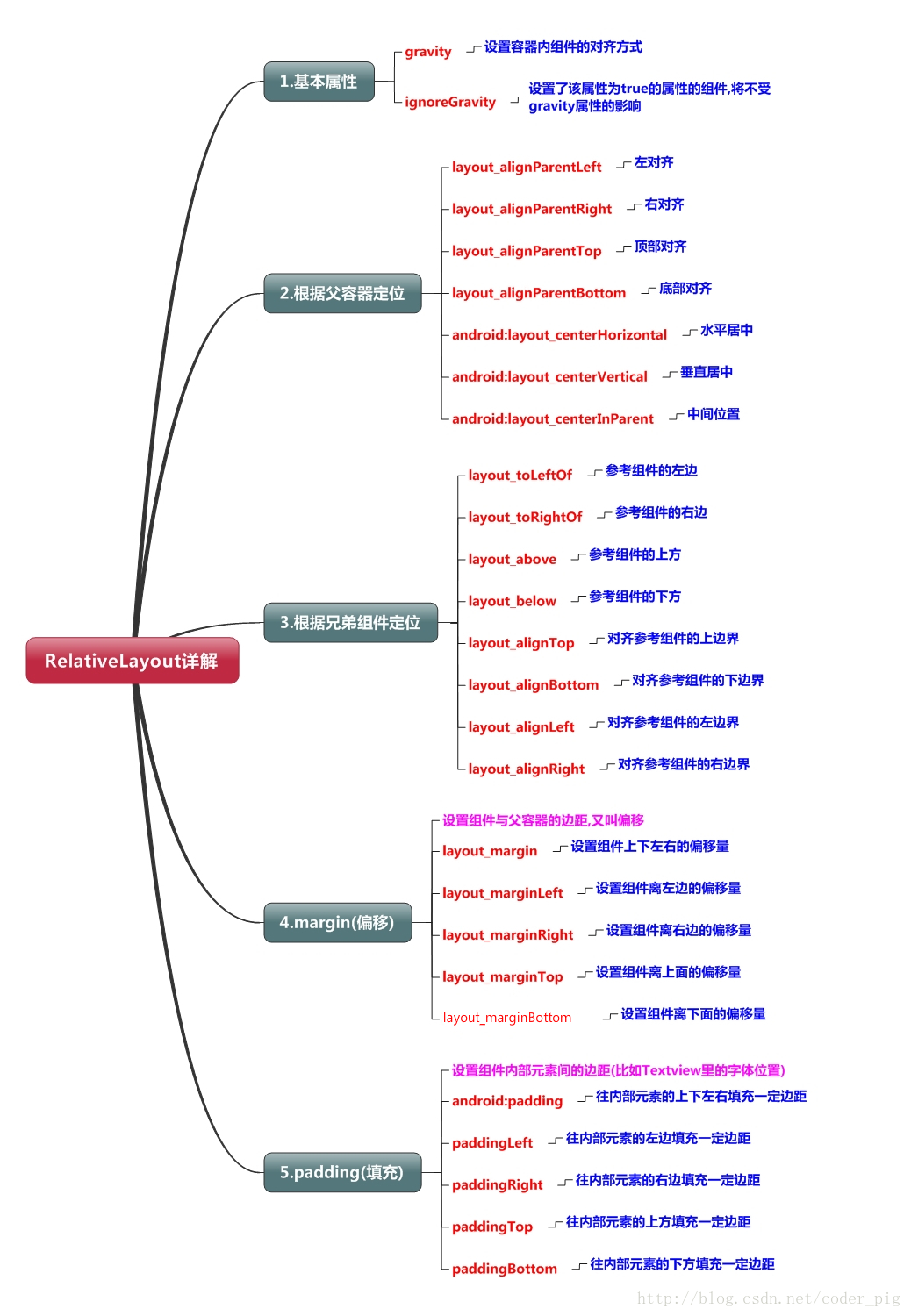
Android之布局RelativeLayout

线性布局的weight属性在等比例分配时比较方便,但是对复杂的界面,嵌套多层LinearLayout布局会导致渲染变慢,占用更多系统资源;而使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置。
1.容器定位
父容器定位属性示意:

兄弟容器定位属性示意:

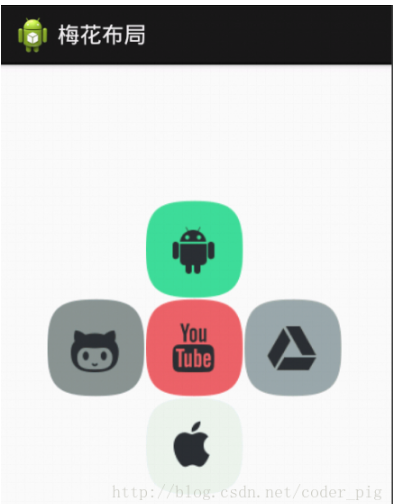
举例:梅花布局

实现代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" > <!-- 这个是在容器中央的 -->
<ImageView
android:id="@+id/img1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:src="@drawable/pic1"/> <!-- 在中间图片的左边 -->
<ImageView
android:id="@+id/img2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/> <!-- 在中间图片的右边 -->
<ImageView
android:id="@+id/img3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/> <!-- 在中间图片的上面-->
<ImageView
android:id="@+id/img4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic4"/> <!-- 在中间图片的下面 -->
<ImageView
android:id="@+id/img5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@drawable/pic5"/> </RelativeLayout>
2. margin与padding的区别
margin表示组件到容器边缘距离,如:marginleft = "5dp" 表示组件距离容器左边缘5dp
padding代表的则是填充,例如:TextView设置paddingleft = "5dp",则是在组件里的元素的左边填充5dp的空间。
margin针对的是容器中的组件,而padding针对的是组件中的元素。
Android之布局RelativeLayout的更多相关文章
- Android相对布局(RelativeLayout)
Android相对布局(RelativeLayout) 备注:这里的视图和元素是等同的概念. RelativeLayout是一个允许子视图相对于其他兄弟视图或是父视图显示的视图组(通过ID指定).每个 ...
- android的布局-----RelativeLayout(相对布局)
学习导图 注:父容器定位的属性值只能是Boolean ,兄弟组件定位的属性值只能是ID 典型案例(梅花) <?xml version="1.0" encoding=" ...
- Android UI -- 布局介绍(布局包括FrameLayout, LinearLayout, RelativeLayout, GridLayout)
首先介绍常用布局类 FrameLayout 最简单的布局管理器. 这个布局管理类有几个特性: 添加组件默认在左上角的. 如果添加多个组件会叠加到一起,并且都在左上角.(可以通过一gravity属性改变 ...
- Android 自学之相对布局 RelativeLayout
相对布局(RelativeLayout),相对布局容器内子组件的位置总是相对兄弟组件.父容器来决定的. RelativeLayout的XML属性及相关方法说明 XML属性 相关方法 说明 androi ...
- [Irving]Android 常用布局之RelativeLayout
RelativeLayout相对布局 相对布局 RelativeLayout 允许子元素指定它们相对于其父元素或兄弟元素的位置,这是实际布局中最常用的布局方式之一. 它灵活性大很多,当然属性也多,操作 ...
- 一步一步学android之布局管理器——RelativeLayout
今天开始学习RelativeLayout(相对布局),相对布局在平时布局的时候用的较多,因为Android适配方面的原因.相对布局可以控制组件摆放的位置(放在任一组件的上下左右等位置),下面来看看类的 ...
- Android 五大布局(LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout、TableLayout )
前言 欢迎大家我分享和推荐好用的代码段~~ 声明 欢迎转载,但请保留文章原始出处: CSDN:http://www.csdn.net ...
- android LinearLayout和RelativeLayout实现精确布局
先明确几个概念的区别: padding margin:都是边距的含义,关键问题得明白是什么相对什么的边距padding:是控件的内容相对控件的边缘的边距. margin :是控件边缘相对父空间的边距 ...
- .Net程序猿玩转Android开发---(7)相对布局RelativeLayout
相对布局RelativeLayout是Android布局中一个比較经常使用的控件,使用该控件能够布局出适合各种屏幕分辨率的布局,RelativeLayout採用相对位置进行 ...
随机推荐
- DispatcherServlet (1)
阅读DispatcherServlet源码和<Spring解密>第二十三章 总结 之前对SpringMVC处理请求模糊不清,本周阅读了DispatcherServlet源码,对这一部分有了 ...
- docker创建redis容器
1.拉取最新的redis镜像 docker pull redis; 2.创建存放redis数据的目录 mkdir /redis/data 3.查询redis镜像id docker images; RE ...
- 吴裕雄--天生自然TensorFlow2教程:填充与复制
import tensorflow as tf a = tf.reshape(tf.range(9), [3, 3]) a tf.pad(a, [[0, 0], [0, 0]]) tf.pad(a, ...
- 吴裕雄--天生自然 PHP开发学习:PHP编程基础知识
<?php $x=5; $y=6; $z=$x+$y; echo $z; ?> <?php $txt="Hello world!"; $x=5; $y=10.5; ...
- C#高级编程(第9版) 第06章 数组
好久没发东西了 , 一停下来就会变懒.... 虽然没完成,也就是它吧 --------------------------------- 以下正文 -------------------------- ...
- Linux学习20200215
- 18 12 23 html 基本学习
一个html的基本结构如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- outlook 2013邮件在服务器保留副本
用outlook2013来收邮件确实是比较方便,但是它收邮件默认设置是:当outlook2013将在线邮箱的邮件下载至本机计算机之后,它就会删除在线邮箱中的邮件.不知道是不是以前邮箱容量比较小,所以要 ...
- DRF框架之DRF的引入
DRF框架是python_web中采用前后端分离开发模式的框架,其处理JSON数据是最快的. 通过DRF框架,我们后端程序员只需要拼接并响应JSON数据即可,并且数据复用性高适用于浏览器端.APP端等 ...
- centos通过yum安装php
1.添加php的yum软件仓库 sudo rpm -Uvh https://mirror.webtatic.com/yum/el6/latest.rpm 2.安装php相关软件,执行过程中全部选择ye ...
