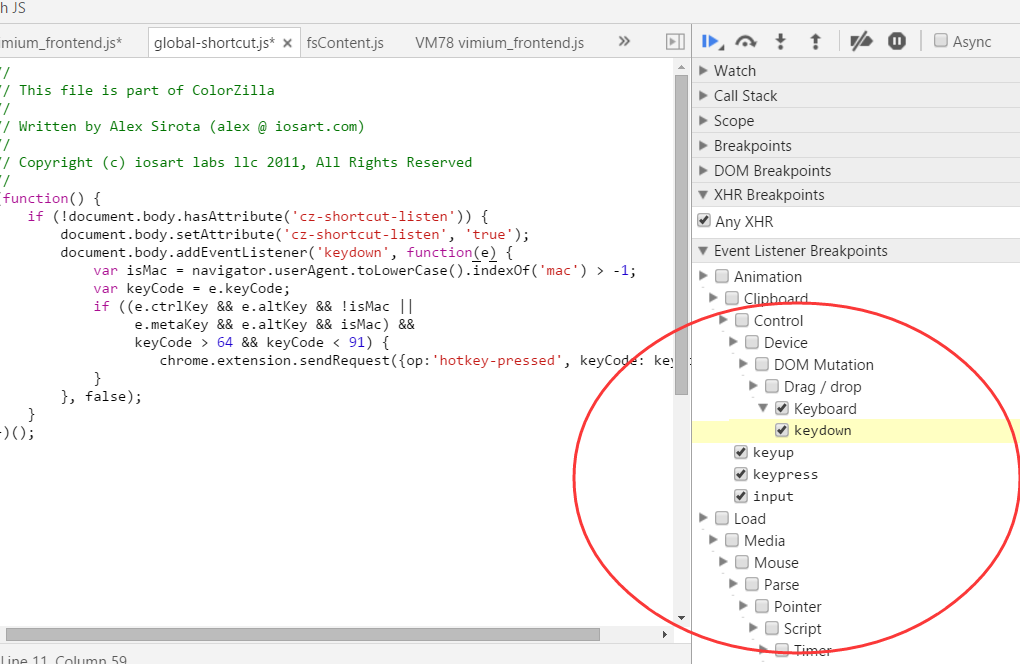
- 技巧4:监听事件断点
右侧的Event Listener Breakpoints可以选择性的监听某类行为事件,比如键盘输入,拖拉等。。勾选前面的checkbox就可以生效,当你触发改行为的时候就会跳转到触发的JS

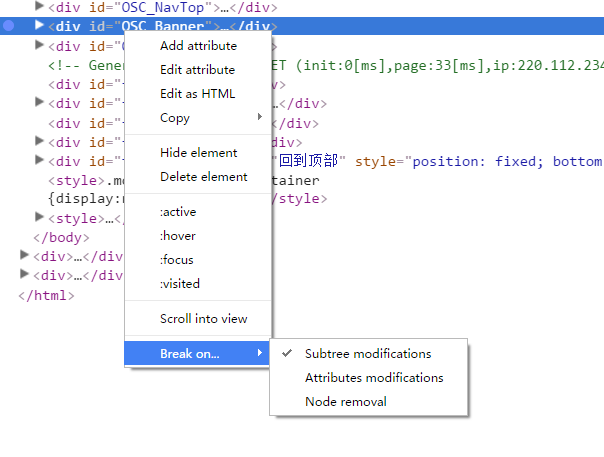
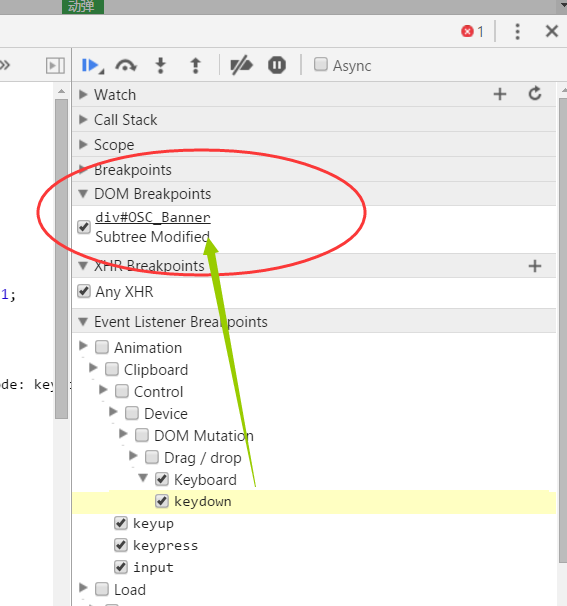
- 技巧5:DOM及 XHR监听跳转
DOM Breakpoints : 是你Elements页,感觉要监听某段dom的可能有一些行为,但是又不具体知道确切位置就可以用了


XHR Breakpoints: 向服务器请求的,ajax的核心要点
默认勾选了,所有XHR行为,可选项是判断URL。。。我用的不多
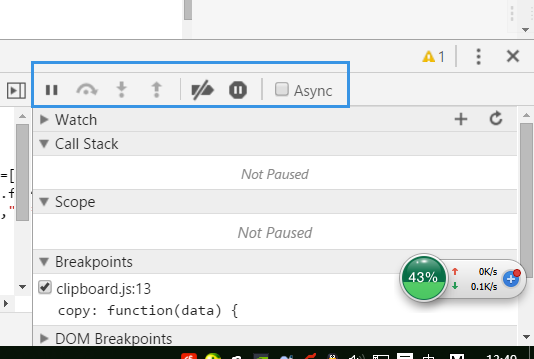
- 技巧6:单步执行、单步进入、强制进入、单步退出
这个东东是调试中必不可少的,其实用过firebug的小伙伴,对这个就有一个清晰的认识你。基本一样;先上图;

功能名词依次,不懂的可以看看我firebug那个系列的
Pause script excution 【单步执行,在断点处暂停,等待调试–不是直译】 : 暂停后这个按钮会变成 Resume script excution 【继续执行】 , 快捷键 【F8 或者 Ctrl + \】
Step over next function call【单步跳过】 : 会跳到下一个断点,快捷键 【F10 或者 Ctrl + `】
Step into next function call【单步进入】 : 会进入函数内部调试,快捷键【F11 或者 Ctrl + ;】
Step out of current function 【单步跳出】: 会跳出当前这个断点的函数,快捷键【Shift + F11 或者 Ctrl + Shift + ;】
后面的就是chrome的特色功能
Deactivate breakpoints : 使所有断点临时失效,快捷键【Ctrl + F8】
Don’t Pause on exceptions: 不要在表达式处暂停,还有一个可选项【Pause On Caught Exceptions– 若抛出异常则需要暂停在那里】
原文:https://blog.csdn.net/weixin_41829196/article/details/83501881
Chrome开发者工具详解(二)之使用断点调试代码下的更多相关文章
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板 如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的内存泄漏问题,进一 ...
- Chrome开发者工具详解(3)-Timeline面板
Chrome开发者工具详解(3)-Timeline面板 注: 这一篇主要讲解面板Timeline,参考了Google的相关文档,主要用于公司内部技术分享.. Timeline面板 Timeline面板 ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- 【转】Chrome开发者工具详解
https://www.jianshu.com/p/7c8552f08e7a Chrome开发者工具详解(1)-Elements.Console.Sources面 Chrome开发者工具详解(2)-N ...
- Chrome开发者工具详解(1)
Chrome开发者工具面板 面板上包含了Elements.Console.Sources.Network.Timeline.Profiles.Application.Security.Audits这些 ...
- Chrome开发者工具详解(2)
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板.Timeline面板.Profiles面板.Application面板.Sec ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- Chrome开发者工具详解(1):Elements、Console、Sources面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
随机推荐
- selenium+常见操作
1.多窗口操作 有些页面的链接打开后,会重新打开一个窗口,对于这种情况,想在新页面上操作,就得先切换窗口了.获取窗口的唯一标识用句柄表示,所以只需要切换句柄,我们就能在多个页面上灵活自如的操作了. 句 ...
- C# 利用*.SQL文件自动建库建表等的类
/// <summary> /// 自动建库建表 /// </summary> public class OperationSqlFile { SqlConnection sq ...
- 大数据笔记(二十六)——Scala语言的高级特性
===================== Scala语言的高级特性 ========================一.Scala的集合 1.可变集合mutable 不可变集合immutable / ...
- jvm内存模型学习心得
昨天面试了两家,备受打击,问的多的就是jvm内存,然额真的是一头雾水.工作中用到的真是少之又少,面试还得问道, 今天恶补了下,在此作以下总结: jvm分为5部分 1.程序计数器 jvm支持多线程运行, ...
- maven 改本地仓库
Maven缺省的本地仓库路径为${user.home}/.m2/repository. 本地仓库是远程仓库的一个缓冲和子集,当你构建Maven项目的时候,首先会从本地仓库查找资源,如果没有,那么Mav ...
- 通过同步上下文方式更新winform中的控件信息
SynchronizationContext 类是一个基类,可提供不带同步的自由线程上下文. 此类实现的同步模型的目的是使公共语言运行库内部的异步/同步操作能够针对不同的异步模型采取正确的行为.此模型 ...
- 基于DRF的图书增删改查
功能演示 信息展示 添加功能 编辑功能 删除功能 DRF构建后台数据 本例的Model如下 from django.db import models class Publish(models.Mode ...
- 阶段3 1.Mybatis_01.Mybatis课程介绍及环境搭建_02.三层架构和ssm框架的对应关系
- 配置文件pytest.ini
前言 pytest配置文件可以改变pytest的运行方式,它是一个固定的文件pytest.ini文件,读取配置信息,按指定的方式去运行. ini配置文件 pytest里面有些文件是非test文件 py ...
- Linux监控命令之==>iostat
一.使用说明 iostat 是对系统的磁盘I/O 操作进行监控,它的输出主要显示磁盘读写操作的统计信息,同时给出CPU 的使用情况.同vmstat 一样,iostat 不能对某个进程进行深入分析,仅对 ...
