jQuery中prevAll得到的DOM元素顺序问题
学习笔记,记录下学习中遇到的问题。
使用jQuery中的prevAll可以查找当前元素之前所有的同辈元素,但是却存在一个问题:得到的同辈元素的为正常顺序的反方向。
举个例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.12.3.js"></script>
<script>
$(function(){ var test=$("#li5").prevAll();
console.log(test.length);
test.each(function(){
console.log($(this).html());
}) })
</script>
</head> <body>
<ul id="ul1">
<li id="li1">li_1</li>
<li id="li2">li_2</li>
<li id="li3">li_3</li>
<li id="li4">li_4</li>
<li id="li5">li_5</li>
</ul>
</body>
</html>
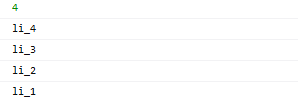
运行如上代码,会得到如下输出顺序:

很明显,得到的同辈元素与原顺序相比是相反的。
jQuery中prevAll得到的DOM元素顺序问题的更多相关文章
- 使用jQuery匹配文档中所有的li元素,返回一个jQuery对象,然后通过数组下标的方式读取jQuery集合中第1个DOM元素,此时返回的是DOM对象,然后调用DOM属性innerHTML,读取该元素 包含的文本信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery支持移动Mobile的DOM元素移动和缩放插件
jQuery Panzoom是一款很有用的HTML DOM元素平移和缩放jQuery和CSS3插件. Panzoom利用CSS transforms 和 matrix函数来为浏览器进行硬件(GPU)加 ...
- jquery学习笔记(二):DOM元素操作
内容来自[汇智网]jquery学习课程 2.1 元素属性操作 1.获取元素的属性 语法:attr(name) 参数name表示属性的名称 2.设置元素的属性 单个属性设置语法:attr(key,val ...
- jquery中为动态增加的元素添加事件
// html代码 <ul id="main"> </ul> // js代码 $(function(){ // 动态添加html代码 $("#ma ...
- 浅谈jQuery中的eq()与DOM中element.[]的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery给动态添加的dom元素绑定事件
$('input').click(function () { //处理代码 }); 这只能是对已经加载好的元素定义事件,那些后来添加插入的元素则需要另行绑定,对于页面中动态添加的元素,在页面加载完成后 ...
- vue中mounted中无法获取到dom元素
一.解决方案: 加上异步setTimeout,延迟获取dom的代码的执行 mounted() { // debugger this.$nextTick(()=> { setTimeout(()= ...
- jQuery 中 on 方法-----给未来元素添加事件
<li class='clear dir-li'> <div class='left title'> 添加到目录:</div> <div class='lef ...
- jquery中,使用append增加元素时,该元素的绑定监听事件失效
举例:如果在一个<div id="resultArea"></div>中,通过append添加一个id="checkOutTip"的文本 ...
随机推荐
- for-loop 与 json.Unmarshal 性能分析概要
原文地址:for-loop 与 json.Unmarshal 性能分析概要 前言 在项目中,常常会遇到循环交换赋值的数据处理场景,尤其是 RPC,数据交互格式要转为 Protobuf,赋值是无法避免的 ...
- 运用shell脚本 执行sftp,ftp命令
sftp文件上传(从本地上传到远程) #!/bin/bash #远程上传文件测试 if [ $# -ne 2 ] then echo "miss arguments" echo & ...
- MySQL——视图/触发器/事务/存储过程/函数/流程控制
一 视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,可以将该结果集当做表来使用. 使用视图我们可以把查询过程中的 ...
- 支付宝小程序云开发serverless----获取用户的user_id
支付宝小程序云开发serverless----获取用户的user_id 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 开通云调 ...
- saltstack升级
1.背景 saltstack出现安全漏洞,5.1前后爆出很多设备已经变成矿机. 2.处理方法 升级到最新版本salt 3.官方升级方法 yum install https://repo.saltsta ...
- 第一个Vue-cli
第一步下载node.js https://nodejs.org/zh-cn/ 安装成功后 在cmd 输入 node -v 看看能不能打印出来 在cmd 输入 nmp-v 看看能不能打印出来 全局安装 ...
- 【BIM】BIMFACE中实现电梯实时动效
背景 在运维场景中,电梯作为运维环节重要的一部分是不可获缺的,如果能够在三维场景中,将逼真的电梯效果,包括外观.运行状态等表现出来,无疑是产品的一大亮点.本文将从无到有介绍如何在bimface中实现逼 ...
- struts2初始化探索(一)
上篇文章已经介绍了struts2的简单使用,现在开始源码的学习. 本篇主要介绍struts2的初始化.对应的源码为StrutsPrepareAndExecuteFilter中的init方法. 先贴源码 ...
- 一篇文章解决MongoDB的所有问题
目录 一.MongoDB相关概念 1.1 业务应用场景 1.1.1 而MongoDB可应对"三高"需求· 1.1.2 什么时候选择MongoDB? 1.1.3 如果用mysql? ...
- [hdu1506]单调队列(栈)
题意:http://acm.hdu.edu.cn/showproblem.php?pid=1506看图一目了然.两个方向单调队列维护下. #include <iostream> #incl ...
