javascript 入门 select2
要说这select2,还真是我......,也不是难,反正就对不了!!!
我博客看了一下牛,愣是对不了,后来硬着头看着官方文档,终于出来了.
注意:
1.调用的jquery库一定要能用,网上很多不能用
2.一定要在
$(document).ready(function() {
$('???').select2();
});里面运行
3.官方文档虽然是老外写的,但,还得看!!!
英文不好不是写代码难,而是看优秀的代码难.谁让中国的IT落后呢!!!
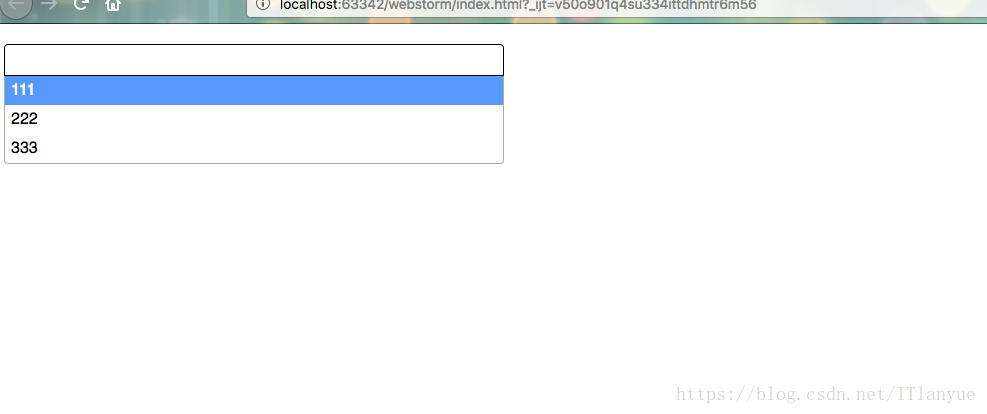
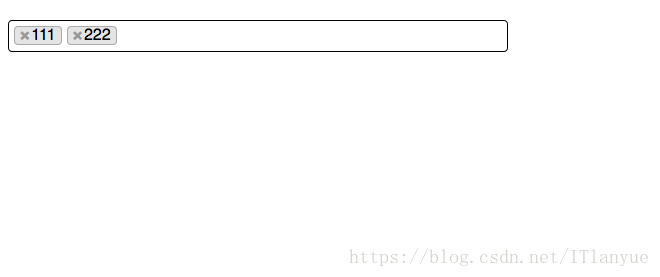
select2 入门代码:
方法1(调用CDN的select2):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta lang="zh"/>
<title>select2</title>
<script src="js/jquery-3.3.1.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo').select2();
});
</script>
</head>
<body>
<div style="margin-top:20px;">
<select class="demo" name="states[]" multiple="multiple" style="width: 500px">
<option value="111">111</option>
<option value="222">222</option>
<option value="333">333</option>
</select>
</div>
</body>
</html>2方法二(用bower安装)
1.要用bower安装,你首先需要安装如下文件:
- Node:安装node.js .
- NPM:NPM是node程序包管理器。它是捆绑在node.js的安装程序上的,所以一旦你已经安装了node,NPM也就安装好了。
- Git:你需要从git仓库获取一些代码包。
2.安装bower:
npm install -g bower
3.安装jquery,select2
bower install jquery
bower install select2
4.配制script,css
bower安装的资源一般在 bower_components/ 目录下
5.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta lang="zh"/>
<title>select2</title>
<script src="js/jquery-3.3.1.js"></script>
<!--<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />-->
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>-->
<link href="bower_components/select2/dist/css/select2.css" rel="stylesheet" />
<script src="bower_components/select2/dist/js/select2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo').select2();
});
</script>
</head>
<body>
<div style="margin-top:20px;">
<select class="demo" name="states[]" multiple="multiple" style="width: 500px">
<option value="111">111</option>
<option value="222">222</option>
<option value="333">333</option>
</select>
</div>
</body>
</html>3.
(1).手动配制:
到
https://github.com/select2/select2/tags
下载select2
并把dist目录下的文件放在你的项目目录下,配制好路径
(2).源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta lang="zh"/>
<title>select2</title>
<script src="js/jquery-3.3.1.js"></script>
<link href="css/select2.css" rel="stylesheet" />
<script src="js/select2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.demo').select2();
});
</script>
</head>
<body>
<div style="margin-top:20px;">
<select class="demo" name="states[]" multiple="multiple" style="width: 500px">
<option value="111">111</option>
<option value="222">222</option>
<option value="333">333</option>
</select>
</div>
</body>
</html>
javascript 入门 select2的更多相关文章
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容 (一)JavaScript入门操作 1.js代码插入位置,以及执行顺序 <head> <script type=" ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- JavaScript入门介绍(一)
JavaScript入门介绍 [经常使用的调试工具][w3school.com.cn在线编辑] [Chrome浏览器 开发调试工具]按F121.代码后台输出调试:console.log("t ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- javascript入门视频第一天 小案例制作 零基础开始学习javascript
JavaScript 是我们网页设计师必备的技能之一.我们主要用javascript来写的是网页特效.我们从零基础开始学习javascript入门. 但是,好的同学刚开始不知道怎么学习,接触js,因此 ...
随机推荐
- 简说Python之Jupyter Notebook
目录 简说Python之Jupyter Notebook 1.Jupyter Notebook 系统环境:Ubuntu 18.04.1 LTS Python使用的是虚拟环境:virutalenv Py ...
- IPv4地址表示法详解
在TCP/IP协议中,IP地址是一个最基本的概念,本文就来参考<计算机网络>谢希仁 这本书,总结一下IPv4地址表示法的发展阶段,做个读书笔记. IP地址的编址方法共经过了三个历史阶段: ...
- 再刷JVM-JVM运行时数据区域
前言 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域.这些区域有各自的用途,以及创建和销毁的时机,有的区域随着虚拟机进程的启动而一直存在,有些区域则是依赖用户线程 ...
- 扩展gRPC支持consul服务发现和Polly策略
gRPC由于需要用工具生成代码实现,可开发性不是很高,在扩展这方面不是很友好 最近研究了下,进行了扩展,不需要额外的工具生成,直接使用默认Grpc.Tools生成的代理类即可 相关源码在文章底部 客户 ...
- 什么是Hibernate
Hibernate是一个基于JDBC的主流持久性框架,是一个优秀的ORM(object relation mapping)(对象关系映射)实现 ORM就是通过java对象映射到数据库表中,通过操作ja ...
- 理解Go语言组件flag
作用 主要用来实现命令行的参数解析,以达到实现以下效果的目的 $ cmd -flagname 123 使用方式 flag是Go语言的内置包,能接收的参数类型主要有字符串.布尔和数值类型. 方式一 fu ...
- 小白学 Python 数据分析(21):pyecharts 好玩的图表(系列终篇)
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- go语言周边
博主收藏的go语言资料,分享一波~~~ 官网 https://golang.org/ (被墙) 镜像: http://docscn.studygolang.com/ 下载镜像: https://gom ...
- vue采坑记录
1.项目在浏览器运行的时候没有ico图标 <link rel="shortcut icon" type="image/x-icon" href=" ...
- 学习java应该具备哪些以及怎么学习java
JAVA为什么有前途?过去的十多年,JAVA基本每年都是全世界使用人数第一的语言.全世界数百万的IT企业构建了庞大的JAVA生态圈,大量的软件基于JAVA开发. JAVA也被誉为“计算机界的英语”. ...