如何在 Array.forEach 中正确使用 Async

本文译自How to use async functions with Array.forEach in Javascript - Tamás Sallai。
0. 如何异步遍历元素
在第一篇文章中,我们介绍了async / await如何帮助处理异步事件,但在异步处理集合时却无济于事。在本文中,我们将研究该forEach功能,当您需要为集合中的每个元素运行一段代码时,该功能将非常有用。
1. forEach
该forEach函数类似于map,但是它不转换值并使用结果,而是为每个元素运行该函数并丢弃结果(这里可以理解成是否有return值)。实际上,重要的部分是调用函数的副作用。
例如,将每个元素同步打印到控制台:
const arr = [1, 2, 3];
arr.forEach((i) => {
console.log(i);
});
// 1
// 2
// 3
console.log("Finished sync");
// Finished sync
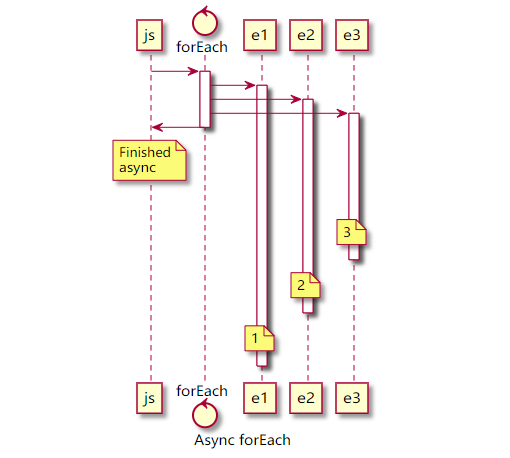
由于结果并不重要,因此可以使用异步函数作为迭代器:
const arr = [1, 2, 3];
arr.forEach(async (i) => {
// each element takes a different amount of time to complete
await sleep(10 - i);
console.log(i);
});
console.log("Finished async");
// Finished async
// 3
// 2
// 1

2. 控制时间
2.1 等待完成
但是,并不奇怪,该函数被异步调用,并且程序执行超出了调用范围。这是与同步版本的重要区别,因为在执行下一行时,同步forEach已经完成,而异步版本尚未完成。这就是为什么“完成的异步”日志出现在元素之前的原因。
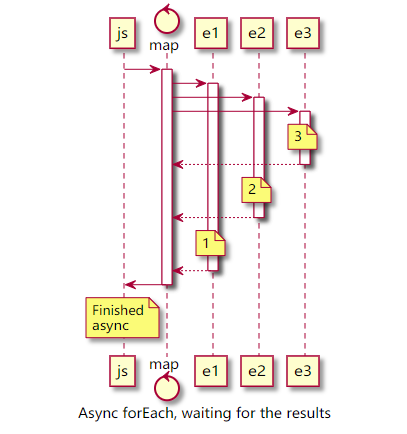
要在继续进行之前等待所有函数调用完成,可以使用带有Promise.all的map,并丢弃结果:
const arr = [1, 2, 3];
await Promise.all(arr.map(async (i) => {
await sleep(10 - i);
console.log(i);
}));
// 3
// 2
// 1
console.log("Finished async");
// Finished async

进行此更改后,“完成的异步操作”排在最后。
2.2 顺序处理
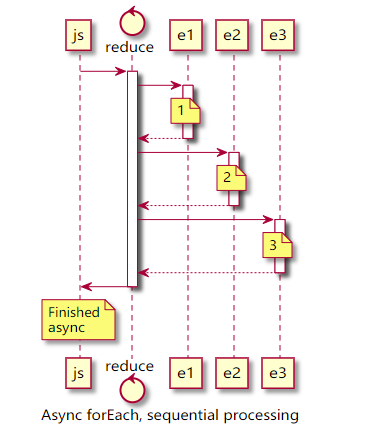
但是请注意,迭代函数是并行调用的。要忠实地遵循同步forEach,要先使用带await memo的reduce:
const arr = [1, 2, 3];
await arr.reduce(async (memo, i) => {
await memo;
await sleep(10 - i);
console.log(i);
}, undefined);
// 1
// 2
// 3
console.log("Finished async");
// Finished async

这样,元素依次依次处理,程序执行将等待整个数组完成后再继续。
3. 结论
异步forEach易于使用,但是是否应使用forEach,map或 reduce取决于计时的要求。如果您只想在任何时候运行这些功能,请使用forEach。如果要确保继续操作之前完成操作,请使用map。最后,如果您需要一个一个地运行它们,请使用reduce。

如何在 Array.forEach 中正确使用 Async的更多相关文章
- 在 Array.filter 中正确使用 Async
本文译自How to use async functions with Array.filter in Javascript - Tamás Sallai. 0. 如何仅保留满足异步条件的元素 在第一 ...
- 如何在Crystal Portlet中正确返回JSON数据给AJAX请求?
当Crystal Portlet中需要采用Ajax请求,并让后台返回Json数据时,如何才能正确.方便的返回Json数据呢? 以下两种方法均可: 方法一:Ajax请求时,采用RenderURL,对应P ...
- 为什么 array.foreach 不支持 async/await
一.背景 react 项目中,渲染组件时,显示的数据一直有问题,本来以为是 react 组件的问题,后来才发现罪魁祸首在 fetch 数据的过程,因为我用了 async/await ,而却搭配了 fo ...
- 【转载】如何在 Kaggle 首战中进入前 10%
本文转载自如何在 Kaggle 首战中进入前 10% 转载仅出于个人学习收藏,侵删 Introduction 本文采用署名 - 非商业性使用 - 禁止演绎 3.0 中国大陆许可协议进行许可.著作权由章 ...
- 关于在forEach中使用await的问题
先说需求,根据数组中的ID值,对每个ID发送请求,获取数据进行操作. 首先肯定考虑用forEach 或者 map对数组进行遍历,然后根据值进行操作,但是请求是个异步操作,forEach又是一个同步操作 ...
- [Laravel-Swagger]如何在 Laravel 项目中使用 Swagger
如何在 Laravel 项目中使用 Swagger http://swagger.io/getting-started/ 安装依赖 swagger-php composer require zirco ...
- 如何在eclipse jee中创建Maven project并且转换为Dynamic web project
如何在eclipse jee中创建Maven project并且转换为Dynamic web project 注意:该文档只针对以下eclipse版本,如图 为了方便,我将我本地的压缩包放在了微云网盘 ...
- BITED-Windows8应用开发学习札记之三:如何在Win8应用中实现数据绑定
在微软官方提供的资源中,我们可以看到SampleDataSource.cs已经拥有了定义好了相应的数据结构以及实现类: 建立本地数据 由于我们已经有数据以及相应的数据类,我们需要做的仅仅是将数据放进数 ...
- PHP字符串中的变量解析(+教你如何在PHP字符串中加入变量)
定义字符串的时候,用单引号或者双引号都是可以的.我个人习惯是用双引号.在输出字符串的时候,若字符串中含有字符串变量,使用单引号和双引号则是有区别的.如下面程序: 1 2 3 4 5 6 7 8 < ...
随机推荐
- Django中使用CORS实现跨域请求
跨域请求: 请求url包含协议.网址.端口,任何一种不同都是跨域请求. 1.安装cors模块 pip install django-cors-headers2.添加应用 INSTALLED_ ...
- 【Weiss】【第04章】二叉搜索树例程
[二叉搜索树] 随机生成时平均深度为logN,平均插入.删除和搜索时间都是O(logN). 可能存在的问题是数据不均衡,使树单边生长,极端情况下变成类似链表,最坏插入.删除.搜索时间O(N) 写这个例 ...
- 大数据软件安装之HBase(NoSQL数据库)
一.安装部署 1.Zookeeper正常部署 (见前篇博文大数据软件安装之ZooKeeper监控 ) [test@hadoop102 zookeeper-3.4.10]$ bin/zkServer.s ...
- Spring bean配置 入门
Spring 的入门案例:(IOC) IOC 的底层实现原理(结构图2.01) 图:2.01 IOC:Inversion of Control 控制反转,指的是对象的创建权反转(交给)给Spring ...
- vscode回车补全代码
VsCode设置回车补全代码而不换行 有一部分人不习惯用tab键补全代码,我就是其中之一,习惯了回车补全的我决定设置一波,网上找了很多, 没找到比较详细的,所以自己写一个 有一个叫keybinding ...
- Shiro RememberMe 1.2.4 反序列化命令执行漏洞复现
影响版本 Apache Shiro <= 1.2.4 产生原因 shiro默认使用了CookieRememberMeManager,其处理cookie的流程是:得到rememberMe的cook ...
- 洛谷1363 幻象迷宫dfs
题目网址:https://www.luogu.com.cn/problem/P1363 迷宫是无限多块地图拼接而成的,问是否可以在迷宫中走无限远.解决方案是dfs,走出初始地图之后的位置映射到原位置( ...
- .NET Core使用NPOI导出复杂,美观的Excel详解
前言: 这段时间一直专注于数据报表的开发,当然涉及到相关报表的开发数据导出肯定是一个不可避免的问题啦.客户要求要导出优雅,美观的Excel文档格式的来展示数据,当时的第一想法就是使用NPOI开源库来做 ...
- Python中的数值类型总结
本文参考书:<Learning Python>中文版--<Python 学习手册>第四版 Python中包含大量的数值类型,他们中的大部分与其他编程语言保持一致,因此学习他们就 ...
- 近期 github 机器学习热门项目 top5
欢迎大家关注我们的网站和系列教程:http://panchuang.net/ ,学习更多的机器学习.深度学习的知识! 作者:Walker No1:NVIDIA's vid2vid Technique( ...
